Примеры хороших лендинг пэйдж самые лучшие продающие топ образцы готовых сайтов шаблонов интернета
Всем привет! Сегодня поговорим про самые продающие примеры хороших landing page, топ лучших образцов готовых сайтов и шаблонов интернета. Создать действительно первоклассный лендинг сложно, но возможно. Ключ к достижению наилучших результатов лежит в эффективном сотрудничестве заказчика и дизайнера. Заказчику необходимо иметь четкое представление о том, какую информацию ему бы хотелось разместить на лендинг странице, а дизайнер, в силу своего опыта и профессионального видения, должен понимать, какие инструменты и решения будут работать в данном конкретном случае, а какие ㄧ нет. Объединив идеи, можно положить начало яркому и работающему лендингу.
Landing Page – примеры интересных лучших продающих сайтов
Однако, еще больше чем дизайну, следует уделить внимание наличию основополагающих элементов лендинга ㄧ подробной и актуальной информации о продаваемом товаре и форме для регистрации клиентов. Включение этих элементов в структуру страницы, позволит создать цельный и выразительный стиль лендинга.
Дизайн лендинга
В зависимости от коннотативного образа товара, можно создавать множество разных дизайнов лендинг страниц ㄧ от полноцветных до минималистичных, от милых до элегантных, ㄧ главное, не переборщить с деталями. Дизайнер лендинга всегда должен склоняться к однородности и целостности создаваемых форм. Если стиль страницы яркий и блестящий, то и элементы на этой странице должны согласовываться с общим стилем. Это значит, что дизайнер должен использовать подходящие цвета, шрифты, фоны и прочие детали, которые были бы уместны. Если для увеличения эффекта в лендинге задействована звуковая дорожка, то она должна согласовываться с выбранным дизайном по настроению и тематике.
Каким должен быть продающий сайт
1. Один продукт (цель)
Первое, что определяет продающий лендинг пейдж, это наличие одной и единственной цели. Почему нельзя две, три и больше?! Всё довольно просто. Это то же самое, если Вы приедете покупать автомобиль в салон, а я Вам дополнительно к нему буду продавать дом на Рублевке, абонемент в фитнес-клуб и премиум-аккаунт на сайте знакомств (хотя с новой машиной, дорогим домом и подкаченным телом, последнее Вам может не пригодиться).
Вы можете сейчас возразить на тему того, что я утрирую и никто никогда не продаёт всё подряд на одном сайте. Вы частично правы, только Вы видите всё замыленным взглядом. Для Вас все Ваши услуги или товары по-умолчанию нужны для Вашего клиента, а на самом деле, в 9 из 10 случаев (бывают исключения) человек приходит за чем-то одним.
Я Вам расскажу наш печальный опыт и Вы сразу всё поймёте без двусмысленных примеров. Мы когда только начинали свою карьеру, сделали себе лендинг для работы в своём городе. В нем не было дополнительных страниц, а все услуги были размещены на главной (скрин ниже). Мы руководствовались мыслью, что если человеку нужно увеличение продаж, то он сам выберет то, что ему подходит. И это былая наша самая большая ошибка.
Дело в том, что человек, видя все эти услуги, может у нас их заказать только если ему порекомендовали нас или он полный “дурак”. Так как всё равно, что купить кота в мешке. Никакой дополнительной информации, выгод и ответов на вопросы. И всплывающее окно здесь не решение, этого слишком мало для эффективного донесения информации и закрытия всех возражений.
Уже давно у нас на каждую услугу отдельный лендинг, куда человек попадает из маршрутной страницы in-scale.ru. Поэтому когда Вы делаете сайт, чётко определитесь для какого продукта Вы это делаете. И также переодически меняйте слово “Продукт” на “Цель”. Ведь одно дело сразу продавать в лоб, а другое дело — закрыть на первый этап воронки продаж (например, расчёт стоимости), а уже потом продавать. Смешивать цели тоже часто не стоит.
2. Целевая аудитория
По моим внутренним подсчётам это 200 упоминание на нашем блоге про целевую аудиторию. Но сейчас мы разберём это на примере создания лендинга под ключ и начнём с того, что Вы должны знать Ваших клиентов. Причём, есть очень большая разница между тем кто у Вас покупает сейчас и кого Вы хотите видеть в качестве Ваших покупателей.
Имея список потенциальных клиентов в голове (лучше на бумаге) Вам нужно определиться для кого именно Вы будете делать свой сайт. Вполне возможно объединение нескольких аудиторий в одну. Но чтобы наверняка понять — возможно это или нет, Вам нужно определить их критерии выбора, потребности и страхи. Схема будет выглядеть примерно так.
