Как сохранить gif в Фотошопе
Стиль гиф рассчитан на воспроизведение браузером, и является одним из возможных стилей в Photoshop для сохранения анимации после ее создания.
Сегодня изучим как правильно сохранить документ в формате GIF и как оптимизировать его работу.

Сохраняем GIF
Сначала попробуем создать не сложную анимацию воспользовавшись фотошопом. Для этого нужно ознакомиться с нижеприведенной информацией об этом процессе.
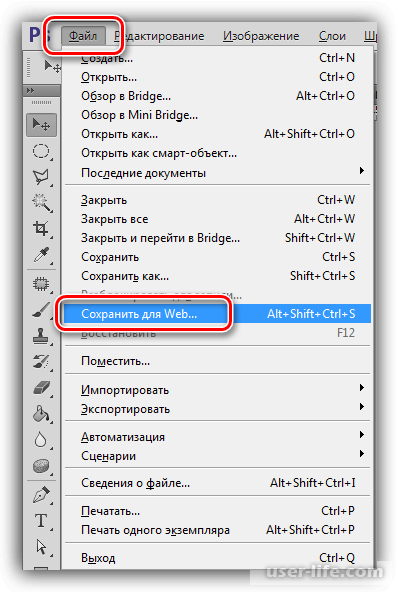
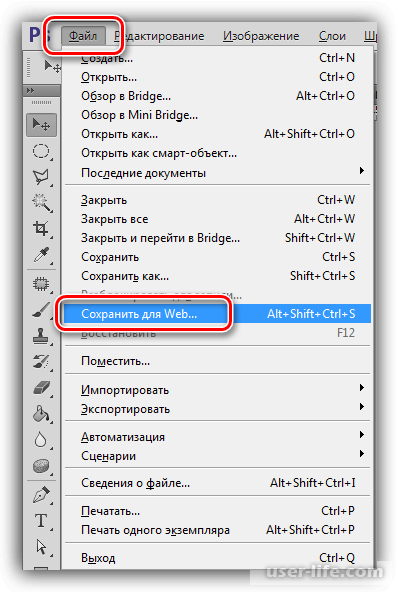
На панели в меню"Файл" выберите "Сохранить для Web". Всплывающее окно должно иметь два модуля: модуль предпросмотра и модуль настроек.

Модуль предпросмотра
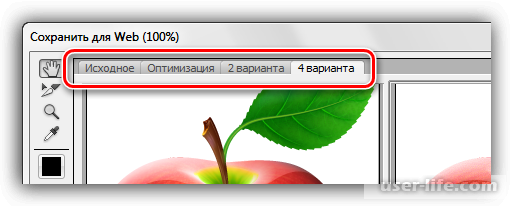
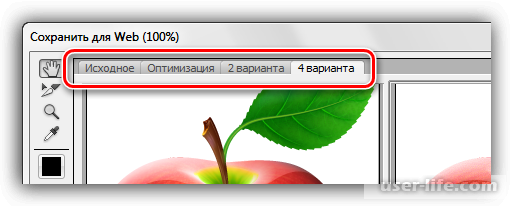
В самом верху расположены варианты количества просмотра. Вы можете выбрать нужный пункт, в зависимости от ваших предпочтений.

Каждое изображения, исключая оригинал, нужно настраивать по отдельности. Потому что так вы сможете выбрать наиболее оптимальную для себя версию.
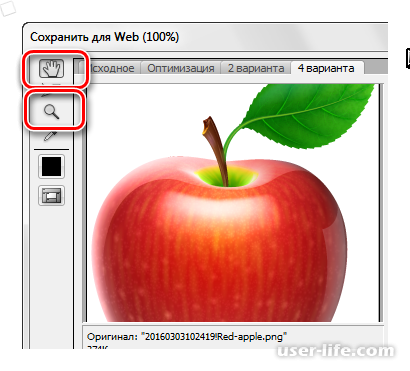
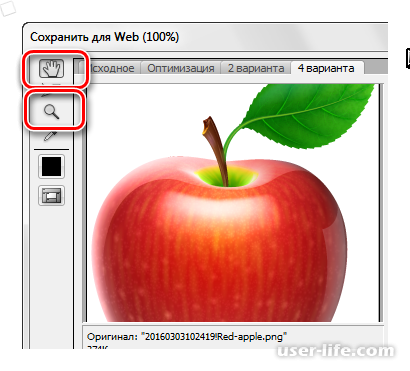
Набор нужных инструментов расположен в левой верхней стороне окна. Из них нам понадобится только "Рука" и "Масштаб".

