Как сделать узор в Фотошопе добавить создать прозрачный фон скачать
Узор – это мозаика, она состоит из совокупности одинаковых изображений, которые повторяются с одинаковым интервалом и используются для заливки выбранной области или слоя. Процесс создания узоров в Photoshop полностью автоматизирован и имеет стандартный набор стилей узоров.
Можно создать свой узор с помощью возможностей Фотошопа. Чем и пользуются дизайнеры при создании баннеров, постеров или дизайна сайта для создания более креативной работы.
Приступим к созданию нового узора:
1. Создать новый документ.
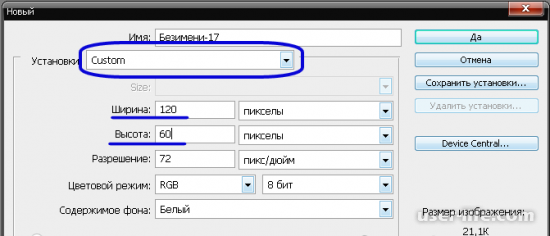
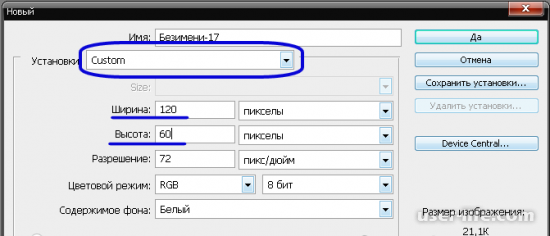
Настроим «Установки», выберем «Заказной тип»(Custom). Размер зависит от требуемого узора, в данном случае это 120 на 60 пикселей.

2. Создание узора.
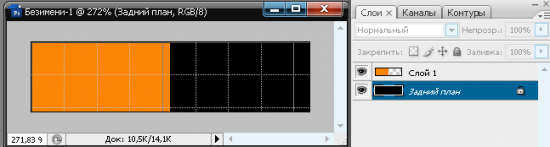
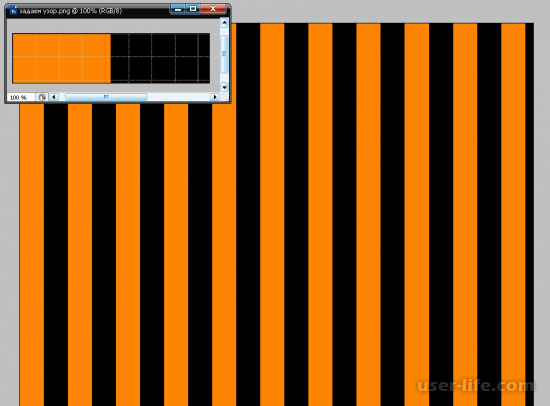
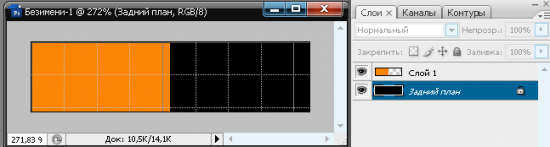
Существует множество вариантов создания узора. Самый простой - закрасить половину прямоугольника одним цветом, а вторую – другим.

Либо нарисовать кружки разного цвета или любой другой рисунок, который будет непрерывно повторяться.
Узор можно легко создать, используя другое изображение. Выбрать на панели инструментов «Прямоугольную область» и выделить фрагмент картинки, который и будет использован в качестве узора.
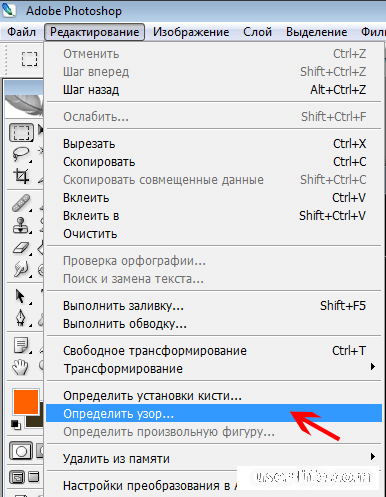
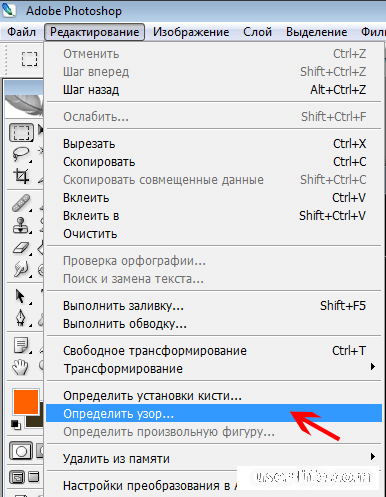
Чтобы сохранить новый узор нужно зайти в «Редактирование»(Edit) на панели управления, выбрать пункт «Определить узор»(Define pattern). В открывшемся диалоговом окне нужно задать имя нового узора и сохранить.

3. Применение узора.
Новый узор появится внизу списка стилей узоров и его можно использовать с помощью инструментов: «Узорный штамп»(Pattern Stamp Tool), «Восстанавливающая кисть»(Healing Brush Tool), «Заплатка»(Patch tool). Либо через диалоговое окно «Стиль слоя»(Layer Style), которое находится на панели управления во вкладке «Слои»(Layer).

Создание привлекательного фона в дизайне, будь то баннер, дизайн сайта или постер, очень важно. Выбирая правильный бекграунд, абстракцию, вектор или любую текстуру это, так или иначе, сделает работу более интересной.
Способ 2
1. Создаем документ
Создадим новый документ, для начала 3x1 px, фон прозрачный, увеличим изображение и выберем инструмент «Карандаш» (Pencil Tool), цвет чёрный. Закрасим средний пиксел карандашом.
2. Сохраняем образец
Для того, чтобы сохранить изображение, как образец для дальнейшей работы, заходим в меню Редактирование – Определить узор (Edit – Define pattern), присваиваем узору имя и сохраняем.
3. Выполняем заливку
Узор появится в палитре узоров в самом низу. Теперь вам не составит большого труда воспользоваться созданным узором Редактирование – Выполнить заливку (Edit – Fill) (Shift+F5).
Узор для фотошопа из картинки
Открываем данное изображение программой фотошоп, выбрав в верхней панели меню "Файл" - "Открыть". Теперь, в боковой панели левого меню, выбираем инструмент "Прямоугольная область" и удерживая левую кнопку мыши выделяем данным инструментом необходимый фрагмент на изображении, который и будет преобразован в дальнейшем в узор.
Я выделили небольшую область, которую буду преобразовывать в узор. Если вам нужно выделить не прямоугольную область, а квадратную, то при выделении инструментом "Прямоугольная область" удерживайте клавишу "Shift", тогда областью выделения будет ровный квадрат.