Так как в данном материале мы не учимся созданию продающего лендинга, а в первую очередь разбираемся что из себя представляет продающий лендинг, то я покажу Вам на примере критериев выбора, что все люди разные. Для этого представьте, что Вы продаёте нано-тренажёр для похудения. Навскидку, у Вас потенциальные клиенты это все люди с лишним весом. Но у меня к Вам вопрос — они похожи в своих критериях выбора?
Надеюсь, что Вы ответили нет. Все люди разные, как и их критерии выбора. Один готов заплатить любые деньги, лишь бы гарантированно получить результат. Другой купит только то, что не занимает много свободного времени. А третий вообще кроме низкой стоимости ничего не видит. Этот список можно продолжать и продолжать. И даже в таких узких нишах, по типу строительства домов из бруса, тоже у всех разные критерии (для лучшего усвоения, посмотрите видео ниже).
3. Уровень осознанности
Эта тема уже более сложная для восприятия, особенно на слух. Поэтому Вам повезло, что Вы читаете, а не слушаете по телефону как наши менеджеры рассказывают про уровни осознанности. Смысл заключается в том, что каждый человек при своём движении к покупке находится на разном уровне восприятия проблемы и решения.
В маркетинге данный странный подход называется “Лестница Ханта”. Но я не буду грузить Вас умными терминами, а просто покажу на примере как это работает. И для этого сравните между собой три одинаковых и в то же время разных запроса в поисковую строку Яндекса или Гугла:
Из чего построить малоэтажный дом?
Кирпич или сруб в строительстве домов?
Строительство малоэтажных домов из кирпича
Все эти запросы относятся к малоэтажному строительству и все они в теории потенциальные клиенты для строительных фирм. Но! Суть заключается в том, что у первого полностью отсутствует понимание из чего строится дом, у второго стоит вопрос в том какое решение выбрать, а третий уже целенаправленно ищет где заказать конкретный дом.
Для Вас при разработке это значит, что во всех случаях будет разная структура продающего лендинга, тексты на нём и изображения. Например, для второго типа запросов, Вы сначала показываете чем строительство дома из кирпича лучше, чем из сруба (если Вы делаете на основе кирпича), а уже только затем продаёте. В третьем виде запросов, Вы без долгих объяснений в любви, сразу предлагаете своё решение и в большой мере делаете акцент на выгодах Вашей компании по сравнению с конкурентами.
В бытовом использовании многие называют уровни осознанности температурой трафика. Делится она на горячие, тёплые и холодные. Самые любимые для всех — горячие, то есть те люди, которые хотят купить прямо здесь и сейчас. Если мы говорим про контекстную рекламу, то их легче всего определить по приставкам “Купить”, “Цена”, “В рассрочку”, “Наличие”. Но я Вам открою тайну: холодный трафик заявок (неосознанных) очень недооценён.
4. Анализ конкурентов
Все мы конкурируем: кто-то больше, кто-то меньше. Но конкуренция была и будет. Поэтому продающим лендинг может называться только в том случае, если перед его созданием был проведён анализ конкурентов, по результатам которого (и еще нескольких действий) будут сделаны выводы.
Не буду лукавить и сразу скажу, что любое маркетинговое агентство при разработке лендинга делает анализ. Но, открытие в другом — анализ проводится только на уровне визуального изучения сайта. И Вы должны чётко осознавать, что это нормально, так как полный анализ конкурентов стоит совсем других денег и занимает месяц работы (не верьте тем, кто говорит, что это сделает в стоимость сайта).
При визуальном анализе выявляются структура действующих сайтов, их трактовка смыслов, призывы к действию, заголовки, дизайн, офферы и все другие элементы, которые мы будем реализовывать в дальнейшем. Задача на этом этапе — сделать сайт, который будет если не лучше, то как минимум другим, и не хуже в реализации.
Вывод: если Ваш лендинг 1 в 1 похож на сайты Ваших прямых конкурентов, то это фиаско, а не продающий одностраничник. Но это не значит, что он должен быть кардинально другим, ведь если у конкурентов всё сделано по-уму, то зачем придумывать велосипед? Нужно просто изобразить его иначе при том же функционале и реализации.
5. Упаковка
Мы сейчас будем говорить не про физическую упаковку продукта, а про упаковку смыслов. Хороший сайт объединяет в себя все, что у Вас накопилось за время Вашей работы, и показывает это с выигрышной позиции. Этот блок очень сложно описать короткими предложениями, поэтому настоятельно рекомендую прочитать нашу статью “Упаковка бизнеса: инструкция по применению”.