Используя "Руку" мы можем перемещать изображение внутри открытого окна. Или этим инструментом можно выбирать.
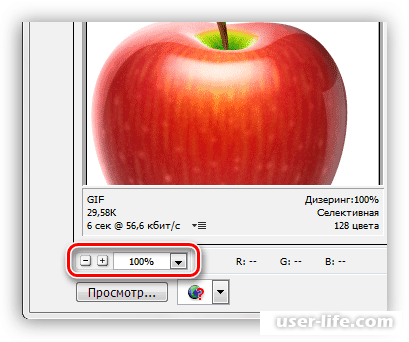
"Масштаб" предназначен для приближения или отдаления картинки. Также его можно найти и в левой нижней стороне окна.

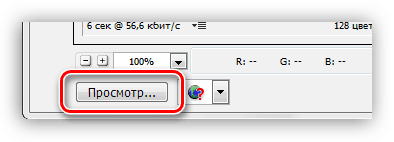
Ниже расположена кнопка "Просмотр". С ее помощью мы можем открыть в браузере по умолчанию тот вариант, который мы выбрали.

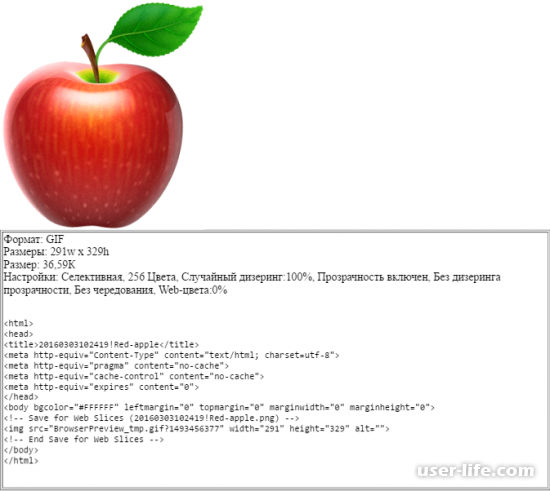
В этом же окне, не учитывая набор инструментов, можно найти HTML код гиф-анимации.
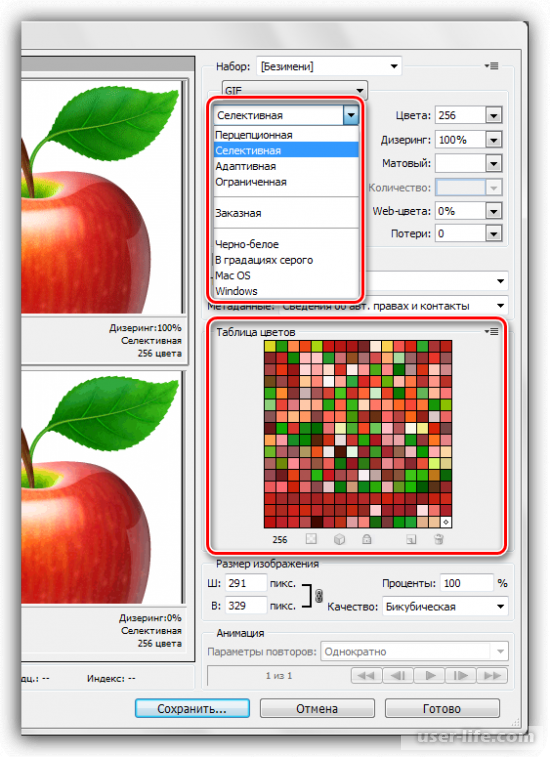
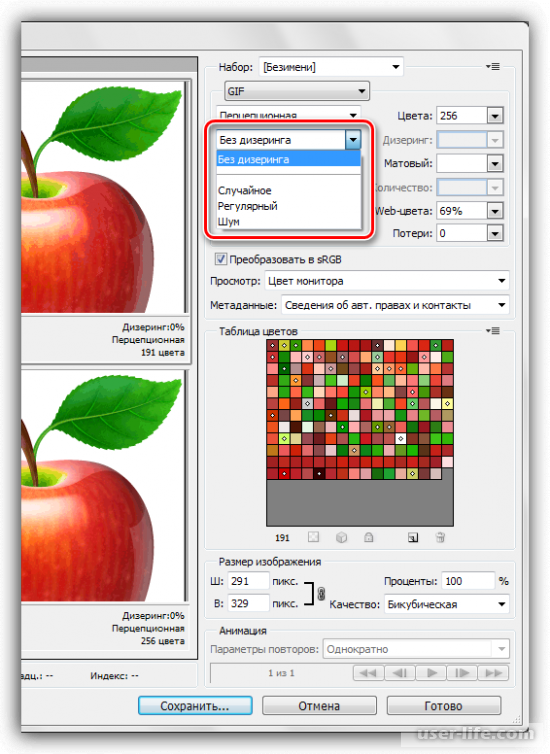
Модуль настроек
Здесь можно детально настроить все параметры картинки по своему желанию.
Давайте познакомимся поближе с доступными вариантами:
1. Цветовая схема. Здесь можно выбрать таблицу индексированных цветов, которая будет использована для оптимизации картинки.