Если вы хотите сделать всю картинку узором, то выделять ничего не нужно. Если делаете узор из фрагмента, то после того, как необходимая область выделена, нужно в верхнем меню выбрать "Изображение" - "Кадрировать" и у вас останется только выбранный фрагмент, все лишнее будет удалено.
Далее в верхнем меню выбираем "Редактирование" - "Определить узор".
В открывшемся окошке пишем название узора и нажимаем "Ок".
Вот и весь процесс, узор готов и его можно использовать для различных целей. Давайте для примера возьмем инструмент "Узорный штамп" в левом боковом меню.
Выбрав инструмент "штамп", установим наш узор, выбрав его в верхнем меню настроек "штампа".
Пиксельный узор для фотошопа
Пиксельный узор для фотошопа делается таким же способом, как и предыдущий, только разница в том, что пиксельный узор очень маленький и делается не из картинки, а просто рисуется пикселями с помощью инструмента "карандаш".
Создаем новый документ, размером 5px на 5px, можно больше или меньше, смотря какой узор будет. Выбираем в верхнем меню "Файл" - "Создать", в открывшемся окне настроек указываем размер холста и нажисаем "Создать".
У нас получится очень маленький холст и чтобы нарисовать на нем узор, нужно выбрать в левой панели инструмент "Лупа" и максимально увеличить рабочую область.
Теперь в левой панели инструментов выбираем инструмент "Карандаш" и в верхней панели задаем ему размер 1px.
Далее выбираем нужный цвет и рисуем карандашом узор, после чего сохраняем его в узор, как и в первом случае («Редактирование» — «Определить узор»).
Таким образом мы получили пиксельный узор, который так же можно применять для инструмента "штамп" или просто наложением на фигуры.
Предустановленные узоры в менеджере наборов
Вы найдёте узоры, предустановленные Photohop, в окне управления наборами (Preset Manager), открывается оно через Редактирование --> Наборы --> Управление наборами или Edit --> Presets --> Preset Manager (Редактирование --> Управление наборами или Edit --> Preset Manager в ранних версиях). По умолчанию, в окне отображаются наборы кистей, нам необходимо переключиться на "Узоры" (Patterns):
По умолчанию представлено всего лишь несколько моделей, чтобы их было больше, нам необходимо загрузить их из встроенных библиотеки Photoshop. Библиотека узоров (Pattern Library) представляет собой набор из одной или более моделей и имеет расширение файла PAT.
Чтобы загрузить библиотеку, которые поставляются в комплекте с Photoshop, нажмите на иконки шестерёнки (треугольника в ранних версиях) справа, Это откроет Вам меню предустановленных наборов:
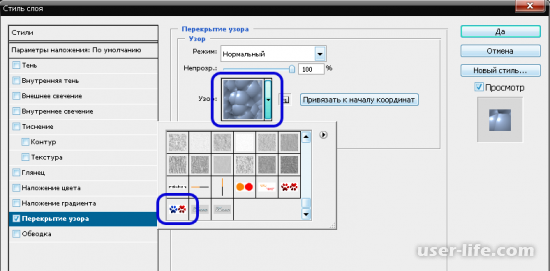
Выберите один из наборов из раздела, который я обвёл красной рамкой, например, "Скалы" (Rock Patterns).
При выборе шаблона для загрузки, вам будет задан вопрос, хотите ли Вы заменить существующие модели, или добавить к ним. Нажмите на кнопку "Добавить" (Append):
Это действие добавит набор к текущим образцам вместо их замены. Кроме того, для удобства выбора, можете увеличить миниатюры образцов, кликнув по пункту "Большие миниатюры" (Large Thumbnail):
Применение узоров Photoshop
Теперь мы можем использовать узоры из набора "Скалы". Давайте рассмотрим способы их применения.
Инструмент "Заливка" (Fill, Shift+F5): заливка узором выделенной области
Самый простой способ применения узора - это выделить область, которую необходимо заполнить вашим рисунком, а затем с помощью команды Редактирование --> Выполнить заливку (Edit --> Fill) залить выделение.
Например, вы можете использовать инструмент "Прямоугольная область" (Rectangular Marquee Tool), чтобы создать выделение где-либо на холсте, пройти о вкладке Редактирование --> Выполнить заливку, откроется диалоговое окно "Заполнить" (Fill), в окне в разделе "Использовать" (Use) выбираете пункт "Регулярный" (Pattern), затем кликаете по цветному квадратику, выбираете узор из тех, которые мы загрузили в менеджере, нажимаете ОК
Команда "Заливка" (Fill) является самым простым способом нанесения узора на весь холст или его часть, кроме того, Вы можете использовать её на отдельном слое, а это означает, что вы можете вносить изменения в этот слое, не затрагивая другие слои.
Стиль слоя "Наложение узора" (Pattern Overlay)
Если Вы хотите применить узор ко всем непрозрачным пикселям слоя, воспользуйтесь этим способом.
Откройте диалоговое окно этого стиля слоя, выберите узор и примените стиль, подробнее читайте здесь:
Этот метод даёт больше гибкости в настройках, вы можете легко скрывать, удалять, масштабировать, менять режим наложения, регулировать непрозрачность и т.д.
Совет: чтобы отрегулировать положение вашего узора на холсте, при открытом диалоговом окне редактирования стиля слоя наведите курсор на документ, нажмите и удерживайте левую клавишу мыши и перетаскивайте узор по холсту.
Инструменты рисования
Кроме этого, узоры на холст можно накладывать с помощью инструментов "Узорный штамп" (Pattern Stamp Tool) и "Заливка" (Paint Bucket Tool).
Данные инструменты следует применять в том случае, если вы хотите нанести узор на определённые области.
Инструменты рисования также вам больше контроля, что особенно проявляется при использовании графического планшета.
Тем не менее, работа этими инструментами займет гораздо больше времени, чем применения стиля слоя или заливки. Кроме того, при использовании "Узорного штампа" результаты могут быть непредсказуемыми.
Сводная таблица: применение узоров Photoshop:
Способ нанесения Преимущества Недостатки
Инструмент "Заливка"
(Shift+F5)
Простота в использовании
Может находиться на отдельном слое, которым Вы можете манипулировать независимо от других слоёв
Отлично подходит для заполнения больших площадей
Зависит от инструментов выделения Photroshop, а, значит, возможны трудности с заливкой некоторых объектов
Режим наложения
"Добавление узора"
(Pattern Overlay)
Легко наносится на сложные объекты и формы
Имеет множество вариантов нанесения, Вы можете настроить такие параметры, как непрозрачность, масштаб и режим наложения
Возможность перемещать узор по холсту курсором мыши
Находится на одном и том же слое с объектом нанесения, а значит, любые изменения влияют на слой
Инструменты рисования
Лучшая управляемость и контроль
Может быть сделана на отдельном слое, которым вы можете манипулировать независимо от других слоёв
Отлично подходит для нерегулярного применения шаблонов
Результаты можно смотреть в процессе нанесения
Займет более длительное время и требует навыков при применении узора по сравнению с другими методами
Результаты могут получиться неожиданные и нежелательные
Как создать собственный пользовательский узор Photoshop
Создать собственный узор совсем не сложно, если знаешь базовые принципы.