Но я постараюсь написать короткий итог. Продающий сайт, параллельно анализу конкурентов, должен проходить через процесс брифинга клиента, на котором с помощью специальной серии вопросов вытягивается всё, что накопилось и всё, что напрямую влияет на принятие решения клиентом. После чего Все эти смыслы распределяются и создают скелет сайта.
Тоже не буду скрывать и скажу, что все агентства по-умолчанию проводят брифинг клиента. Но, как обычно, раскрою еще один секрет, который делает сайт продающим. Брифинг проходит устно. Листок бумаги не сможет раскрывать всю глубину, когда человек во время общения может задавать уточняющие вопросы и уводить в нужное направление.
Такой брифинг занимает 1-2 часа. И раз вскрываю все карты, то приготовьтесь к тому, что если у Вас компания новая или в ней ничего нет, то “упаковщик смыслов” просто ничего не сможет взять и сайт получится точно НЕ продающим. Конечно, Вы на выходе будете винить во всём сайт или подрядчика, но на самом деле, всё дело будет в отсутствии Ваших наработок, выгод и особенностей.
Важно! Маркетинговое агентство предлагает дополнительные выгоды и решения, но, как правило, все они глобально не меняют ситуацию. Чтобы по-настоящему разработать стратегию и тактику Вашей упаковки, нужно провести глубокий анализ конкурентов, а как Вы помните, это стоит других денег и занимает другое время.
РЕАЛИЗАЦИЯ
После того как Вы провели подготовительную работу (выше написана основная), то у Вас автоматически сформируется правильная структура и Вы можете смело приступать к натягиваю каркаса. Он базируется на маркетинге, продажах, дизайне и психологии. По-умному дробить эти сферы не буду, покажу главные моменты, чтобы не усложнять материал.
1. Оффер
Как только человек попадает на сайт, он первым делом видит Ваш оффер. Простым языком, это Ваше предложение с основными выгодами. Именно по нему он определяет — будет он читать дальше или нет. Продающий сайт имеет такое предложение, но при условии, что у Вас изначально есть выгоды и они были выявлены на этапе упаковки.
Главный оффер может быть 4 уровней. Отличительную разницу сразу видно на примерах.
Первый уровень — когда Вы просто пишите “Аренда машин в Москве”.
Второй уровень звучит уже интереснее — “Аренда машин в Москве. Премиум-автопарк”.
Третий уровень для многих даётся очень сложно и базируется на результате — “Аренда премиум-машин в Москве. Единичные экземпляры привлекут тысячи глаз всего от 5000 рублей в день”.
Можно ли назвать это идеальным предложением? Конечно, нет. Я придумал его за 2 минуты для этой статьи. Но суть Вы уловили и заметили насколько разным может заголовок на первом экране. Поэтому по-умолчанию стараемся достичь 3, а еще лучше 4 уровня оффера. Хотя к своему удивлению, я видел шикарные результаты на офферах 1 и 2 уровня, но это скорее исключения или очень продуманная стратегия.
Чтобы создать своё предложение, Вам нужно очень хорошо разбираться в своём бизнесе и понимать клиентов. .
2. Копирайтинг
Продающесть landing page также создаёт мастер по текстам (копирайтер). Он делает это на основе полученного от маркетолога прототипа, где отражены все выявленные смыслы на этапе упаковки. Процесс этот трудоёмкий и является намного более важным, чем дизайн. Уверен, я Вас сейчас немного удивил. Но это полная правда. Страшный сайт с хорошими текстом сделает своё дело. А плохие тексты на красивом дизайне потеряют клиента.
Хороший текст недооцененён и это замечается во всех действиях клиента, который больше отдаёт внимание дизайну. Но если Вы хотите получить качественный лендинг, Вам нужно очень внимательно подойти к заголовкам и текстам. Скорее всего сделать это самому не получится, так как это целое искусство, которому нужно учиться, а потом набивать руку.
Помимо всего я дам Вам основные правила копирайтинга на сайтах, чтобы Вы могли хотя бы примерно определить насколько хорошая перед Вами работа. Они не железобетонны, во всём есть исключения, но если нарушено сразу несколько пунктов, то стоит задуматься о качестве.
Не банальный заголовок. Если Вы видите заголовок “Почему выбирают нас?”, “О нас” или другой избитый вариант, который используется на десятках других сайтов, то бегите со всех ног. Сайты с банальными подводками говорят об их безусловном проигрыше на фоне любого другого сайта.