Есть несколько вариантов таблицы:
o перцепционный вариант, его ещё называют "схемой восприятия". При использовании такого типа Фотошоп сделает таблицу подстроив все цвета под уже имеющиеся на изображении. Плюсы данного варианта в том, что она создаёт естественную картинку, максимально схожую на оригинал.
o селективный вариант немного похож на предыдущий, но таблица отдаёт предпочтения цветам, которые не несут для web никакой опасности. Но, в общем, все цвета также очень похожи на оригинальную версию.
o адаптивный вариант. Таблица использует цвета, наиболее часто встречаемые на картинке.
o ограниченный вариант. Имеет в наличии 77 цветов, но некоторая часть из них заменена на белый цвет в виде точки.
o заказной вариант. Здесь можно самостоятельно выбрать палитру цветов по вкусу.
o черно-белый вариант. Таблица применяет только два этих цвета, а также зернистость.
o вариант градации серого. Доступны 84 оттенка серого цвета.
o Windows и MacOS. Стандартные таблицы данных операционных систем. Создаются на основе существующих изображений.
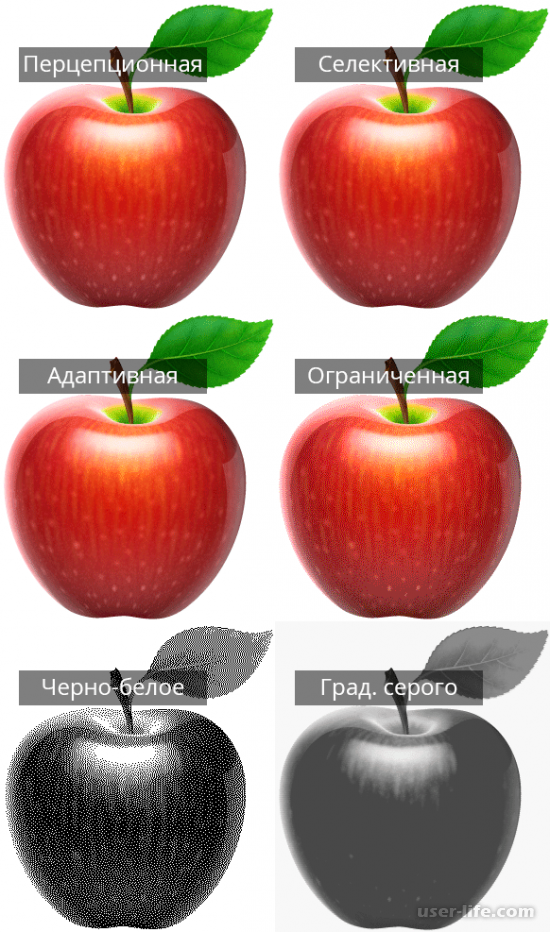
Если посмотреть на одно и то же изображение с применением разных схем, то на первый взгляд они могут выглядеть практически идентичными (кроме черно-белой и серой таблиц), но на разных картинках таблицы всегда будут действовать иначе.
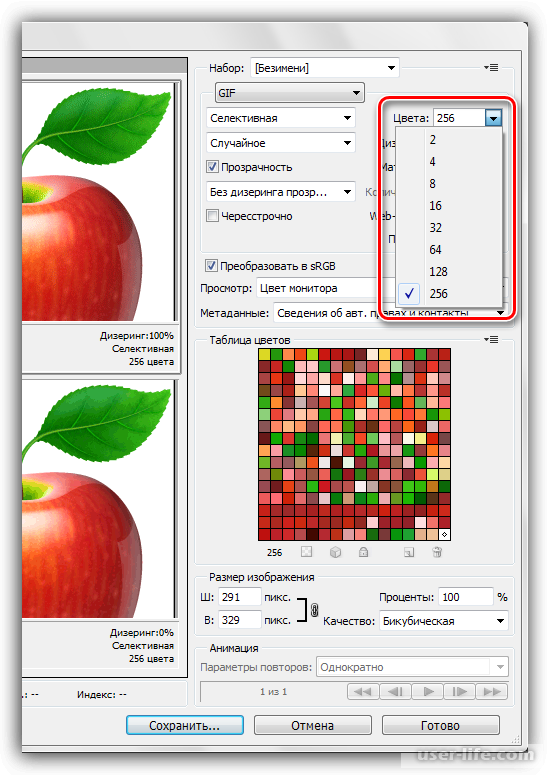
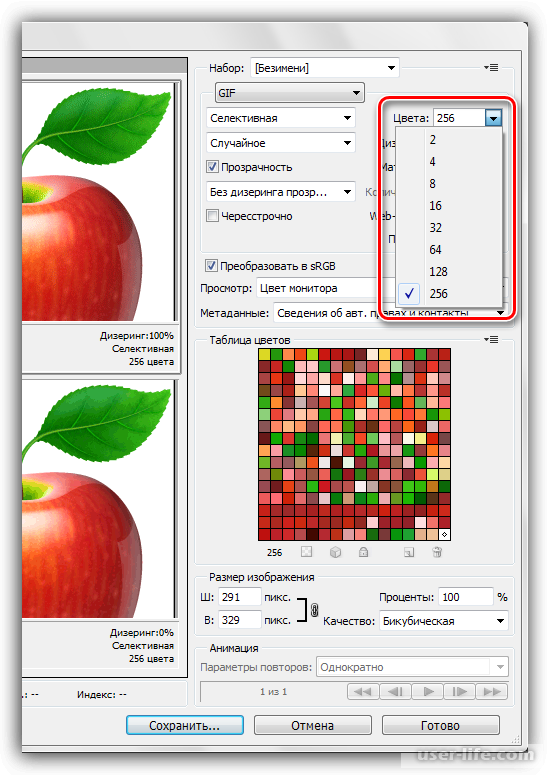
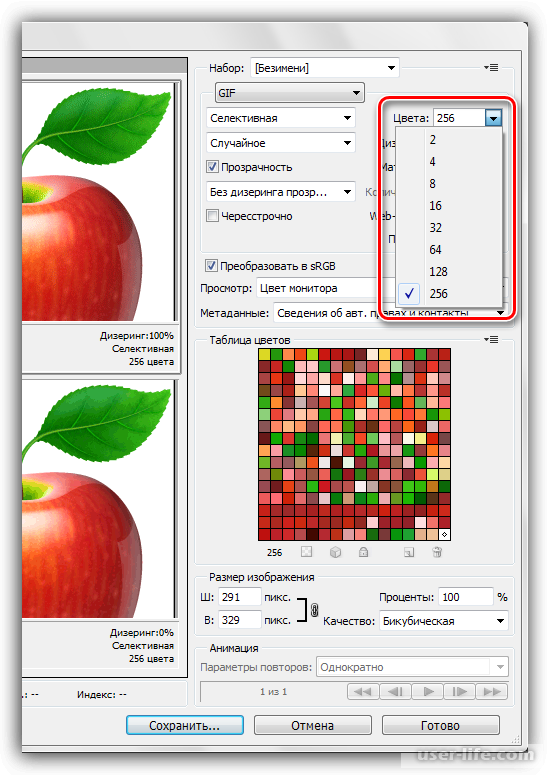
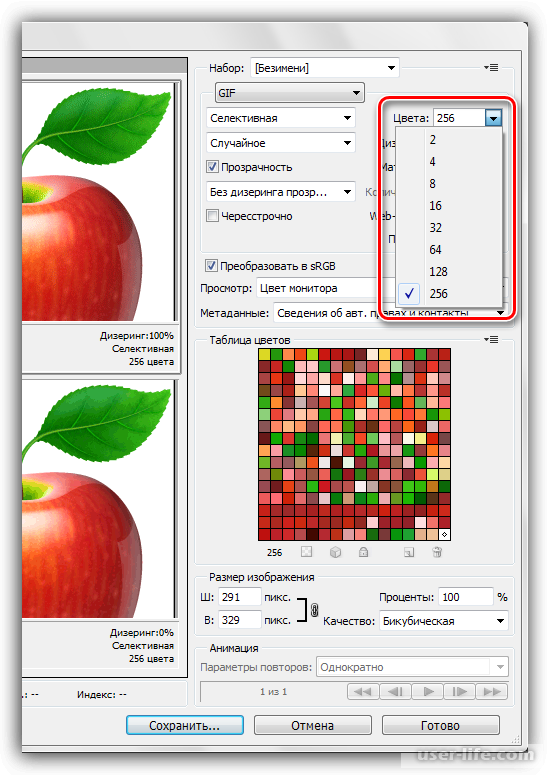
2. Максимально доступное число цветов в выбранной таблице
Нужно помнить, что чем больше цветов присутствует, тем больше размер, и, соответственно, загрузка происходит медленнее. Наиболее часто используют значение 128, так как этот параметр уменьшает вес gif, но почти никак не меняет качество изображения.