Для начала, нужно понять, что основа узора - это всегда прямоугольник. Даже если это круг на прозрачном фоне, всё-равно картинка будет рассматриваться как прямоугольник.
За основу для узора будет взят не только чёрный круг, но и весь холст, иными словами, картинка будет рассмотрена, как прямоугольник
Я продемонстрирую создание узора на примере. Создаю документ размером 40 на 40 пикселей и рисую в центре чёрный круг диаметром примерно 30 пикселей.
Чтобы создать узор на основе этого изображения, надо пройти по вкладке Редактирование --> Определить узор (Edit --> Define Pattern), после чего откроется диалоговое окно, где нужно задать имя.
Всё, узор сохранён в стеке. Если мы сейчас откроем менеджер наборов, мы его увидим:
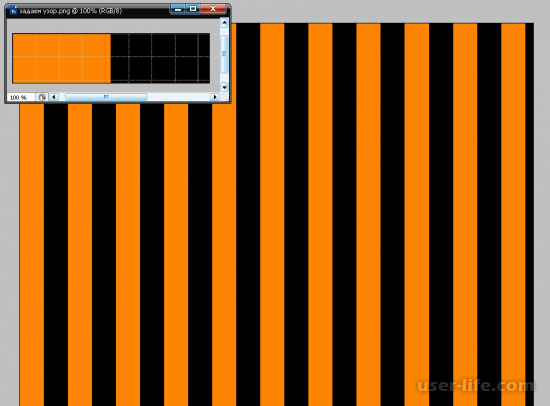
Далее создадим документ, к примеру, 640 на 480 пикселей с белым фоном и нанесём на него это узор с помощью инструмента "Заливка". Нажимаем Ctrl+F5, открывается диалоговое окно, где выбираем "Регулярный" (Pattern), а затем наш узор:
Нажимаем ОК.
Как видите, документ залит повторяющимися кружками, а между кружками имеется расстояние, как я и писал выше. Но это я сделал для примера, с помощью такого узора ничего интересного не сваять.
Создание собственного узора
Давайте сделаем собственный диагональный узор, с помощью которого придадим оригинальный дизайн логотипу сайта. Вот какой логотип получился у меня:
Но, т.к. материал получится очень длинным, я вынес урок по созданию собственного узора и применению его для создания логотипа сайта в отдельный материал.
Сохранение собственного узора
Сейчас наш новый узор находится в стеке программы Photoshop, если мы удалим его из стека, мы удалим его насовсем. Целесообразно будет сохранить узор на компьютере для дальнейшего по электронной почте, опубликовать в интернете и т.п.
Сделать это очень просто. Надо открыть диалоговое окно менеджера управления наборами и кликнуть мышкой по нужному узору. Если Вам необходимо сохранить несколько узоров, зажмите клавишу Ctrl и кликните по нужным. Вокруг выбранных узоров появится тонкая синяя рамка. При этом станет активной кнопка "Сохранить..." (Save Set...). Вам осталось лишь нажать на неё и выбрать папку для сохранения на Вашем компьютере.
Загрузка узоров в Photoshop
Для начала надо скачать набор узоров (файл .pat) и сохранить его на компьютере. Затем заходим в менеджер узоров и нажимаем кнопку "Загрузить" (Load):
Откроется стандартное окно Windows`а для выбора папки, выбираете папку, где сохранили набор и дважды кликаете по сохранённому файлу.
Откроется окно с вопросом, хотите ли Вы заменить набор или добавить к имеющемуся в стеке, или заменить (ОК или Append), выбираете:
Узоры из набора добавятся в стек.
Наложение узора в «Стилях слоя».
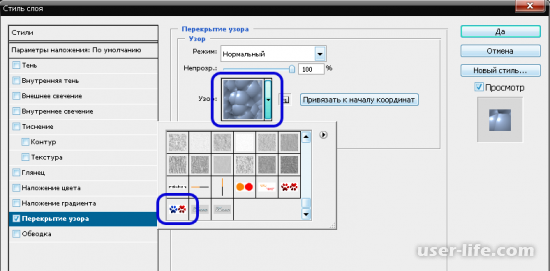
Если вы хотите применить узор для любого выбранного слоя, двойным кликом по миниатюре этого слоя откройте окно «Стили слоя» (Layer Style) . Почти в самом низу найдите параметр «Наложение узора» (Pattern Overlay) и активируйте его. Откроется диалоговое окно опции, где вы можете так же, как и в предыдущем примере, выбрать необходимый паттерн и применить его к слою.
Этот способ требует от вас большей гибкости в использовании: вы можете скрывать, отображать, настраивать и удалять узор слоя, не затрагивая сам слой.
Совет: Чтобы отрегулировать положение узора на холсте, в параметре «Наложение узора» активируйте флажок Просмотр (Preview) , а затем поместите курсор мыши на холст и, удерживая ее нажатой, передвигайте ваш паттерн в основном окне программы в любом направлении.
Рисование узором при помощи инструментов «Заливка» (Paint Bucket Tool) и «Узорный штамп» (Pattern Stamp Tool) .
Если вы хотите применить узор, рисуя им по холсту, используйте инструменты Заливка и Узорный штамп. Активируйте их и настройте на применение узоров, а не цвета в верхней панели программы.
Использование инструментов рисования при наложении узора удобно в том случае, если вы применяете узор нерегулярно. Такой способ дает вам больше контроля за процессом, особенно при наличии графического планшета.
Но рисование узором займет у вас значительно больше времени, чем способ наложения узора при помощи команды «Заливка» или «Стилей слоя».
Создание своего узора является несложным процессом. Имейте в виду, что создаваемый вами узор должен состоять из фигур только прямоугольной формы. Если вы захотите использовать круг, то программа будет рассматривать эту фигуру, как прямоугольник.
Чтобы создать узор, используйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M)) и выделите область, которую хотите поместить в узор. Затем перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) , чтобы определить выделенную область как паттерн и присвойте ему имя в диалоговом окне.
Совет: Многие предпочитают создавать узор для своей работы за пределами рабочего документа. Это хорошая практика. Создавая Новый документ (Ctrl+N) для своего узора, вы тем самым, концентрируетесь на данной работе, не отвлекаясь ни на что более.
Давайте попробуем сделать один из моих любимых паттернов в фотошоп: диагональный узор, который был применен для дизайна сайта «Design Instruct».
Создаем новый документ (Ctrl+N) в Фотошоп размером 600х600 рх и разрешением 72 рх/ дюйм c белым фоном.