Вы-подход. Чем больше на сайте заголовков и текстов, которые начинаются со слова “МЫ”, то тем хуже сайт. Клиенту куда важнее, чтобы говорили о нём и для него, а уже потом он читал о Вас любимых.
Простой язык. Если потребитель ничего не понимает в том, что написано на лендинге или встречает незнакомые слова, значит сайт также нужно улучшать, ведь нужно говорить на доступном языке для клиента, а не для Вас.
По делу. На одностраничнике не должно быть текста ради текста, даже если он создаётся для SEO. Если можно с сайта убрать этот текст и ничего не изменится, то нужно резать и сокращать.
Конкретика. Так же избитые словосочетания из серии “Индивидуальный подход”, “Гибкая система скидок”, “Высокое качество” являются клеймом. Единственное, это допускается, когда раскрывающий текст даёт 100% конкретику, а эта фраза лишь является подводкой или заголовком.
Отдельным пунктом хочу вынести такой критерий как “Отработка возражений”. Он реализуется по всему сайту во всех элементах текста. А именно, все типовые возражения клиента на уровне его осознанности должны быть отработаны в ходе всего сайта. Проверить это довольно легко, Вы собираете список всех возражений от выбранной целевой аудитории и после чего смотрите на все ли есть ответы.
Умная мысль. Продающий сайт закрывает все возражения, вызывает эмоции и аргументирует, что нужно купить у нас.
3. Дизайн
Красивый сайт не всегда равно продающий сайт. Это Вам нужно запомнить навсегда. В своём материале “Дизайн сайта: страшный или плохой” я уже поднимал тему, что понятия “красоты” здесь не существует. Для одних красиво — это крупно и на белом фоне, а для других э- то мелко и на чёрном фоне. Мы на этом уже собаку съели, поэтому практически никогда не настаиваем, если клиент встаёт в штыки и просит поменять всё, и плевать, что так правильно.
Поэтому Вам нужно ориентироваться не на красоту, а на стандарты. Всё как в конкурсах красоты (в добром прошлом), там оценивают пропорции и черты лица, а не общее восприятие. Такие стандарты есть в веб-разработке и именно они делают сайт продающим. Профессиональный дизайнер знает их десятки, мы же изучим, как и в случае с копирайтингом, только основные.
Всё по сетке. Большинство элементов идут друг от друга по одним горизонтальным и вертикальным линиям (невидимым).
Релевантное изображение. Картинка усиливает текст и раскрывает его суть, а не просто находится рядом и создаёт красоту.
Размер под ЦА. Размер текста и всех элементов должен быть подходящим для изучения Вашей целевой аудиторией.
Отсутствие шаблонов. Если Ваш сайт или некоторые блоки выглядят как тысячи других в Вашей сфере, то это провал.
Оригинальные шрифты. Нужно использовать любой оригинальный шрифт, НЕ из стандартных в Word.
Список на этом заканчивается. Всё остальное по желанию и оценивается довольно субъективно. Определённо, это наша политика в дизайнах сайта, хотя не могу сказать, что у нас работы страшные. Тем не менее, главное, чтобы сайт не отталкивал. А в идеале все строить на основе своего фирменного стиля и тогда вообще никаких проблем не будет, если он создавался профессионалами.
4. Call-to-action
Я считаю, что лендинг более конверсионный по сравнению с многостраничными сайтами, потому что всё располагалось на одной странице, по правильной структуре, без возможности перескакивания в хаотичном порядке + наличие кнопок “оставить заявку”, именуемые в профессиональный сфере call-to-action.
Призыв к действию обязан быть на лендинге. Помимо банальных и обязательных “Заказать звонок” и “Задать вопрос”, также должны быть и другие, которые тоже провоцируют человека на контакт с Вами. Причем, даже обычную кнопку “Купить” можно подать под другим углом, например, заменить на “Сделать всё хорошо”.
Но на самом деле важно не то, какую подмену понятий Вы сделаете, а то, что фактически под ней получит клиент. Поэтому можно сделать вывод, что продающий сайт, помимо разнообразных названий кнопок, имеет также отличительные друг от друга призывы. Например, “Купить” и “Скачать инструкцию по применению”.
Не во всех сферах возможно и нужно лезть из кожи вон и придумывать оригинальные призывы. Как правило, чем оригинальнее призыв, тем больше Вы получаете некачественного трафика. Таким образом, если Ваша компания и так сейчас зашивается от заявок, то стоит хорошо подумать над “холодным” call-to-action.
