Что такое AMP-страницы от Google для сайта особенности сфера применения
Всем привет! Сегодня поговорим про то что такое AMP-страницы от Google, нужны ли они для вашего для сайта, также обсудим особенности и сферу применения этого новшества. Итак, поехали!
Страницы с большим количеством кода и инструментов аналитики медленно загружаются. Пользователи уходят с сайта не дождавшись полной загрузки контента.
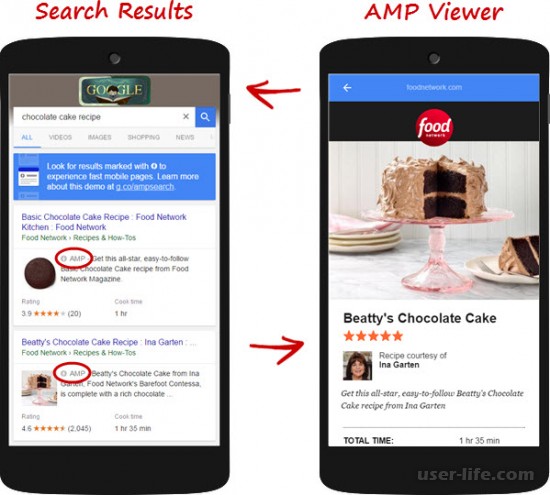
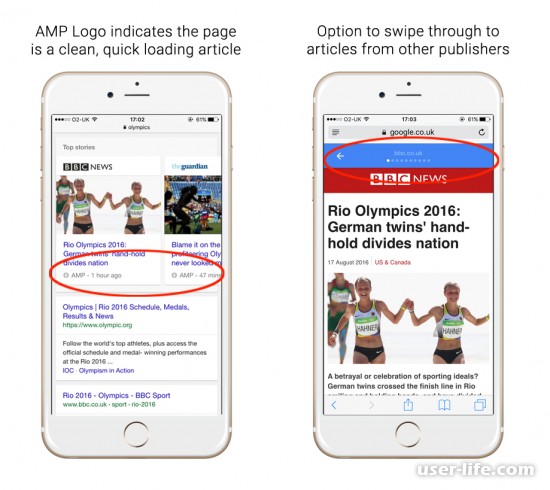
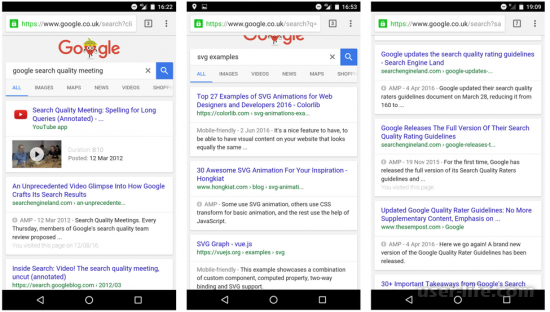
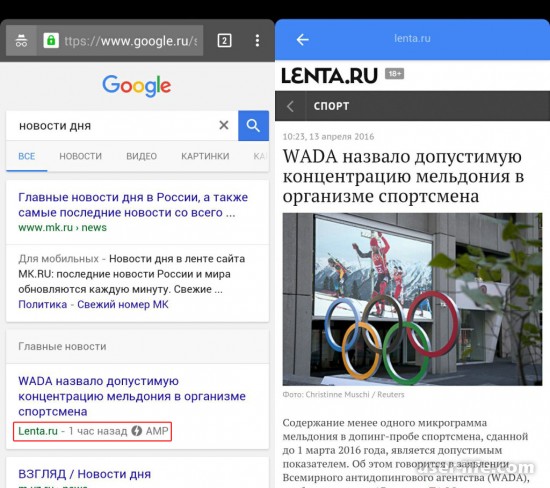
Преимущество AMP-страниц в том, что они грузятся очень быстро, потому что имеют ограниченный функционал. Google повышает приоритет ускоренных страниц в выдаче, потому что они удобнее для пользователей. Они быстро открываются на мобильных или на устройствах с плохим интернетом. AMP-страницы легко узнать по значку «⚡» в поисковой выдаче. Ссылки на AMP-страницы ведут и с органического поиска, и с платной рекламы/
AMP как основа для медиа
В феврале 2018 анонсировали Google Истории — платформу, которая работает на AMP. С помощью amp-story издатели могут создавать аудио-визуальный контент, напоминающий нарративы в Яндекс.Дзене. Истории будут видны в поисковой выдаче Google. В экспериментах участвуют CNN, Mashable, Vox, The Washington Post и Wired.