Активируем инструмент «Горизонтальный текст» (Horizontal Text Tool (T)) и пишем фразу Design Instruct в верхней части холста. Выберите темный цвет для текста (#000000) , чтобы ясно видеть нашу работу. В данном варианте использован шрифт Helvetica Neue Medium размером 30 pt, но можно выбрать любой другой шрифт программы (например, Arial).
Теперь переходим к созданию узора для нашего основного документа. Его мы будем рисовать в отдельном документе Фотошоп. Создаем новый документ (Ctrl+N) размером 3х3 рх и разрешением 72 рх/дюйм. Цвет фона Прозрачный (Transparent) .
При сохранении узора в программе позже будет выбран белый цвет фона по умолчанию.
Так как холст довольно маленького размера, увеличим его инструментом Zoom Tool (Z) (лупа), приблизив. Я увеличил холст до 3200% от основного размера, что является максимальным увеличением.
Теперь будем рисовать белые диагональные линии по направлению из верхнего левого угла к нижнему правому. Для этого активируем инструмент Карандаш (Pencil Tool (B)) .
Установим цвет переднего плана (Foreground) на белый (#ffffff) и настроим размер карандаша на 1 рх с жесткостью (Hardness) 100%. Убедитесь, что опции Непрозрачность (Opacity) и Нажим (Flow) равны 100%.
Я в своем примере специально переключился на другой цвет, чтобы вы могли ясно видеть весь процесс создания узора. Удерживая Shift, нажмите Карандашом (Pencil Tool) в левом верхнем углу холста, а, затем в правом нижнем. Получилось ровное диагональное соединение из квадратов.
Вот как должен выглядеть получившийся узор у вас (я переключился на исходный белый цвет):
После создания диагональной линии, перейдите в Выделение – Все (Select> All (Ctrl+A)) , чтобы выделить весь холст.
Теперь перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) и в диалоговом окне присвойте имя вашей линии, т.е введите любое название для вашего узора. После нажмите ОК.
Теперь закройте документ с узором (его не нужно сохранять) и вернитесь в исходный рабочий документ.
Применим наш выполненный узор к документу тремя вышеописанными способами.
Команда «Заливка» (Fill).
Создаем новый слой выше слоя с текстом (Ctrl+Shift+N) . Выделим текст, удерживая Ctrl и кликнув по иконке этого слоя.
Переходим в Редактирование-Выполнить заливку (Shift+F5) . В диалоговом окне в опции Использовать (Use) выбираем Узор (Pattern) , а в опции Заказной узор (Custom Shape) находим наш нарисованный паттерн с диагональными линиями.
Нажимаем Ок, чтобы применить узор с помощью команды Заливка (Fill).
Положительным моментом данной техники является то, что заливка узором находится на отдельном слое, что позволяет добавлять к паттерну разные стили слоя, которые не влияют на текстовой слой под ним. Давайте попробуем так сделать. Уменьшим непрозрачность (Opacity) слоя с узором до 80%.
Совет: Хорошей практикой является использование узора на отдельном от объекта слое. Но, чтобы объект перемещался по холсту вместе с примененным к нему узором, используйте функцию Связать слои (Link Layers) . Иконка этой функции имеет форму скрепки и находится внизу панели слоев. Выделите нужные слои ( Ctrl +клик по миниатюре слоя) и нажмите на значок скрепки, или правой кнопкой мыши кликните по выделенным слоям и выберите опцию - Связать слои.
Применение диагонального узора в «Стилях слоя».
Теперь скройте верхний слой с узором (глазик напротив иконки слоя) или удалите его, перетянув слой на иконку корзины внизу панели слоев.
Дважды щелкните по текстовому слою, чтобы вызвать окно «Стилей слоя» (Layer Style) и выберите параметр «Наложение узора» (Pattern Overlay) . В окне параметра нажмите на стрелку с узором и из набора выберите ваш созданный диагональный паттерн. Включите функцию Предварительного просмотра (Preview) , чтобы контролировать процесс наложения узора и, если необходимо, изменить что-либо.
Вот вкратце разъяснение опций окна «Наложение узора» (Pattern Overlay) :
1. Изменение режима смешивания в узоре (Умножение, Перекрытие, Осветление основы и т.д.)
2. Управление непрозрачностью узора. Чем ниже уровень непрозрачности, тем прозрачнее узор.
3. Окно узора. Открыв его, можно выбрать любой узор для наложения на объект.
4. Создание нового имени для данного узора.
Нажав на окно узора, а затем на стрелку справа, вы можете выбрать функцию из выпадающего меню – Сохранить узор (Save Pattern) и сохранить его под другим именем в наборе. Если вы сделали с узором какие-либо изменения (масштаб, режим смешивания или непрозрачность), то они также будут сохранены вместе с выбранным образцом.
5. Масштаб (Scale) регулирует масштаб и разрешение узора.
Работа с узорами (паттернами) в Фотошоп
6. Связать со слоем (Link with Layer)
При активации данной опции узор будет перемещаться по холсту вместе с объектом, относящимся к нему. Данная опция уже активирована по умолчанию программы.
Наложение узора при помощи инструмента «Узорный штамп» (Pattern Stamp Tool (S)) .
Теперь попробуем использовать в работе наш диагональный узор при помощи «Узорного штампа». По своему стилю данный инструмент похож на использование Кисти (Brush Tool (B)) , только рисуем мы не цветом, а узором по холсту.
Для начала, скройте видимость слой-эффекта «Наложение узора» на текстовом слое или удалите его, нажав правой кнопкой мыши по строке слоя и выбрав опцию – Очистить стили слоя.
Далее, активируйте инструмент «Узорный штамп» (Stamp Tool (S)) в панели инструментов.
В верхнем меню настроек нажмите на окно палитры узоров и найдите наш диагональный узор. Активируйте его и настройте дополнительные параметры: размер кисти штампа, непрозрачность или нажим.
На Новом слое (Ctrl+Shift+N) начните рисовать поверх текста узором. Вы можете видеть, что я использовал штамп лишь в некоторых местах текста и менял непрозрачность (Opacity) инструмента для уникального эффекта.
В отличие от предыдущих двух способов наложения узора (Заливки и Стилей слоя) этот прием немного сложнее и требует определенного навыка.
Если вы хотите использовать узоры, скачанные с других сайтов, то загрузить их в программу довольно просто. Перейдите в Редактирование-Управление наборами (Edit> Preset Manager) и в диалоговом окне нажмите на функцию «Загрузить» (Load) справа. Помните, что ваш скачанный узор должен иметь расширение РАТ, чтобы программа установила его. В открывшемся окне загрузки укажите место нахождения вашего файла с узором и нажмите «Загрузить».
Обычно узоры устанавливаются программой в папку по такому пути : Adobe Photoshop [Photoshop Version] > Presets > Patterns .
Создание библиотеки узоров.