3. Web-цвета. В данном пункте можно установить допуск к параметрам, когда все цвета подстраиваются под безопасные из Web-палитры. Чем выше ползунок, тем меньшего размера файл и наоборот.

Всегда нужно помнить о состоянии качества при установлении Web-цветов.
4. Дизеринг. С его помощью можно смешивать цвета, для смягчения переходов между оттенками, выбранной таблицы. При использовании дизеринга возрастает размер файла, но зато он помогает максимально сохранить градиенты и однотонные участки нетронутыми.
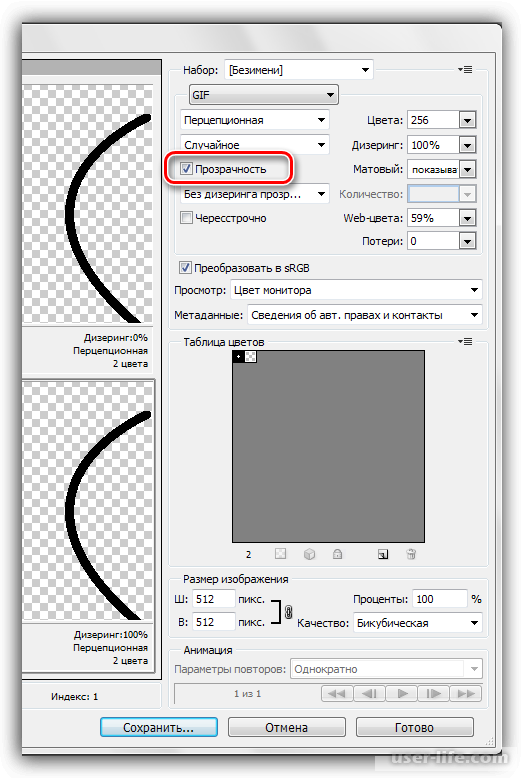
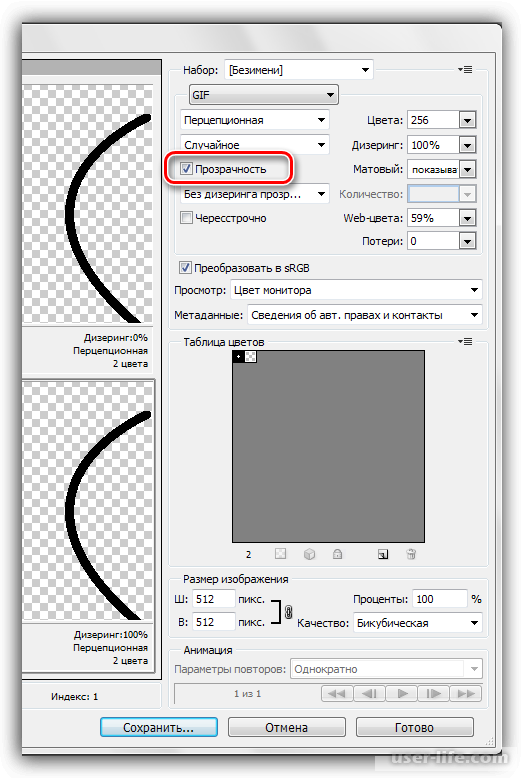
5. Прозрачность. Изображения в формате GIF поддерживают только полностью прозрачные или совсем непрозрачные пиксели. Если не настроить кривые, то этот параметр будет плохо их отображать и оставлять пиксельные лесенки. Название подстройки может быть "Матовый"