Пока AMP-истории не вышли в официальный релиз. По ссылке можно зайти в специальную Google-выдачу, ввести название одного из изданий и протестировать формат.
Как создают AMP-страницы
AMP-код пишут с помощью особых библиотек AMP HTML и AMP javascript, а для кеширования используют Google AMP Cache. Когда Google находит AMP-теги, он сохраняет информацию из них на своей стороне. А когда пользователь через браузер (или приложение) заходит на страницу, она открывается в AMP-формате в специальном окне.
AMP-библиотеки отличаются тем, что они сильно упрощены, и многие скрипты там не работают. Но на таких страницах всё ещё можно показывать рекламу и создавать интерактивные элементы.
Сейчас технологию поддерживает и развивают команда разработчиков amp.dev. У них на сайте вся документация, в которой можно попробовать сделать AMP-страницу.
Раздел 2. Как работает AMP в рассылках
Возможности AMP в email
В письмах AMP нужен для интерактивных взаимодействий с подписчиками. Если пользуетесь Google Docs, то наверняка видели, что отвечать на комментарии теперь можно прямо из письма:
Отвечать на комментарии из Google Docs
Что ещё можно сделать в письме с помощью AMP:
Просмотреть карусель с фотографиями или товарами.
Заполнить форму.
Подтвердить бронирование или приглашение на мероприятие.
Прочесть релевантную информацию в «аккордеоне».
Подтвердить подписку на рассылку без перехода на сайт.
Ответить на опрос.
Для этого AMP имеет более 20 компонентов, и их список постоянно растёт. Технологию уже протестировали Pinterest, Booking.com, Ecwid и Doodle.
Если хотите пощупать AMP-письмо — отправьте себе на ящик пробную рассылку из гайда Email Monks.
Как AMP поможет в рассылках
Несмотря на большую популярность и самый высокий ROI среди каналов маркетинга, у рассылок есть недостатки, которые мешают маркетологам работать. AMP может решить эти проблемы, если станет популярным.
Особенность: контент рассылок статичен
Вы отправили акцию в понедельник, пользователь открыл письмо в пятницу. Акция кончилась, пользователь разочарован. Вы не виноваты, но разочарование так или иначе переходит на бренд, отправивший акцию.
С AMP контент можно обновить после отправки. Если пользователь открыл письмо после завершения акции, можно рассказать о других скидках или хотя бы написать, что акция закончилась. Также можно будет исправить неправильную ссылку или ошибку в письме.
Особенность: все действия всё равно происходят на сайте
Маркетологам тяжело добиться целостной коммуникации: чтобы выдача на сайте была адекватной, все товары были в наличии, а акции актуальными в момент, когда пользователь открывает письмо. Email-маркетолог не должен просчитывать весь путь пользователя на сайте, но от этого зависит конечный результат email-маркетинга.
Ранее, чтобы совершить простейшее действие в ответ на рассылку, пользователь всё равно должен был перейти на веб-страницу. Переход — дополнительный шаг в воронке, где часть пользователей неизбежно пропадает (упал интернет, отвлёкся, передумал).
С AMP часть действий можно сделать прямо в письме. Базовые простые действия «в один клик» можно сделать прямо в письме. Пользователи смогут подтверждать бронь, давать согласие на подписку и даже покупать товары.
Что не так с AMP для email
AMP — полезная технология для email-маркетинга, но многие её особенности понятны не до конца. Вот несколько проблем, с которыми сталкиваются бренды при внедрении AMP.
Тяжело адапировать
Одна из задач верстальщиков — добиться, чтобы страница сайта выглядела одинаково во всех браузерах и на всех устройствах. С email всё сложнее: отображение зависит не только от устройств, но и от почтового клиента. Сверху на это нередко накладываются индивидуальные фильтры пользователей: например, увеличенный шрифт или отключенные картинки.
AMP пока хорошо адаптирована только на Gmail — на этой платформе сидят 29% пользователей в мире. Но даже внутри Gmail письма не будет одинаковы: кто-то пользуется веб-версией на компьютере, кто-то смотрит почту с телефона или десктопного приложения.
