Как сделать анимацию в Фотошопе
Если Вы хоть какое-то время провели в сети интернет, Вы, вероятно, уже знакомы с анимированными картинками GIF. Это то самое расширение файла, что позволяет создавать анимированные изображения, которые создают впечатление движения. Почему файлы Гиф являются хорошим вариантом для совершенно различных целей? Их легко использовать, они предоставляют новый способ заслужить внимание друзей и зрителей которые ощутят новое эмоциональное воздействие.
Создание анимации в Adobe Photoshop СС
Самое приятное в GIF-анимациях заключается в том, что их не сложно сделать. Если у Вас имеется доступ к Photoshop и лишь несколько свободных минут, Вы можете без труда создать свой анимированный GIF.
Читайте также: Лучшие программы для создания и рисования анимации на ПК
В следующей инструкции по созданию анимации мы используем Photoshop для Creative Cloud, но в иных версиях шаги должны быть аналогичными. Давайте начнем.
Шаг 1-й: Загружаем картинки в Photoshop
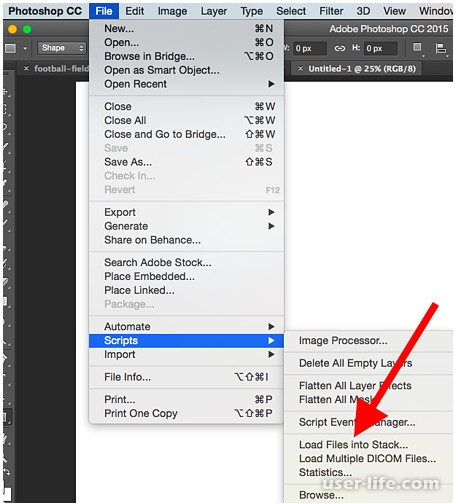
Соберите необходимые картинки в отдельную папку. Дабы закинуть их все сразу в Photoshop, выбираем раздел «Файл», далее «Сценарии», далее «Загрузить файлы в стек».

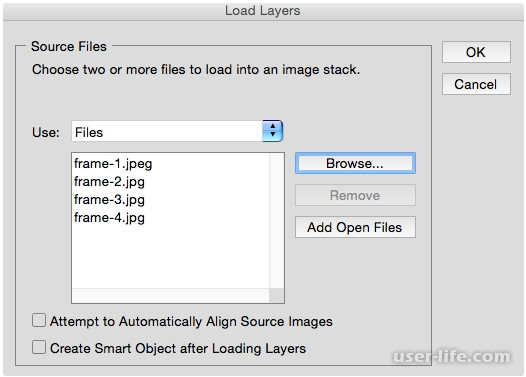
Далее выбираем «Обзор» после чего, указываем, какие файлы именно мы будем использовать в анимации. Затем, нажимаем по кнопке «ОК».

Photoshop создаст слой для каждого выбранного нами изображения.
Как только Вы это сделали, переходим к шагу второму.
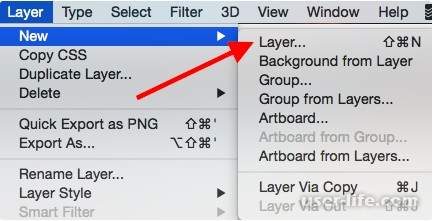
Если Вы еще не сформировали серию картинок для нашей GIF, то нужно создать каждый кадр анимации как отдельный слой в Photoshop. Дабы создать новый слой, выбираем одноименный пункт «Слой» далее «Новый», затем снова «Слой».

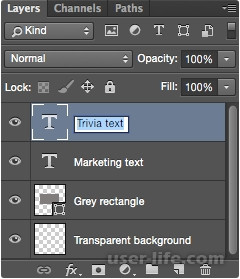
Обязательно присвойте имя своим слоям, чтобы Вы могли легко отслеживать их при создании самого файла. Для присвоения имя нужному слою, переходим на панель «Слой» в нижнем правом углу, кликаем дважды по имени слоя по умолчанию и указываем наименование. Затем жмем «Enter», когда закончите.