или "Кайма". Используя ее мы добьёмся смешивания пикселей изображения с цветом страницы. Наиболее часто выбирают такой же цвет, в котором оформлен сайт.
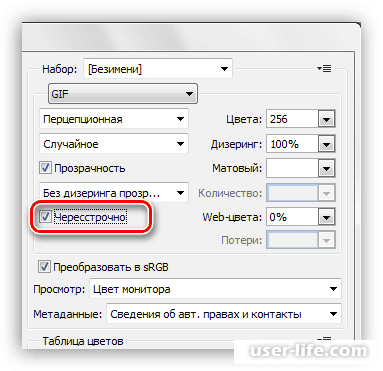
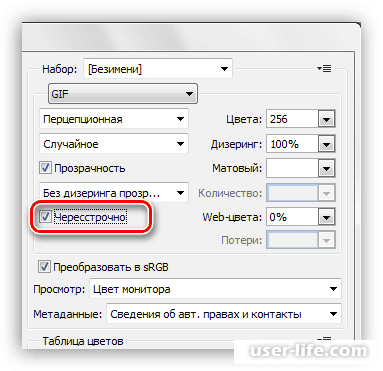
6. Чересстрочно. Позволяет при большом размере изображения видеть его на странице с улучшением качества по мере того, как происходит закачка.

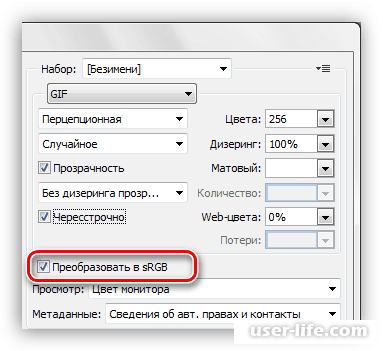
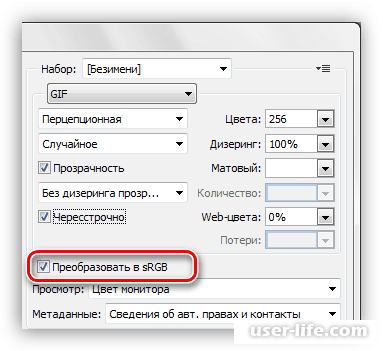
7. Преобразование sRGB предупреждает потерю оригинальных цветов в момент сохранения. Сохраняет их в максимально возможном количестве.

Для достижения профессиональных навыков в этом деле очень важна практика.
Практические уроки
Главной целью подготовки изображений для интернет-сервисов есть снижение их веса, не теряя при этом качество.
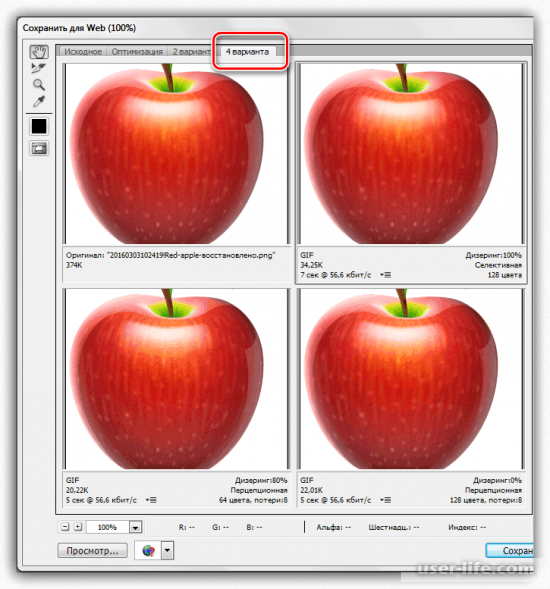
§ уже обработанную картинку сохраняем в меню "Файл - Сохранить для Web".
§ выбираем "4 варианта" в режиме просмотра
§ Один из предложенных вариантов нужно сделать практически копией оригинала, для того, чтобы узнать начальный размер картинки хорошего качества.
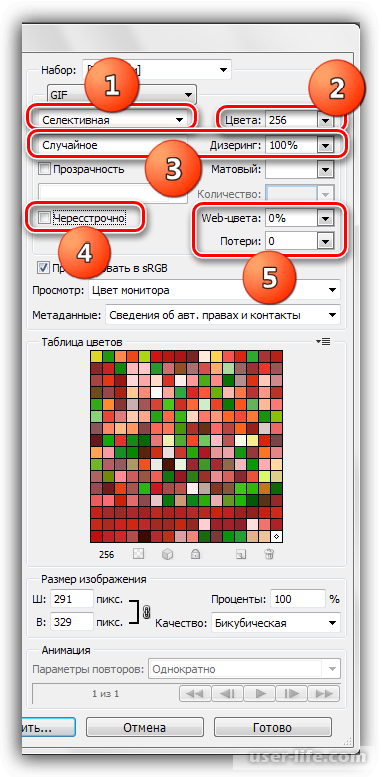
Схема настройки:
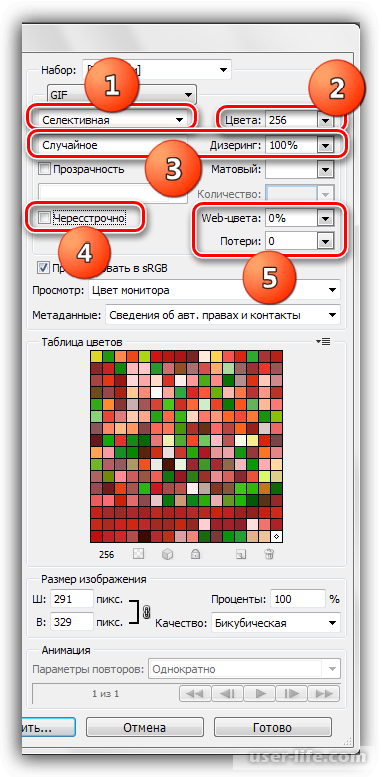
§ вариант схемы оттенков - селективный
§ "Цвета" - 265
§ дизеринг - "Случайное" 100%
§ забрать галочку из параметра "Чересстрочное"
§ ноль на "Веб-цвета" и "Потери"