Email-маркетологам нужно будет проверить, сколько почтовых клиентов в их базе поддерживают AMP, выделить пользователей с такими клиентами в отдельный сегмент и планировать для него специальные маркетинговые коммуникации.
Сложно создавать
Технические ограничения email-писем раньше касались внешнего вида письма. С AMP всё стало сложнее:
Вёрстка письма для AMP-рассылки — уже фронтенд-разработка. Пусть, простая, но от этого не менее дорогая. И экспертов в ней на рынке мало.
AMP-письмо требует своего типа данных (MIME type). Не все сервисы рассылок и почтовые клиенты поддерживают его.
HTML и текстовая версия писем никуда не девается. Нужно готовить уже три (!) версии письма.
AMP-формат нужно регистрировать у провайдера электронной почты. Мелкая сложность, но, тем не менее, это не просто сделать. Дальше мы расскажем, как это сделать.
Этот формат уводит нас от технической унификации рассылок ещё дальше. Единой рекомендации, как оформлять письма нет и не будет ещё очень долго.
Пока никто не умеет работать с AMP-персонализацией
AMP даёт огромные возможности по персонализации рассылок. Например, можно прислать товары на основе предыдущих покупок или показать, что есть в наличии на момент открытия письма.
Это работает и в обратную сторону: можно собирать много персонализированных данных о пользователях. Но как настроить такую систему — не понятно. И пока что это доступно отделам маркетинга, у которых есть своя разработка.
Не понятно, какие KPI отслеживать
Всё, что остаётся в почте пользователя, не известно email-маркетологам. Мы не сможем посчитать привычные переходы на сайт, потому что большинство действий пользователь совершает внутри письма. Анонса аналитической системы для AMP нам пока найти не удалось.Теоретически можно брать данные из кода и придумывать решения, но это, опять же, доступно только отделам маркетинга со своей разработкой.
Обновление контента в письме — не всегда хорошо
Email-маркетологи мечтают обновлять цены, ошибки или срок акции в рассылке. Но многие пользователи предпочитают, чтобы email был чем-то статичным. Для них важна информация о товарах, названия и цены. Из-за динамического контента эти данные могут потеряться.
Как запустить AMP-рассылку
AMP для веба — это AMP HTML, AMP javascript и Google Cache. В email всё работает почти так же. За счёт добавления упрощённых javascript-библиотек AMP-письмо — это, по сути, интерактивная страница. В таком письме контент постоянно обновляется с серверов Google, клики и взаимодействия пользователей передаются на те же сервера.
Делимся пошаговой инструкцией, как создать и отправить первое AMP-письмо.
1. Сверстать AMP-письмо
Сверстать и протестировать письмо можно в песочнице AMP4GMAIL, оттуда же и отправить себе тест. Залогиниться в песочницу можно с любого аккаунта Gmail.
Документацию для вёрстки можно посмотреть на amp.dev, а библиотеку AMP javascript можно скопировать себе на github. Эти инструменты собраны на одной странице в справке Google, которую удобно добавить в закладки.
Взять примеры скриптов-компонентов (карусели, аккордеоны, формы) можно в технической документации Google. Протестировать все элементы можно в AMP-песочнице.
2. Зарегистрировать в почтовых клиентах
Технологию AMP сейчас поддерживают только Google и Mail.ru. Чтобы отправлять интерактивные письма, нужно пройти специальную регистрацию в этих почтовых клиентах.
3. Найти платформу, которая поддерживает AMP
Чтобы получать интерактивные письма в Gmail, пользователям нужно поставить галочку «получать динамический контент» в настройках. Такая настройка есть ещё не у всех. В эксперименте агентства EmailSoldiers AMP-письмо пришло только на новый клиент Mail.ru Octavius. В Gmail письма отображались в формате обычного HTML.
Прямо сейчас внедрить AMP в рассылки сложно. Не ясно, как отправить такое письмо по своей базе и как измерить результаты. Если в вебе AMP используется активно, то в рассылках это пока что тренд, который будет актуален минимум через год.
Вернёмся к вопросу в заголовке статьи: перевернёт ли AMP игру в рассылках? Скорее всего, да, начало этому положено. Возможно, через 2–5 лет мы не узнаем email. Возможно, электронная почта благодаря AMP станет принципиально иным каналом коммуникации. Но это будущее.