Чтобы создать шаблоны узоров в библиотеке программы, перейдите во вкладку Редактирование-Управление наборами (Edit > Preset Manager) . Выберите в списке образцы, которые вы хотите добавить в библиотеку, удерживая Ctrl и делая клик по нужным узорам, выделяя их. Далее нажмите кнопку «Сохранить» (Save Set) . Сохраните набор выбранных узоров в любом месте вашего компьютера.
Теперь этот файл можно установить и на других компьютерах.
Применение стиля слоя «Наложение узора».
При использовании этого способа у нас нет возможности в дальнейшем применить к заливке другие стили (так как узор сам и есть элемент стиля слоя), но зато появляются дополнительные параметры наложения узора.
Как видите, этот способ тоже очень интересен, особенно своими возможностями по перемещению фрагментов узора и масштабированием. Но самое главное, что в любой момент мы можем вернуться и переделать, если нам что-нибудь не понравилось.
Использование инструмента «Узорный штамп».
Принцип использования узорного штампа очень прост. Рисовать кистью каждый умеет. Так вот, узорный штамп — это та же самая кисть, только рисует она не цветом, а выбранным узором.
Итак, мы с Вами разобрались в том, что такое узоры для Фотошопа и как их использовать.
2. Как установить узоры в Фотошоп.
Огромное количество узоров можно скачать из интернета. Но это только пол дела.
Ну скачали Вы архив с узором. А что дальше с ним делать?
Разархивируем архив в отдельную папочку. Файлы наборов узоров имеют расширение .pat от английского слова pattern (образец, изображение).
Файлы узоров в Фотошопе по умолчанию находятся в папке: C:Program FilesAdobeAdobe PhotoshopPresetsPatterns (в зависимости от версии Фотошопа и операционной системы может немного отличаться).
Но это не обязательно. Пусть там лежат стандартные узоры. А для новых скачанных (или созданных самостоятельно) узоров рекомендую Вам завести отдельную папку на компьютере.
Лучше, если она будет храниться не на системном диске. Стандартные узоры при переустановке системы (если понадобится) установятся автоматически, а вот свои наборы Вы можете потерять.
Как видите, установить узоры тоже не вызывает больших трудностей.
Стоит отметить, что иногда в архивах с узорами отсутствуют файлы с расширением .pat, а есть только файлы с картинками. Это происходит потому, что авторы не потрудились сохранить узоры в формате .pat.
Но это ничего страшного. Ведь Вы теперь умеете сделать узор самостоятельно.
Теперь вы с легкостью можете создавать уникальные узоры и использовать их в своих работах.
СКАЧАТЬ УЗОРЫ
СКАЧАТЬ УЗОРЫ
СКАЧАТЬ УЗОРЫ
СКАЧАТЬ УЗОРЫ

Можно создать свой узор с помощью возможностей Фотошопа. Чем и пользуются дизайнеры при создании баннеров, постеров или дизайна сайта для создания более креативной работы.
Приступим к созданию нового узора:
1. Создать новый документ.
Настроим «Установки», выберем «Заказной тип»(Custom). Размер зависит от требуемого узора, в данном случае это 120 на 60 пикселей.

2. Создание узора.
Существует множество вариантов создания узора. Самый простой - закрасить половину прямоугольника одним цветом, а вторую – другим.

Либо нарисовать кружки разного цвета или любой другой рисунок, который будет непрерывно повторяться.
Узор можно легко создать, используя другое изображение. Выбрать на панели инструментов «Прямоугольную область» и выделить фрагмент картинки, который и будет использован в качестве узора.
Чтобы сохранить новый узор нужно зайти в «Редактирование»(Edit) на панели управления, выбрать пункт «Определить узор»(Define pattern). В открывшемся диалоговом окне нужно задать имя нового узора и сохранить.

3. Применение узора.
Новый узор появится внизу списка стилей узоров и его можно использовать с помощью инструментов: «Узорный штамп»(Pattern Stamp Tool), «Восстанавливающая кисть»(Healing Brush Tool), «Заплатка»(Patch tool). Либо через диалоговое окно «Стиль слоя»(Layer Style), которое находится на панели управления во вкладке «Слои»(Layer).

Создание привлекательного фона в дизайне, будь то баннер, дизайн сайта или постер, очень важно. Выбирая правильный бекграунд, абстракцию, вектор или любую текстуру это, так или иначе, сделает работу более интересной.
Способ 2
1. Создаем документ
Создадим новый документ, для начала 3x1 px, фон прозрачный, увеличим изображение и выберем инструмент «Карандаш» (Pencil Tool), цвет чёрный. Закрасим средний пиксел карандашом.
2. Сохраняем образец
Для того, чтобы сохранить изображение, как образец для дальнейшей работы, заходим в меню Редактирование – Определить узор (Edit – Define pattern), присваиваем узору имя и сохраняем.
3. Выполняем заливку
Узор появится в палитре узоров в самом низу. Теперь вам не составит большого труда воспользоваться созданным узором Редактирование – Выполнить заливку (Edit – Fill) (Shift+F5).
Узор для фотошопа из картинки
Открываем данное изображение программой фотошоп, выбрав в верхней панели меню "Файл" - "Открыть". Теперь, в боковой панели левого меню, выбираем инструмент "Прямоугольная область" и удерживая левую кнопку мыши выделяем данным инструментом необходимый фрагмент на изображении, который и будет преобразован в дальнейшем в узор.
Я выделили небольшую область, которую буду преобразовывать в узор. Если вам нужно выделить не прямоугольную область, а квадратную, то при выделении инструментом "Прямоугольная область" удерживайте клавишу "Shift", тогда областью выделения будет ровный квадрат.
Если вы хотите сделать всю картинку узором, то выделять ничего не нужно. Если делаете узор из фрагмента, то после того, как необходимая область выделена, нужно в верхнем меню выбрать "Изображение" - "Кадрировать" и у вас останется только выбранный фрагмент, все лишнее будет удалено.
Далее в верхнем меню выбираем "Редактирование" - "Определить узор".
В открывшемся окошке пишем название узора и нажимаем "Ок".
Вот и весь процесс, узор готов и его можно использовать для различных целей. Давайте для примера возьмем инструмент "Узорный штамп" в левом боковом меню.
Выбрав инструмент "штамп", установим наш узор, выбрав его в верхнем меню настроек "штампа".
Пиксельный узор для фотошопа
Пиксельный узор для фотошопа делается таким же способом, как и предыдущий, только разница в том, что пиксельный узор очень маленький и делается не из картинки, а просто рисуется пикселями с помощью инструмента "карандаш".
Создаем новый документ, размером 5px на 5px, можно больше или меньше, смотря какой узор будет. Выбираем в верхнем меню "Файл" - "Создать", в открывшемся окне настроек указываем размер холста и нажисаем "Создать".
У нас получится очень маленький холст и чтобы нарисовать на нем узор, нужно выбрать в левой панели инструмент "Лупа" и максимально увеличить рабочую область.
Теперь в левой панели инструментов выбираем инструмент "Карандаш" и в верхней панели задаем ему размер 1px.