Когда слои готовы и наименованы, можно наконец-то перейти к следующему шагу.
Шаг 2-й: Открываем окно временной шкалы
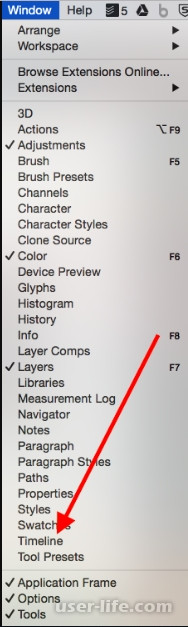
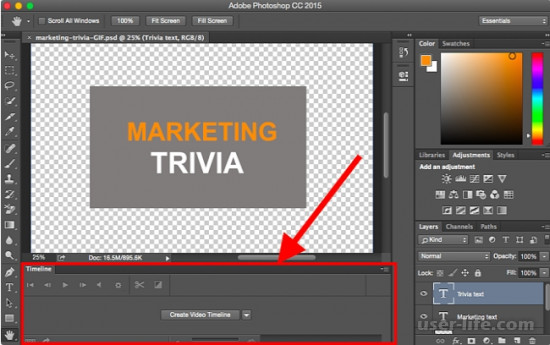
Чтобы открыть «Временную шкалу», переходим в верхнюю навигацию, далее выбираем пункт «Окно», после чего «Временная шкала».
Временная шкала позволит включать или выключать разные слои анимации на разные интервалы времени, этим самым превратив статическую картинку в продвинутую анимацию.

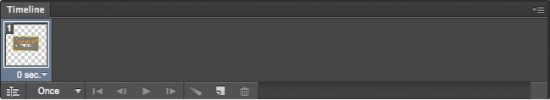
Наш блок временной шкалы будет отображен на нижней части монитора. Пример ниже.
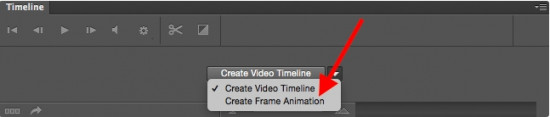
Шаг 3-й: В блоке временной шкалы жмем «Создать анимацию кадра»
Наш кадр может не выбраться в автоматическом режиме, потому выбираем его самостоятельно в новом открывшемся окне, после чего обязательно кликаем по нужному кадру, иначе параметры анимирования не будут отображаться.
Теперь временная шкала будет приблизительно такой.
Шаг 4-й: Создаем новый слой для каждого в отдельности нового кадра
Для этого сперва мы выбираем все слои, перейдя в верхней части меню по навигации и нажав «Выбрать», далее «Все слои».
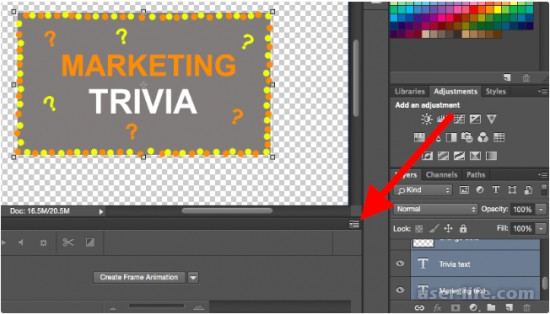
Далее, кликаем по значку меню, что находится справа от блока "Временной шкалы".
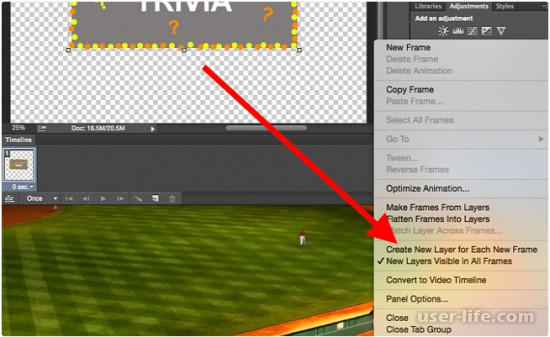
В новом открывшемся окне выбираем «Создать новый слой для каждого нового кадра».
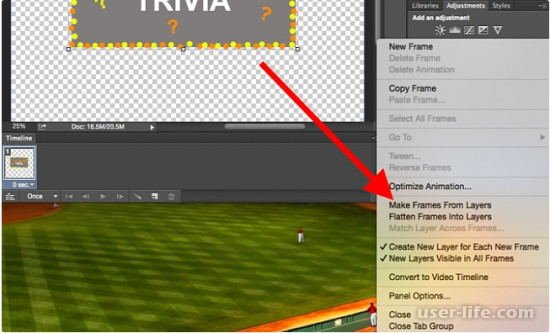
Шаг 5-й: Открываем тот же значок меню справа и выбираем «Сделать кадры из слоев»
Это сделает каждый слой нашей рамки анимированным по итогу.
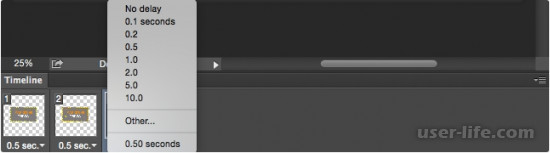
Шаг 6-й: Под каждым кадром выбираем, насколько долго он должен отображаться перед переключением на следующий кадр
Кликаем по времени под каждым из кадров, затем выбираем интервалы в миллисекундах либо секундах.
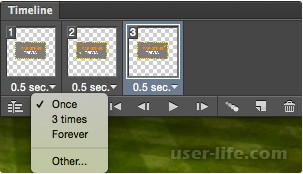
Шаг 7-й: В нижней части панели инструментов выбираем количество циклов, которое нужно выполнить GIF
По умолчанию у нас указано "один раз", но всегда есть возможность зациклить показ на столько, сколько нужно, включая вариант "Навсегда". Нажимаем «Другое», если хотим выбрать произвольное количество циклов.