А пока… Технологические пионеры будут тестировать AMP и вносить вклад в развитие перспективной технологии. А мелкому и среднему бизнесу без особых ресурсов на email-разработку лучше подождать удобных готовых решений.
Как работает технология AMP
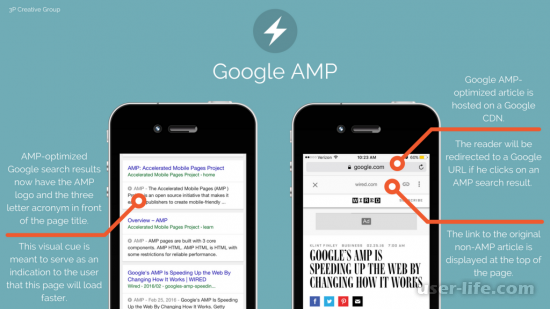
AMP – ускоренные версии веб-страниц, которые активно продвигаются и поддерживаются поисковой системой Google. По факту, это уменьшенные версии документов вашего сайта, которые были преобразованы в определенный формат с целью сжатия. AMP используется именно для мобильных устройств, потому как именно на них, чаще всего, наблюдаются проблемы с интернет-соединением.
За разработку этой технологии отвечает дочерняя компания. Но Гугл также принимает участие в разработке и в некоторой степени курирует работу. Также поисковик занимается активным продвижением и популяризацией этой технологии. Сайты, которые продвигаются под Google просто обязаны иметь AMP-страницы. ПС активно продвигает ресурсы, которые удобны пользователям. Данная технология возводит удобство в абсолют.
Важной особенностью AMP является подгрузка всей информации с серверов Google. То есть сайты, которые используют AMP, могут рассчитывать на снижение нагрузки на хостинг. Часть трафика Гугл “заберет” себе, но вы при этом все равно сможете зарабатывать на показах контекстной рекламы.
То есть AMP – это облегченный вариант веб-содержимого для мобильных устройств, который хранится на серверах Гугла. Он подгружает всю необходимую информацию с ваших материалов и создает свой вариант страницы, который и будет эксплуатироваться пользователями из поисковой выдачи.
Он очень легкий, размер файлов может не превышать 60 – 70 Кбайт. Даже на мобильных устройствах с медленным интернетом облегченная страница будет загружаться не дольше нескольких секунд. Это повышает вероятность того, что пользователи не покинут страницу раньше времени, и вы не получите лишний процент отказов.
И Яндекс, и Гугл очень жестко карают проекты с высоким процентом отказов. Если пользователи при посещении вашего ресурса будут сразу уходить, позиции будут потеряны в считаные дни.
Поисковые алгоритмы будут считать ваш проект бесполезным, и именно поэтому использование Google AMP или Яндекс Турбо может улучшить ситуацию и лишить вас риска получить бан. Хотя если контент на вашем ресурсе действительно бесполезен, то даже эти технологии его не спасут.
Среди вебмастеров есть мнение, что сайты с AMP ранжируются выше. Это небезосновательное утверждение, которое было проверено на практике. Как я и говорил выше, эта технология улучшает поведенческие факторы и показатели скорости загрузки страницы – вместе с этими метриками улучшается и общая поисковая видимость. Учитывайте этот фактор при поисковой оптимизации своего сайта.
В AMP нельзя вставлять собственные JS-скрипты, поэтому многие привычные нам фишки с анимацией и прочими моментами придется отложить. Впрочем, это же все-таки облегченные версии страниц – неудивительно.
Но вместе с этим назревает еще одна проблема. Многие вебмастеры используют сторонние скрипты для расширения или поддержания функционала своих проектов. На AMP такое работать, к сожалению, не будет. Поэтому облегченные страницы подходят преимущественно для простых статейных сайтов без лишних скриптов.
Но не расстраивайтесь. В AMP есть некий функционал, который позволит придать облегченным страницам достойный вид. Можно сделать сайдбар, кнопки, блоки с рекомендованными статьями, блоки с рекламой, карусель из картинок и многое другое.
3G и GPRS слишком медленно грузят информационные порталы. Исходя из этого компания Google запустила проекта AMP, который позволяет любителям смартфонов безболезненно посещать страницы в сети.