Далее выбираем нужный цвет и рисуем карандашом узор, после чего сохраняем его в узор, как и в первом случае («Редактирование» — «Определить узор»).
Таким образом мы получили пиксельный узор, который так же можно применять для инструмента "штамп" или просто наложением на фигуры.
Предустановленные узоры в менеджере наборов
Вы найдёте узоры, предустановленные Photohop, в окне управления наборами (Preset Manager), открывается оно через Редактирование --> Наборы --> Управление наборами или Edit --> Presets --> Preset Manager (Редактирование --> Управление наборами или Edit --> Preset Manager в ранних версиях). По умолчанию, в окне отображаются наборы кистей, нам необходимо переключиться на "Узоры" (Patterns):
По умолчанию представлено всего лишь несколько моделей, чтобы их было больше, нам необходимо загрузить их из встроенных библиотеки Photoshop. Библиотека узоров (Pattern Library) представляет собой набор из одной или более моделей и имеет расширение файла PAT.
Чтобы загрузить библиотеку, которые поставляются в комплекте с Photoshop, нажмите на иконки шестерёнки (треугольника в ранних версиях) справа, Это откроет Вам меню предустановленных наборов:
Выберите один из наборов из раздела, который я обвёл красной рамкой, например, "Скалы" (Rock Patterns).
При выборе шаблона для загрузки, вам будет задан вопрос, хотите ли Вы заменить существующие модели, или добавить к ним. Нажмите на кнопку "Добавить" (Append):
Это действие добавит набор к текущим образцам вместо их замены. Кроме того, для удобства выбора, можете увеличить миниатюры образцов, кликнув по пункту "Большие миниатюры" (Large Thumbnail):
Применение узоров Photoshop
Теперь мы можем использовать узоры из набора "Скалы". Давайте рассмотрим способы их применения.
Инструмент "Заливка" (Fill, Shift+F5): заливка узором выделенной области
Самый простой способ применения узора - это выделить область, которую необходимо заполнить вашим рисунком, а затем с помощью команды Редактирование --> Выполнить заливку (Edit --> Fill) залить выделение.
Например, вы можете использовать инструмент "Прямоугольная область" (Rectangular Marquee Tool), чтобы создать выделение где-либо на холсте, пройти о вкладке Редактирование --> Выполнить заливку, откроется диалоговое окно "Заполнить" (Fill), в окне в разделе "Использовать" (Use) выбираете пункт "Регулярный" (Pattern), затем кликаете по цветному квадратику, выбираете узор из тех, которые мы загрузили в менеджере, нажимаете ОК
Команда "Заливка" (Fill) является самым простым способом нанесения узора на весь холст или его часть, кроме того, Вы можете использовать её на отдельном слое, а это означает, что вы можете вносить изменения в этот слое, не затрагивая другие слои.
Стиль слоя "Наложение узора" (Pattern Overlay)
Если Вы хотите применить узор ко всем непрозрачным пикселям слоя, воспользуйтесь этим способом.
Откройте диалоговое окно этого стиля слоя, выберите узор и примените стиль, подробнее читайте здесь:
Этот метод даёт больше гибкости в настройках, вы можете легко скрывать, удалять, масштабировать, менять режим наложения, регулировать непрозрачность и т.д.
Совет: чтобы отрегулировать положение вашего узора на холсте, при открытом диалоговом окне редактирования стиля слоя наведите курсор на документ, нажмите и удерживайте левую клавишу мыши и перетаскивайте узор по холсту.
Инструменты рисования
Кроме этого, узоры на холст можно накладывать с помощью инструментов "Узорный штамп" (Pattern Stamp Tool) и "Заливка" (Paint Bucket Tool).
Данные инструменты следует применять в том случае, если вы хотите нанести узор на определённые области.
Инструменты рисования также вам больше контроля, что особенно проявляется при использовании графического планшета.
Тем не менее, работа этими инструментами займет гораздо больше времени, чем применения стиля слоя или заливки. Кроме того, при использовании "Узорного штампа" результаты могут быть непредсказуемыми.
Сводная таблица: применение узоров Photoshop:
Способ нанесения Преимущества Недостатки
Инструмент "Заливка"
(Shift+F5)
Простота в использовании
Может находиться на отдельном слое, которым Вы можете манипулировать независимо от других слоёв
Отлично подходит для заполнения больших площадей
Зависит от инструментов выделения Photroshop, а, значит, возможны трудности с заливкой некоторых объектов
Режим наложения
"Добавление узора"
(Pattern Overlay)
Легко наносится на сложные объекты и формы
Имеет множество вариантов нанесения, Вы можете настроить такие параметры, как непрозрачность, масштаб и режим наложения
Возможность перемещать узор по холсту курсором мыши
Находится на одном и том же слое с объектом нанесения, а значит, любые изменения влияют на слой
Инструменты рисования
Лучшая управляемость и контроль
Может быть сделана на отдельном слое, которым вы можете манипулировать независимо от других слоёв
Отлично подходит для нерегулярного применения шаблонов
Результаты можно смотреть в процессе нанесения
Займет более длительное время и требует навыков при применении узора по сравнению с другими методами
Результаты могут получиться неожиданные и нежелательные
Как создать собственный пользовательский узор Photoshop
Создать собственный узор совсем не сложно, если знаешь базовые принципы.
Для начала, нужно понять, что основа узора - это всегда прямоугольник. Даже если это круг на прозрачном фоне, всё-равно картинка будет рассматриваться как прямоугольник.
За основу для узора будет взят не только чёрный круг, но и весь холст, иными словами, картинка будет рассмотрена, как прямоугольник
Я продемонстрирую создание узора на примере. Создаю документ размером 40 на 40 пикселей и рисую в центре чёрный круг диаметром примерно 30 пикселей.
Чтобы создать узор на основе этого изображения, надо пройти по вкладке Редактирование --> Определить узор (Edit --> Define Pattern), после чего откроется диалоговое окно, где нужно задать имя.
Всё, узор сохранён в стеке. Если мы сейчас откроем менеджер наборов, мы его увидим:
Далее создадим документ, к примеру, 640 на 480 пикселей с белым фоном и нанесём на него это узор с помощью инструмента "Заливка". Нажимаем Ctrl+F5, открывается диалоговое окно, где выбираем "Регулярный" (Pattern), а затем наш узор:
Нажимаем ОК.
Как видите, документ залит повторяющимися кружками, а между кружками имеется расстояние, как я и писал выше. Но это я сделал для примера, с помощью такого узора ничего интересного не сваять.
Создание собственного узора
Давайте сделаем собственный диагональный узор, с помощью которого придадим оригинальный дизайн логотипу сайта. Вот какой логотип получился у меня:
Но, т.к. материал получится очень длинным, я вынес урок по созданию собственного узора и применению его для создания логотипа сайта в отдельный материал.