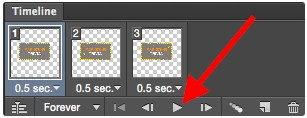
Шаг 8-й: Предварительный просмотр анимированного GIF, нажав значок воспроизведения

Шаг 9-й: Сохраните и экспортируйте свой GIF
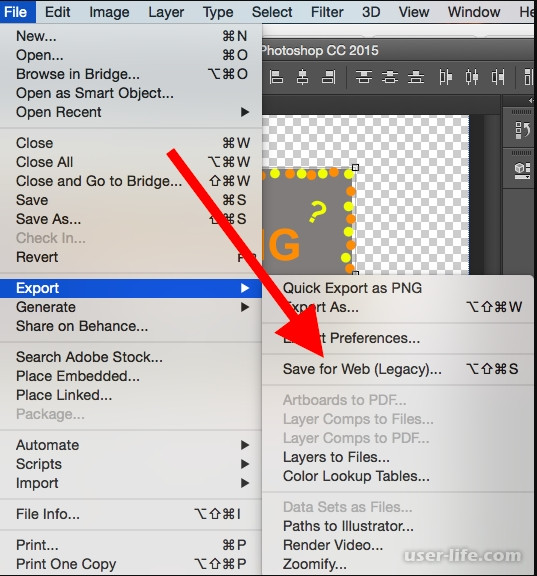
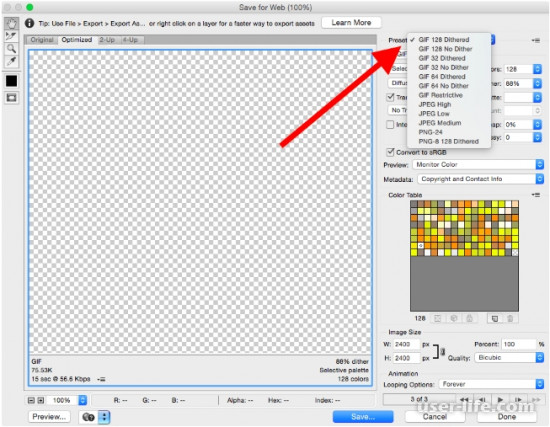
Довольны результатом? - Сохраните его для использования в дальнейшем, перейдя на панель сверху навигации и нажав по разделу «Файл», далее «Экспорт», далее «Сохранить для ...».

Далее выбираем тип файла GIF, что желаем сохранить, в раскрывающемся списке «Предустановки». Если анимация с градиентами, выбираем «Размытые» GIF-картинки, дабы предотвратить цветную полосу.
Если же в картинках через чур много цветовых оттенков, лучше отказаться от сглаживания.
Цифра, которая располагается рядом с нашим файлом определяет, насколько насыщенный (и точный) цвет будет сравнительно с исходными файлами JPEG / PNG.
По информации от Adobe, высокий процент размывания приводит к появлению большей палитры и цветопередаче деталей, но это существенно увеличивает вес самого файла. Будьте внимательны!
Нажимаем по кнопке «Сохранить», дабы файл закрепился на нашем компьютере. Готово!
На этом все наш урок по созданию анимации в Фотошопе подошел к концу. Надеемся, что эта информация была для Вас полезной. Всем мир!
Рейтинг:
(голосов:1)
Не пропустите похожие инструкции:
Комментариев пока еще нет. Вы можете стать первым!
Популярное
Авторизация








































Добавить комментарий!