Плюсы технологии амр:
Моментальная загрузка Сайты с технологией ускорения загружаются в разы быстрее, чем обычный сайт
Конверсия и показатель отказов Скорость загрузки веб-страницы улучшает показатель конверсии и снижает количество отказов
Open source Не обязательно создавать страницы АМР вручную. Специальные плагины делают это за вас
Что такое AMP и для чего используется?
Создать страницы сайта, которые будут с легкостью открывать мобильные устройства – звучит легко. Но это только звучит так.
На самом деле AMP – это особый стандарт разработки с открытым исходным кодом. Основная задача технологии заключается в ускорении загрузки сайта. Сама аббревиатура расшифровывается как Accelerated Mobile Pages (ускоренные мобильные страницы). Над этим проектом работали десятки IT-компаний с мировым именем.
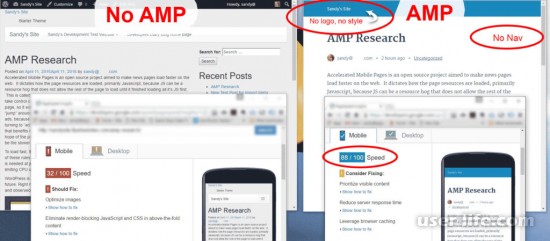
Ускорение достигается в основном тем, что AMP версия страницы избавляется от всего лишнего. То есть получается урезанная версия стандартной HTML-страницы. Для понимания: существуют теги, которые необходимо использовать при разработке сайтов, а есть те, которые вы не можете использовать с АМР.
Пример: тег «изображения» IMG преобразуется в AMP-IMG. По такой несложной схеме меняются и другие теги.
Многих, неопытных людей в этом вопросе, пугает тот факт, что нужно создавать две отдельные версии сайта. Но спешим вас обрадовать – делать этого не надо.
То есть, создавайте сайт только на основе AMP HTML и загружайте на веб-сервер только эту версию. Хотя не будем скрывать, многие эксперты предлагают создавать именно две версии сайта для более эффективной совместимости и улучшения работы инструментов SEO.
Как создать AMP-версию
Конечно, любой сайт можно сделать целиком на АМР, но реальность такова – мало кто захочет разрабатывать целевые страницы и сервисы в таких строгих ограниченных рамках. Сложно представить, что развивающиеся веб-технологии резко начнут регрессировать и «переводиться» в АМР. Нужно понимать, что в технологии amp есть четкая сфера применения.
Кто реально может получить пользу от использования ускоренных мобильных страниц – проект с большим количеством публикаций, новостные порталы и другие контент проекты.
Еще один момент, переводить весь сайт целиком в АМР – нерационально, ведь это может привести к снижению конверсии. То есть, нужно внедрять эту технологию локально. Например, хорошим выбором будет амр для блога или новостей.
Для начала создаем отдельный шаблон для сайта, который будет использовать теги из спецификации АМР. Дальше решаем для себя: делать вручную АМР-версию каждой новой страницы, или настраиваем автоматическую генерацию. Второй вариант явно упростить вашу жизнь: качаем плагин (найдя его по положительным отзывам), устанавливаем и активируем. После, вносим правку в файл «.htaccess» и указываем атрибут rel=«canonical».
Для того, чтобы поисковые системы, которые поддерживают АМР, могли переключаться на мобильную версию сайта, в исходном коде нужно прописать специальный тег «link rel» тег с указанием на АМР-страницу. И наоборот: все АМР-страницы должны иметь тег канонической ссылки на исходную версию страницы в обычном HTML.
AMP HTML-документ должен включать в себя следующие компоненты:
Начало — .
Наличие тега верхнего уровня или .
Содержать теги и .
Внутри должно быть .
В качестве атрибута href тега внутри контейнера содержать ссылку на сайт;
Внутри содержать теги и .
Перед закрывающим тегом содержать тег для подключения АМР JS.
Использование AMP-JS и AMP CDN
Безусловно JS представляет собой мощный инструмент, который может изменить практически любой аспект страницы. Но его единственный минус – он замедляет рендеринг страницы сайта, блокируя блоки DOM.