Сохранение собственного узора
Сейчас наш новый узор находится в стеке программы Photoshop, если мы удалим его из стека, мы удалим его насовсем. Целесообразно будет сохранить узор на компьютере для дальнейшего по электронной почте, опубликовать в интернете и т.п.
Сделать это очень просто. Надо открыть диалоговое окно менеджера управления наборами и кликнуть мышкой по нужному узору. Если Вам необходимо сохранить несколько узоров, зажмите клавишу Ctrl и кликните по нужным. Вокруг выбранных узоров появится тонкая синяя рамка. При этом станет активной кнопка "Сохранить..." (Save Set...). Вам осталось лишь нажать на неё и выбрать папку для сохранения на Вашем компьютере.
Загрузка узоров в Photoshop
Для начала надо скачать набор узоров (файл .pat) и сохранить его на компьютере. Затем заходим в менеджер узоров и нажимаем кнопку "Загрузить" (Load):
Откроется стандартное окно Windows`а для выбора папки, выбираете папку, где сохранили набор и дважды кликаете по сохранённому файлу.
Откроется окно с вопросом, хотите ли Вы заменить набор или добавить к имеющемуся в стеке, или заменить (ОК или Append), выбираете:
Узоры из набора добавятся в стек.
Наложение узора в «Стилях слоя».
Если вы хотите применить узор для любого выбранного слоя, двойным кликом по миниатюре этого слоя откройте окно «Стили слоя» (Layer Style) . Почти в самом низу найдите параметр «Наложение узора» (Pattern Overlay) и активируйте его. Откроется диалоговое окно опции, где вы можете так же, как и в предыдущем примере, выбрать необходимый паттерн и применить его к слою.
Этот способ требует от вас большей гибкости в использовании: вы можете скрывать, отображать, настраивать и удалять узор слоя, не затрагивая сам слой.
Совет: Чтобы отрегулировать положение узора на холсте, в параметре «Наложение узора» активируйте флажок Просмотр (Preview) , а затем поместите курсор мыши на холст и, удерживая ее нажатой, передвигайте ваш паттерн в основном окне программы в любом направлении.
Рисование узором при помощи инструментов «Заливка» (Paint Bucket Tool) и «Узорный штамп» (Pattern Stamp Tool) .
Если вы хотите применить узор, рисуя им по холсту, используйте инструменты Заливка и Узорный штамп. Активируйте их и настройте на применение узоров, а не цвета в верхней панели программы.
Использование инструментов рисования при наложении узора удобно в том случае, если вы применяете узор нерегулярно. Такой способ дает вам больше контроля за процессом, особенно при наличии графического планшета.
Но рисование узором займет у вас значительно больше времени, чем способ наложения узора при помощи команды «Заливка» или «Стилей слоя».
Создание своего узора является несложным процессом. Имейте в виду, что создаваемый вами узор должен состоять из фигур только прямоугольной формы. Если вы захотите использовать круг, то программа будет рассматривать эту фигуру, как прямоугольник.
Чтобы создать узор, используйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M)) и выделите область, которую хотите поместить в узор. Затем перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) , чтобы определить выделенную область как паттерн и присвойте ему имя в диалоговом окне.
Совет: Многие предпочитают создавать узор для своей работы за пределами рабочего документа. Это хорошая практика. Создавая Новый документ (Ctrl+N) для своего узора, вы тем самым, концентрируетесь на данной работе, не отвлекаясь ни на что более.
Давайте попробуем сделать один из моих любимых паттернов в фотошоп: диагональный узор, который был применен для дизайна сайта «Design Instruct».
Создаем новый документ (Ctrl+N) в Фотошоп размером 600х600 рх и разрешением 72 рх/ дюйм c белым фоном.
Активируем инструмент «Горизонтальный текст» (Horizontal Text Tool (T)) и пишем фразу Design Instruct в верхней части холста. Выберите темный цвет для текста (#000000) , чтобы ясно видеть нашу работу. В данном варианте использован шрифт Helvetica Neue Medium размером 30 pt, но можно выбрать любой другой шрифт программы (например, Arial).
Теперь переходим к созданию узора для нашего основного документа. Его мы будем рисовать в отдельном документе Фотошоп. Создаем новый документ (Ctrl+N) размером 3х3 рх и разрешением 72 рх/дюйм. Цвет фона Прозрачный (Transparent) .
При сохранении узора в программе позже будет выбран белый цвет фона по умолчанию.
Так как холст довольно маленького размера, увеличим его инструментом Zoom Tool (Z) (лупа), приблизив. Я увеличил холст до 3200% от основного размера, что является максимальным увеличением.
Теперь будем рисовать белые диагональные линии по направлению из верхнего левого угла к нижнему правому. Для этого активируем инструмент Карандаш (Pencil Tool (B)) .
Установим цвет переднего плана (Foreground) на белый (#ffffff) и настроим размер карандаша на 1 рх с жесткостью (Hardness) 100%. Убедитесь, что опции Непрозрачность (Opacity) и Нажим (Flow) равны 100%.
Я в своем примере специально переключился на другой цвет, чтобы вы могли ясно видеть весь процесс создания узора. Удерживая Shift, нажмите Карандашом (Pencil Tool) в левом верхнем углу холста, а, затем в правом нижнем. Получилось ровное диагональное соединение из квадратов.
Вот как должен выглядеть получившийся узор у вас (я переключился на исходный белый цвет):
После создания диагональной линии, перейдите в Выделение – Все (Select> All (Ctrl+A)) , чтобы выделить весь холст.
Теперь перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) и в диалоговом окне присвойте имя вашей линии, т.е введите любое название для вашего узора. После нажмите ОК.
Теперь закройте документ с узором (его не нужно сохранять) и вернитесь в исходный рабочий документ.
Применим наш выполненный узор к документу тремя вышеописанными способами.
Команда «Заливка» (Fill).
Создаем новый слой выше слоя с текстом (Ctrl+Shift+N) . Выделим текст, удерживая Ctrl и кликнув по иконке этого слоя.
Переходим в Редактирование-Выполнить заливку (Shift+F5) . В диалоговом окне в опции Использовать (Use) выбираем Узор (Pattern) , а в опции Заказной узор (Custom Shape) находим наш нарисованный паттерн с диагональными линиями.
Нажимаем Ок, чтобы применить узор с помощью команды Заливка (Fill).
Положительным моментом данной техники является то, что заливка узором находится на отдельном слое, что позволяет добавлять к паттерну разные стили слоя, которые не влияют на текстовой слой под ним. Давайте попробуем так сделать. Уменьшим непрозрачность (Opacity) слоя с узором до 80%.
Совет: Хорошей практикой является использование узора на отдельном от объекта слое. Но, чтобы объект перемещался по холсту вместе с примененным к нему узором, используйте функцию Связать слои (Link Layers) . Иконка этой функции имеет форму скрепки и находится внизу панели слоев. Выделите нужные слои ( Ctrl +клик по миниатюре слоя) и нажмите на значок скрепки, или правой кнопкой мыши кликните по выделенным слоям и выберите опцию - Связать слои.