Пример из нашей практики. Мы на старте услуги маркетинговый консалтинг делали призыв “Внедрите одну на выбор технологию маркетинга и увеличьте продажи на 2%, или получите в виде компенсации 10 000 р.”. Поток был гигантский, мы просто не справлялись с заявками. Но проблема была, которую я уже озвучил, заявки были далеко не все целевые. Частично проблема была в нас, раз мы не знали как их монетизировать, но с другой стороны, иногда лучше не много, но зато “своих” клиентов.
ТЕРМОМЕТР “ПРОДАЮЩЕСТИ”
Совсем недавно наш клиент задал нам вопрос: “Как мне определить — продающий сайт Вы сделали или нет?”. Этот вопрос парализовал офис на пару минут. За это время пролетели десятки вариантов ответа, среди них были как вполне логичные, так и довольно самоуверенные из серии: “Если мы делаем, то он точно продающий”. Чтобы Вы не ломали голову над этим вопросом, я дам Вам готовый ответ. Но начну немного издалека.
Когда Вы приходите к парикмахеру, то как определить — привлечёт стрижка внимание противоположного пола или нет? Или когда Вы ремонтируете автомобиль в СТО, то как определить, что машина далее не сломается в этой детили? И моё любимое — когда Вы покупаете матрац, как определить — будете Вы высыпаться на нём или нет?
На все эти вопросы есть банальный ответ: “Не попробуете — не узнаете”. Это первый вариант определения качества (синоним слова продающий). Он самый банальный, но и самый актуальный. Вы не можете оценить заранее то, чего не понимаете. Вы же не разбираетесь в ремонте автомобилей, стрижке или матрацах?! А значит Вам могут навешать на уши любых фактов, в которые Вы поверите и будете считать аксиомой.
Второй вариант определения качества — оценить полученный результат. Если всё так, как Вы ожидали, значит качество на высоте. Но! Вы же прекрасно понимаете две вещи. Первая — Ваши ожидания чаще всего базируются на внутренней картине мира и из-за этого не всегда реалистичны. Второе — на финальный результат влияет огромное количество факторов. Например, у Вас может быть шикарная стрижка, но ужасная одежда. Итог отрицательный, а Вы все камни кидаете в огород парикмахера.
Финальный и самый корректный вариант определения качества — сделано всё по технологии или нет. Для этого Вам не нужно глубоко разбираться в тематике, а достаточно базового понимания что должно быть на выходе и как примерно всё работает внутри. Именно эти знания Вы изучили выше. Если они присутствуют в процессе и в результате, то перед Вами настоящий продающий сайт. Больше добавить нечего.
КОРОТКО О ГЛАВНОМ
Бизнес — это как организм человека: болят почки, следом появляются круги под глазами и желтеют белки глаз. Это я к тому, что нельзя уповать только на один сайт в случае провала. Всё работает вместе. И если трафик не качественный, то сайт автоматически становится таким же. Если Ваша компания “сырая”, то сайт автоматически становится таким же, даже если был сделан по всем технологиям.
Закончить весь материал хочу словами — дешёвое может быть хорошим, но это большая редкость. Поэтому если Вы хотите получить продающий и качественный лендинг, то нужно не экономить на этом деле. Чтобы произвести полноценно весь объём работ, нужен большой багаж знаний или хорошие специалисты, которые за копейки не работают (от 50 000 р. за лендинг).
Ещё короче: если у Вас бизнес устоялся и Вы делаете на долгое время, то не жалейте денег, отдайте это профессионалам и сделайте лендинг под ключ. А если Вы только начинаете, то лучше разберитесь во всём самостоятельно по нашей статье “Как сделать лендинг самому: детальное руководство”, по крайне мере, теперь Вы знаете как должен выглядеть продающий лендинг. А оставшиеся деньги пустите на трафик.