Но коль мы с вами говорим о технологии ускорения страницы, то AMP-JS обеспечивает более быструю загрузку страниц, предполагая использование AMP-тегов. Выше мы писали, что меняются теги картинки, видео,.аудио. Просто добавляется «аmр» (amp-img).Конечно, не все являются профессионалами разработчиками и мало кто имеет необходимые навыков. Тем не менее каждый владелец интернет-магазина или блога, должен создать сайт с внедрением АМР – технологий.
Для сайтов на WordPress, Opencart
Если вы имеет популярный движок WordPress, то вам повезло: ускорить страницу можно за считанные минуты. Достаточно установить плагин AMP или Accelerated Mobile Pages. Все страницы, созданные с помощью данных плагинов проходят проверку в валидаторе амр.
Данные плагины необходимо настраивать для того чтобы расширить функциональность и улучшить внешний вид ускоренных страниц.
Чтобы ускорить страницу под управлением OpenCart достаточно воспользоваться модулем Accelerated Mobile Pages. Но готовьтесь к тому, что он платный. Есть еще один вариант, бесплатный, модуль AMP for Product Pages, но, как показывает практика, заставить его работать – сложно.
Как проверить AMP-страницы
Ускоренные AMP-документы можно протестить несколькими способами, однако все они приводят к одному и тому же результату. Выбирайте любой.
Способ 1
Самый просто вариант проверки – сервис от Google. Здесь все просто: заходим на сайт https://search.google.com/test/amp. Там мы видим форму для ввода интернет адреса. Вставляем туда URL любой АМР-страницы вашего сайта и нажимаем кнопку «проверить». Процедура анализа займет примерно 30 секунд.
Логично, что если страница соответствует всем нормам и стандартам, то на экран будет выведено соответствующее сообщение зеленым цветом.
Если проверка показала множество ошибок, об этом вам оповестят красным цветом. Плюс такой проверки в том, что владелец сайта может сразу узнать о проблемах с кодом: в блоке, где указывают результат проверки, будут указаны и проблемные места.
Способ 2
Есть еще один способ проверки:
Откройте AMP-страницу в браузере
Добавьте к URL элемент #development=1 (например так: http://localhost:8000/released.amp.html#development=1)
Откройте консоль разработчика Chrome и проверьте страницу на наличие ошибок.
Какие преимущества AMP дают для SEO
Очевидно, что внедрение технологии ускорения страницы нужно не для того, чтобы просто занять себя чем-то. С учетом того, что каждый второй человек ищет информацию через смартфон, это просто необходимость. Кроме того, для SEO это тоже важный момент.
Преимущества АМР для SEО:
Такая страница имеет высокую скорость загрузки, что в свою очередь улучшает пользовательский фактор: повышается количество просматриваемых страниц, увеличивается время проведения на сайте, как следствие -уменьшается количество отказов.
Поисковые системы дают AMP-страницам преимущество в ранжировании по сравнению с традиционными страницами.
Основные три блока, образующие AMP:
AMP HTML. Небольшой фрагмент кода в HTML, который сжимает размер файлов и обеспечивает быструю загрузку содержимого. Некоторые теги заменяются на аналогичные или вовсе не используются.
AMP javascript. Технология основана на асинхронном javascript, что позволяет мгновенно визуализировать информацию.
AMP Cache. Во время индексации Google сохраняет страницу на свои серверы, поэтому при следующей загрузки она доступна сразу из кэша. Для этого реализована технология Сети доставки содержимого (Content Delivery Network, CDN), которая быстро делает контент доступным по всему миру через прокси-серверы. Все документы загружаются из одного источника. Более того, CDN проверяет, работает ли AMP, выполняются ли соответствующие требования. Поэтому гарантируется надежная работа ресурса.
Изменяется внешний вид содержимого: пользователь получает только основную информацию. Необязательные компоненты отсутствуют. Например, он не увидит громоздких рекламных блоков и форм для комментирования. Меню скомпоновано, его пункты доступны по клику.
Технология бесплатная, исходный код — открытый.
Нужно ли AMP сайту
Владельцам придется решить, действительно ли их сайты должны соответствовать требованиям технологии или оставить всё как есть. Google подчеркивает преимущества реализации быстрых страниц, но умалчивает о недостатках.
Плюсы:
Для мобильного интернета скорость загрузки — решающий фактор. Если загрузка занимает много времени, пользователь уходит. Поэтому быстрая страница получает больше трафика.