Далее нужно сравнить получившейся результат с оригинальным. Внизу экрана будет доступна информация о скорости закачки файла и его величине.
Приступаем к следующей картинке
§ менять схему не нужно, оставляем как есть
§ цвета снижаем до 128
§ дизеринг снижаем до 90%
§ сохранить качество в этом случае не получится, так что к Web-цветам не обращаемся
В результате можем увидеть, что с 36,59 КБ размер gif уменьшился до 26,85 КБ.
§ так как изображение уже имеет некоторые дефекты и небольшую зернистость можно попробовать увеличить "Потери" на 8.
В связи с этим мы ещё немного уменьшили вес гифки, теперь он составляет 25,9 КБ.
Можно сделать вывод, что результат очень даже неплохой, так как мы уменьшили размер файла на 10 КБ, а это примерно 30%.
§ сохраняем файл. Нужно выбрать нужную папку, придумать название и повторно нажать "Сохранить" изображение.
Также есть возможность вместе с гифкой создать документ HTML, со встроенной вашей гифкой. Для такого документа лучше создать новую папку.
Так у нас получится и папка с картинкой и страница.
Сегодня изучим как правильно сохранить документ в формате GIF и как оптимизировать его работу.

Сохраняем GIF
Сначала попробуем создать не сложную анимацию воспользовавшись фотошопом. Для этого нужно ознакомиться с нижеприведенной информацией об этом процессе.
На панели в меню"Файл" выберите "Сохранить для Web". Всплывающее окно должно иметь два модуля: модуль предпросмотра и модуль настроек.

Модуль предпросмотра
В самом верху расположены варианты количества просмотра. Вы можете выбрать нужный пункт, в зависимости от ваших предпочтений.

Каждое изображения, исключая оригинал, нужно настраивать по отдельности. Потому что так вы сможете выбрать наиболее оптимальную для себя версию.
Набор нужных инструментов расположен в левой верхней стороне окна. Из них нам понадобится только "Рука" и "Масштаб".

Используя "Руку" мы можем перемещать изображение внутри открытого окна. Или этим инструментом можно выбирать.
"Масштаб" предназначен для приближения или отдаления картинки. Также его можно найти и в левой нижней стороне окна.

Ниже расположена кнопка "Просмотр". С ее помощью мы можем открыть в браузере по умолчанию тот вариант, который мы выбрали.