Применение диагонального узора в «Стилях слоя».
Теперь скройте верхний слой с узором (глазик напротив иконки слоя) или удалите его, перетянув слой на иконку корзины внизу панели слоев.
Дважды щелкните по текстовому слою, чтобы вызвать окно «Стилей слоя» (Layer Style) и выберите параметр «Наложение узора» (Pattern Overlay) . В окне параметра нажмите на стрелку с узором и из набора выберите ваш созданный диагональный паттерн. Включите функцию Предварительного просмотра (Preview) , чтобы контролировать процесс наложения узора и, если необходимо, изменить что-либо.
Вот вкратце разъяснение опций окна «Наложение узора» (Pattern Overlay) :
1. Изменение режима смешивания в узоре (Умножение, Перекрытие, Осветление основы и т.д.)
2. Управление непрозрачностью узора. Чем ниже уровень непрозрачности, тем прозрачнее узор.
3. Окно узора. Открыв его, можно выбрать любой узор для наложения на объект.
4. Создание нового имени для данного узора.
Нажав на окно узора, а затем на стрелку справа, вы можете выбрать функцию из выпадающего меню – Сохранить узор (Save Pattern) и сохранить его под другим именем в наборе. Если вы сделали с узором какие-либо изменения (масштаб, режим смешивания или непрозрачность), то они также будут сохранены вместе с выбранным образцом.
5. Масштаб (Scale) регулирует масштаб и разрешение узора.
Работа с узорами (паттернами) в Фотошоп
6. Связать со слоем (Link with Layer)
При активации данной опции узор будет перемещаться по холсту вместе с объектом, относящимся к нему. Данная опция уже активирована по умолчанию программы.
Наложение узора при помощи инструмента «Узорный штамп» (Pattern Stamp Tool (S)) .
Теперь попробуем использовать в работе наш диагональный узор при помощи «Узорного штампа». По своему стилю данный инструмент похож на использование Кисти (Brush Tool (B)) , только рисуем мы не цветом, а узором по холсту.
Для начала, скройте видимость слой-эффекта «Наложение узора» на текстовом слое или удалите его, нажав правой кнопкой мыши по строке слоя и выбрав опцию – Очистить стили слоя.
Далее, активируйте инструмент «Узорный штамп» (Stamp Tool (S)) в панели инструментов.
В верхнем меню настроек нажмите на окно палитры узоров и найдите наш диагональный узор. Активируйте его и настройте дополнительные параметры: размер кисти штампа, непрозрачность или нажим.
На Новом слое (Ctrl+Shift+N) начните рисовать поверх текста узором. Вы можете видеть, что я использовал штамп лишь в некоторых местах текста и менял непрозрачность (Opacity) инструмента для уникального эффекта.
В отличие от предыдущих двух способов наложения узора (Заливки и Стилей слоя) этот прием немного сложнее и требует определенного навыка.
Если вы хотите использовать узоры, скачанные с других сайтов, то загрузить их в программу довольно просто. Перейдите в Редактирование-Управление наборами (Edit> Preset Manager) и в диалоговом окне нажмите на функцию «Загрузить» (Load) справа. Помните, что ваш скачанный узор должен иметь расширение РАТ, чтобы программа установила его. В открывшемся окне загрузки укажите место нахождения вашего файла с узором и нажмите «Загрузить».
Обычно узоры устанавливаются программой в папку по такому пути : Adobe Photoshop [Photoshop Version] > Presets > Patterns .
Создание библиотеки узоров.
Чтобы создать шаблоны узоров в библиотеке программы, перейдите во вкладку Редактирование-Управление наборами (Edit > Preset Manager) . Выберите в списке образцы, которые вы хотите добавить в библиотеку, удерживая Ctrl и делая клик по нужным узорам, выделяя их. Далее нажмите кнопку «Сохранить» (Save Set) . Сохраните набор выбранных узоров в любом месте вашего компьютера.
Теперь этот файл можно установить и на других компьютерах.
Применение стиля слоя «Наложение узора».
При использовании этого способа у нас нет возможности в дальнейшем применить к заливке другие стили (так как узор сам и есть элемент стиля слоя), но зато появляются дополнительные параметры наложения узора.
Как видите, этот способ тоже очень интересен, особенно своими возможностями по перемещению фрагментов узора и масштабированием. Но самое главное, что в любой момент мы можем вернуться и переделать, если нам что-нибудь не понравилось.
Использование инструмента «Узорный штамп».
Принцип использования узорного штампа очень прост. Рисовать кистью каждый умеет. Так вот, узорный штамп — это та же самая кисть, только рисует она не цветом, а выбранным узором.
Итак, мы с Вами разобрались в том, что такое узоры для Фотошопа и как их использовать.
2. Как установить узоры в Фотошоп.
Огромное количество узоров можно скачать из интернета. Но это только пол дела.
Ну скачали Вы архив с узором. А что дальше с ним делать?
Разархивируем архив в отдельную папочку. Файлы наборов узоров имеют расширение .pat от английского слова pattern (образец, изображение).
Файлы узоров в Фотошопе по умолчанию находятся в папке: C:Program FilesAdobeAdobe PhotoshopPresetsPatterns (в зависимости от версии Фотошопа и операционной системы может немного отличаться).
Но это не обязательно. Пусть там лежат стандартные узоры. А для новых скачанных (или созданных самостоятельно) узоров рекомендую Вам завести отдельную папку на компьютере.
Лучше, если она будет храниться не на системном диске. Стандартные узоры при переустановке системы (если понадобится) установятся автоматически, а вот свои наборы Вы можете потерять.
Как видите, установить узоры тоже не вызывает больших трудностей.
Стоит отметить, что иногда в архивах с узорами отсутствуют файлы с расширением .pat, а есть только файлы с картинками. Это происходит потому, что авторы не потрудились сохранить узоры в формате .pat.
Но это ничего страшного. Ведь Вы теперь умеете сделать узор самостоятельно.
Теперь вы с легкостью можете создавать уникальные узоры и использовать их в своих работах.
СКАЧАТЬ УЗОРЫ
СКАЧАТЬ УЗОРЫ
СКАЧАТЬ УЗОРЫ
СКАЧАТЬ УЗОРЫ

Рейтинг:
(голосов:1)
Предыдущая статья: Функция ДВССЫЛ в Excel примеры (Эксель)
Следующая статья: Функция МУМНОЖ в Excel примеры (Эксель)
Следующая статья: Функция МУМНОЖ в Excel примеры (Эксель)
Не пропустите похожие инструкции:
Комментариев пока еще нет. Вы можете стать первым!
Популярное
Авторизация


























Добавить комментарий!