Ускоренная загрузка контента положительно влияет на мобильную выдачу. DoubleClick Ad Exchange провели исследования. Более 80% владельцев сайтов, внедривших AMP, указали на рост показателей кликабельности и видимости.
Снижается нагрузка на серверы и увеличивается их производительность.
AMP с самого начала поддерживают поисковые гиганты Bing, Yahoo, социальные сети Pinterest, LinkedIn, Twitter. Крупные порталы и СМИ также перешли на ускоренные мобильные страницы. И чем дальше — тем популярнее становится технология. Сейчас на нее переходят интернет-магазины и другие ниши.
Минусы:
Снижаются доходы от рекламы. Хотя проект поддерживает рекламные объявления, возможность получения дохода сильно ограничена.
AMP поддерживает Google Analytics, но требует другого тега, который должен быть реализован на всех ускоренных страницах. Для его размещения, а также сбора и анализа данных, потребуется много времени.
Как уже упоминалось выше, Google использует кэширование и загружает контент из кэша. Это не всегда безопасно. Источники могут распространять недостоверную информацию, которой пользователи будут доверять из-за ссылки на Google.
Страницы в карусели Google не получают трафик. Пользователь просматривает их прямо в выдаче, не заходя на сайт.
Падает привлекательность внешнего вида.
Страницы имеют урезанную функциональность. Все необходимые элементы пользовательского интерфейса нужно добавлять самостоятельно или с помощью плагинов.
Ответьте себе на следующие вопросы:
Готовы ли отказаться от части рекламного дохода? А в некоторых случаях — и от части трафика?
Насколько важен для вас Google Analytics?
Хотите ли вы зависеть от кэша Гугла?
WordPress
Внедрить технологию на сайты WordPress можно с помощью следующих плагинов:
AMP. Поддерживает три режима конфигураций: Standard, Transitional и Reader. Включает в себя инструменты совместимости для устранения ошибок, автоматическое удаление ненужных фрагментов CSS. Также доступны создание, редактирование и публикаций AMP-историй.
AMP for WP – Accelerated Mobile Pages. Плагин имеет более 80 возможностей, инструкцию для пользователя, документацию для разработчиков, а также два вида поддержки — обычную и премиум. Кроме того, исходный код доступен на гитхабе.
AMP WP – Google AMP For WordPress. Более 40 возможностей, мощная панель настроек, автоматическая поддержка рекламы, более 6 отчетов и другие не менее интересные функции.
WP AMP Ninja. Поддерживает все типы контента, Google Analytics, отображает категории и теги. Функционал делится на базовый и премиум. Возможность загрузить собственное лого.
Следующий этап — проверка на правильность в сервисе валидатор-AMP.
AMP-страницы в Bitrix
Решение Google AMP предоставляет настройки новостей, товаров. Проходит валидацию. Текущая стоимость: 4.490 рублей.
AMP в Drupal
Инструменты:
AMP Theme.
Консольная утилита для преобразования HTML к AMP HTML.
Модуль Accelerated Mobile Pages.
Обязательные для работы модуля:
Token.
Chaos Tool Suite (ctools).
Google AdSense integration.
Последнее расширение пригодится для внедрения рекламы.
Joomla!
Плагин wbAMP предоставляет полную версию за 44 доллара в год. Бесплатно можно скачать базовую. Она имеет ограниченный функционал отображения содержимого.
Другие альтернативы:
Accelerated Mobile Pages.
AMP for ZOO.
AMP — проект Гугла с плюсами и минусами. Технология моментально загружает страницы в мобильном браузере благодаря предварительному кэшированию и библиотекам javascript. Все ресурсы проходят проверку на соответствие требованиям, что гарантирует стабильную работу технологии. Гугл активно продвигает индекс Mobile First, и AMP существенно увеличивает шансы на хорошие позиции в мобильном серпе.
Рейтинг:
(голосов:1)
Предыдущая статья: Что такое аутентификация определение методы виды значение как пройти
Следующая статья: Работа на дому набор текста как заработать вакансии отзывы сайты советы
Следующая статья: Работа на дому набор текста как заработать вакансии отзывы сайты советы
Не пропустите похожие инструкции:
Комментариев пока еще нет. Вы можете стать первым!
Популярное
Авторизация








































Добавить комментарий!