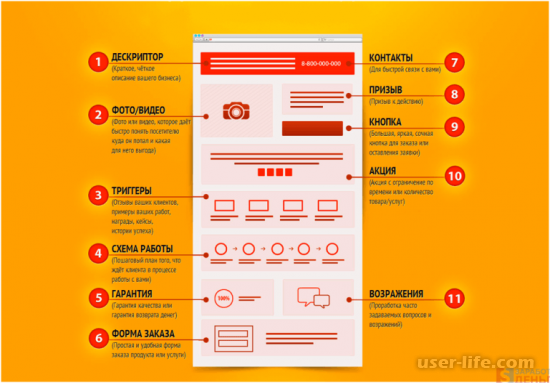
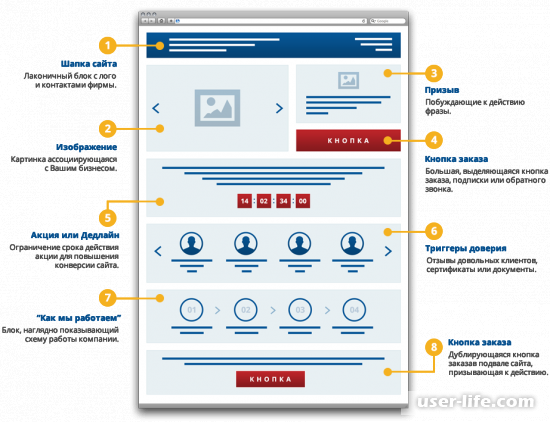
Из чего состоит хороший лендинг:
1. Заголовок с УТП
У идеального лендинга, одноэкранного или длинного, всегда есть цепляющий заголовок, который:
сразу дает посетителю понять, куда он попал;
показывает ему уникальность вашего предложения.
Размещается заголовок в верхней части лендинга, на уровне глаз пользователя. Большой, яркий, интригующий.
От заголовка зависит показатель отказов.
2. Дескриптор
Дескриптор также влияет на показатель отказов, хоть и меньше, чем заголовок. Обычно состоит из логотипа, названия компании, слогана или нескольких слов об услугах или товарах. Размещается вверху слева или в середине.
В том случае, если на посадочной странице есть заголовок с УТП, дескриптор делают скромным – лого плюс название.
Лучшие лендинги всегда содержат оригинальный дескриптор.
3. Блок с контактными данными
Как правило, размещается в верхнем правом углу. Исчерпывающий блок контактов содержит:
реальный номер телефона;
электронную почту;
кнопку «Обратный звонок».
В зависимости от специфики рекламируемого товара или услуги, блок может содержать дополнительные контакты: skype, icq, viber.
Обязательно используется призыв – просьба позвонить.
4. Привлекательное изображение
Под изображением подразумевается фон – большая картинка, поверх которой размещают заголовок, форму захвата, другие блоки.
В идеальном лендинге изображение соответствует тематике сайта, является оригинальным и интересным. Цветовая гамма фона отличается от цвета шрифта заголовка, чтобы они не сливались.
5. Формы захвата
Одноэкранный лендинг содержит одну форму захвата, длинный – 2 или 3 формы. Первая форма соседствует с заголовком – рядом с ним или под ним.
Форма захвата содержит графы для ввода имени и телефона. Призыв к действию описывает дополнительные выгоды (подарок, скидку, дополнительную услугу), которые побуждают посетителя к немедленной отправке данных.
Если на лендинге проходит акция, форма захвата содержит таймер обратного отсчета.
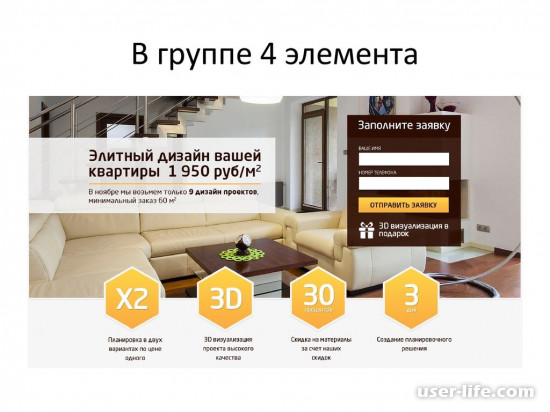
6. Блок с выгодами для клиента
Этот блок идеально обходит возражения посетителей. В блоке помещают 3–8 пунктов.
Блок имеет следующую структуру: текст с описанием выгоды и тематическая картинка для каждого пункта. Расположение пунктов – горизонтальное или вертикальное. В идеальном блоке во всех пунктах одинаковое количество текста, а ключевые предложения выделены цветом или жирным шрифтом.
7. Отзывы клиентов
Блок с отзывами – ключевой в лендинге.
На лендинге должны быть реальные отзывы по меньшей мере от трех клиентов. Идеальный вариант – окно с возможностью прокрутки, например слайдер, вмещающий 5–10 отзывов.
Каждый отзыв:
содержит имя и реальное фото клиента;
содержание с ключевыми подробностями, которые позитивно скажутся на конверсии лендинга.
8. Тарифы или пакеты услуг
Покупатели любят выбирать из нескольких альтернатив. Поэтому идеальный лендинг предлагает на выбор 2–3 тарифа или пакета. Неважно, продает лендинг товары или оказывает услуги, на сайте должен присутствовать блок с тарифами.