В этом же окне, не учитывая набор инструментов, можно найти HTML код гиф-анимации.
Модуль настроек
Здесь можно детально настроить все параметры картинки по своему желанию.
Давайте познакомимся поближе с доступными вариантами:
1. Цветовая схема. Здесь можно выбрать таблицу индексированных цветов, которая будет использована для оптимизации картинки.
Есть несколько вариантов таблицы:
o перцепционный вариант, его ещё называют "схемой восприятия". При использовании такого типа Фотошоп сделает таблицу подстроив все цвета под уже имеющиеся на изображении. Плюсы данного варианта в том, что она создаёт естественную картинку, максимально схожую на оригинал.
o селективный вариант немного похож на предыдущий, но таблица отдаёт предпочтения цветам, которые не несут для web никакой опасности. Но, в общем, все цвета также очень похожи на оригинальную версию.
o адаптивный вариант. Таблица использует цвета, наиболее часто встречаемые на картинке.
o ограниченный вариант. Имеет в наличии 77 цветов, но некоторая часть из них заменена на белый цвет в виде точки.
o заказной вариант. Здесь можно самостоятельно выбрать палитру цветов по вкусу.
o черно-белый вариант. Таблица применяет только два этих цвета, а также зернистость.
o вариант градации серого. Доступны 84 оттенка серого цвета.
o Windows и MacOS. Стандартные таблицы данных операционных систем. Создаются на основе существующих изображений.
Если посмотреть на одно и то же изображение с применением разных схем, то на первый взгляд они могут выглядеть практически идентичными (кроме черно-белой и серой таблиц), но на разных картинках таблицы всегда будут действовать иначе.
2. Максимально доступное число цветов в выбранной таблице
Нужно помнить, что чем больше цветов присутствует, тем больше размер, и, соответственно, загрузка происходит медленнее. Наиболее часто используют значение 128, так как этот параметр уменьшает вес gif, но почти никак не меняет качество изображения.

3. Web-цвета. В данном пункте можно установить допуск к параметрам, когда все цвета подстраиваются под безопасные из Web-палитры. Чем выше ползунок, тем меньшего размера файл и наоборот.

Всегда нужно помнить о состоянии качества при установлении Web-цветов.
4. Дизеринг. С его помощью можно смешивать цвета, для смягчения переходов между оттенками, выбранной таблицы. При использовании дизеринга возрастает размер файла, но зато он помогает максимально сохранить градиенты и однотонные участки нетронутыми.
5. Прозрачность. Изображения в формате GIF поддерживают только полностью прозрачные или совсем непрозрачные пиксели. Если не настроить кривые, то этот параметр будет плохо их отображать и оставлять пиксельные лесенки. Название подстройки может быть "Матовый"

или "Кайма". Используя ее мы добьёмся смешивания пикселей изображения с цветом страницы. Наиболее часто выбирают такой же цвет, в котором оформлен сайт.
6. Чересстрочно. Позволяет при большом размере изображения видеть его на странице с улучшением качества по мере того, как происходит закачка.

7. Преобразование sRGB предупреждает потерю оригинальных цветов в момент сохранения. Сохраняет их в максимально возможном количестве.

Для достижения профессиональных навыков в этом деле очень важна практика.
Практические уроки
Главной целью подготовки изображений для интернет-сервисов есть снижение их веса, не теряя при этом качество.
§ уже обработанную картинку сохраняем в меню "Файл - Сохранить для Web".
§ выбираем "4 варианта" в режиме просмотра
§ Один из предложенных вариантов нужно сделать практически копией оригинала, для того, чтобы узнать начальный размер картинки хорошего качества.
Схема настройки:
§ вариант схемы оттенков - селективный
§ "Цвета" - 265
§ дизеринг - "Случайное" 100%
§ забрать галочку из параметра "Чересстрочное"
§ ноль на "Веб-цвета" и "Потери"

Далее нужно сравнить получившейся результат с оригинальным. Внизу экрана будет доступна информация о скорости закачки файла и его величине.
Приступаем к следующей картинке
§ менять схему не нужно, оставляем как есть
§ цвета снижаем до 128
§ дизеринг снижаем до 90%
§ сохранить качество в этом случае не получится, так что к Web-цветам не обращаемся
В результате можем увидеть, что с 36,59 КБ размер gif уменьшился до 26,85 КБ.
§ так как изображение уже имеет некоторые дефекты и небольшую зернистость можно попробовать увеличить "Потери" на 8.
В связи с этим мы ещё немного уменьшили вес гифки, теперь он составляет 25,9 КБ.
Можно сделать вывод, что результат очень даже неплохой, так как мы уменьшили размер файла на 10 КБ, а это примерно 30%.
§ сохраняем файл. Нужно выбрать нужную папку, придумать название и повторно нажать "Сохранить" изображение.
Также есть возможность вместе с гифкой создать документ HTML, со встроенной вашей гифкой. Для такого документа лучше создать новую папку.
Так у нас получится и папка с картинкой и страница.
Рейтинг:
(голосов:1)
Предыдущая статья: Как улучшить качество фото в Фотошопе
Следующая статья: Как скачать музыку с Яндекс. Музыка на компьютер бесплатно
Следующая статья: Как скачать музыку с Яндекс. Музыка на компьютер бесплатно
Не пропустите похожие инструкции:
Комментариев пока еще нет. Вы можете стать первым!
Популярное
Авторизация





































Добавить комментарий!