Тарифы должны отличаться друг от друга и содержать подробную информацию о том, что в них включено. Один из тарифов помечается, как самый популярный среди клиентов.
9. Примеры Лендинг Пейдж
Это один из самых важных блоков лендинга. Именно просмотрев портфолио или кейсы, посетитель принимает решение о совершении целевого действия.
Грамотное портфолио содержит только лучшие работы, красиво оформлено, не занимает много места. Для оформления лучше использовать слайдер, с помощью которого посетители будут прокручивать изображения.
Посмотрев примеры лендингов посетитель должен убедиться в качестве продукта или услуги.
10. Реальные контактные данные в футере
Заключительный триггер доверия – блок с контактной информацией о компании или авторе в футере.
В случае с компанией обязательно должна быть карта с указанным местоположением офиса. В случае с автором всевозможные контакты.
Также тут размещается заключительная форма захвата.
В идеальном лендинге присутствуют все вышеперечисленные элементы. Однако чтобы посадочная страница действительно была эффективной, все ее блоки нужно грамотно объединить в одну композицию. А так же добавить смыслы, благодаря которым посетители совершать конверсионные действия на нашем лендинг пейдж.
Удачное использование фотографий и отзывов клиентов
Смысл в том, что вы не просто даёте отзывы клиентов с фотографиями, но подбираете яркие типажи и обыгрываете фото с отзывами прямо в тексте.
Получается, что фото и отзывы не сами по себе, а иллюстрируют написанное. И иллюстрируют не в общем блоке отзывов, где они потеряются, а прямо по факту: вот тезис, вот фото яркого персонажа, вот аргумент в виде отзыва.
Мы пока не пробовали настолько плотно интегрировать отзывы, фото и прочий текст. Но на лендингах иногда ставим подобные акценты.
Наши клиенты считают, что планирование важно.
Если хотите протестировать, действительно ли такой элемент делает ваш лендинг продающим, можно поставить дополнительную кнопку целевого действия рядом с таким отзывом и настроить цели в метрике так, чтобы увидеть, на какую именно кнопку кликают. Ну и А/В-тестирование вариантов с фото и без покажет конверсию в сравнении.
Направляющие элементы
Это разного рода стрелки, жесты и даже взгляды, направленные в сторону CTA-элемента (кнопки заказа/подписки) или иного блока, на который вы хотите обратить внимание.
Может быть, вы замечали: если в вашем присутствии хотя бы один человек пристально куда-то смотрит, скорее всего, вы туда посмотрите тоже. Это работает и на примере лендинга.
Когда-то нашла в сети интересное исследование: демонстрировали тепловую карту (она показывает путь посетителя по сайту) с разными вариантами изображений.
Ну, и классика жанра — использование на посадочных страницах обыкновенных стрелок:
Вам кажется, что это банально? Тесты говорят, что посетителям так не кажется.
Более интересный вариант нашёлся у Бизнес-Молодости. На фото авторы статей. Очевидно, что трудно подобрать такие фото, чтобы на форму подписки смотрели все. Обычно мы не фотографируемся в профиль.
Интересно, если бы все смотрели на форму, конверсия бы выросла?
Негативные отзывы
Недавно мы делали тестирование сайта (результатами я с вами ещё поделюсь). В числе прочего люди отметили обилие позитивных отзывов на соответствующей странице — и ни одного по-настоящему негативного. Это может вызвать недоверие.
Честно, они правы. Я знаю, что некоторые компании специально пишут сами себе негативные отзывы, чтобы разбавить «сироп». Мы пока такого дзена не достигли, думаем над вариантами выхода из ситуации.
Но речь не о нас, а о том, что, если у вас есть негативные отзывы, их можно использовать. И не просто использовать, а улучшить ваше предложение на лендинге, отработав негатив. Так, например, как на лендинге к курсу Мегапрорыва.
Возможно, картинки мелкие, и прочитать трудно — поясню: каждый негативный отзыв обработан. Красным цветом в правом прямоугольнике написано, что УЖЕ сделано для того, чтобы ситуация не повторилась.
Эмоции
Одну и ту же мысль можно подать по-разному. Одного и того же человека — по-разному сфотографировать.
Не уверена, что есть смысл использовать на лендинге фотографии радостных людей с фотостоков. Они однотипны и уже приелись. Хотя можете протестировать, вдруг у вас по-другому.
Но, если на лендинге есть ваша фотография, подумайте, какое фото передаст нужную эмоцию.
Фото ниже я нашла в одном исследовании как раз на эту тему: создатели лендинга проводили тестирование разных вариантов страницы, лучшим лендингом оказался тот, где опубликован «эмоциональный» преподаватель по вокалу. Ведь люди учатся петь именно для того, чтобы испытывать эмоции. Важно сразу показать им, что будет весело и круто.
Демо
Если вам есть, что показать людям, покажите.
Это может быть процесс или результат вашей работы на фото или видео.
Отличный формат, например, «Избранные моменты».
Сами мы не публиковали на лендингах избранных фрагментов (а зря!), однако размещали целый видеоурок (предварительный вебинар). Те, кто пришёл на тренинг, отметили важность этого элемента — многие приняли решение об участии только после просмотра вебинара.
Посмотрели, понравилось, пришли.
Ещё один наш опыт — слайды презентаций с тренинга. Причём тут у меня была возможность убедиться в том, что такое демо действует и улучшает лендинг. Тренинг не продавался: записались всего человек пять. Я добавила на лендинг всего один элемент: выбрала показательные слайды с тренинга (их раза в два больше, чем на картинке ниже). Группу мы собрали за следующие два дня. Не уверена, что наш пример лендинга всегда будет работать столь же волшебным образом, но попробовать стоит.
Такой эксперимент со слайдами обязательно ещё повторим.
«Подвал» и P.S.
Есть разные алгоритмы, по которым люди знакомятся с текстом. Кто-то читает с начала до конца. Кто-то прыгает по подзаголовкам, останавливаясь лишь там, где его что-то заинтересовало. А кто-то пролистывает сразу в конец, чтобы посмотреть, а что же там за предложение.
Поэтому в продающих текстах можно играть с постскриптумом.
Но на лендингах (да и на прочих сайтах) есть такой полезный элемент, как «подвал» — самая нижняя часть страницы сайта. И вот её-то можно обыграть так, чтобы привлечь внимание и удержать читателя, а может и сразу заставить выполнить целевое действие.
WordPress предлагает бесконечное множество тем для целевых страниц. Независимо от того, что Вы продаете, Вы обязательно найдете подходящую тему. Изучите наш топ 15, и мы гарантируем, что что-нибудь придется Вам по вкусу.
Benchmark – одностраничная тема WP
Benchmark – это одностраничная тема WordPress, предназначенная для создания шаблонов для целевых страниц. Тема имеет встроенную поддержку таких плагинов, как Contact Form 7, WooCommerce, Siteorigin Page Builder, и многих других. Benchmark также позволяет создавать эффект параллакса, мега меню, шорткоды, адаптивное меню, виджеты и многое другое.
Piecia – одностраничный лендинг WordPress
Piecia – это легкий шаблон для целевых страниц, оснащенный специальными секциями для цены, FAQ, ссылок в социальные сети и многим другим. Этот шаблон работает с MailChimp и Contact Form 7. В наборе есть возможность создать адаптивную страницу, широкий выбор цветов, кастомизация и поддержка Owl Carousel.
Marketing – бизнес-тема WP
Marketing позволяет создавать мощные и эффективные целевые страницы WordPress для бизнес-сайтов или тех, кто хочет разместить свое портфолио. Программа полностью адаптивна, проста в использовании, SEO-оптимизирована и оснащена большим количеством опций для полной, быстрой и удобной кастомизации.
LaunchKit – лендинговая и маркетинговая тема WordPress
LaunchKit – прекрасный решение для целевых страниц, которое обладает безграничным потенциалом. Программа позволяет экспериментировать с цветами, шрифтами и другими дизайнерскими решениями для достижения оптимального результата.
LaunchKit предлагает огромный набор опций, создание эффекта параллакса, пользовательских логотипов, и даже логотип для экрана логина WP. В наборе идет обширный выбор цветов, шрифтов и многое другое. Последнее обновление поддерживает WooCommerce, что позволяет продавать Ваши товары прямо с сайта.
LandX – многоцелевой лендинг-шаблон WordPress
LandX – это многоцелевой адаптивный лендинг-шаблон WordPress, который предлагает пять разных стилей для главной страницы, широкий выбор цветовых схем, поддержку MailChimp, таблицы с ценами и разнообразные опции для простой и быстрой кастомизации.
Holy Wood – многоцелевой лендинг WordPress
Holy Wood – это адаптивный шаблон для бизнес-лендингов исполненный в лучших традициях минимализма. Программа включает в себя подписку на AJAX, MailChimp, более 500 иконок Font Awesome и великолепные возможности для кастомизации.
С помощью Holy Wood можно рекламировать продукцию, демонстрировать список работников с полным портфолио, отображать новые проекты, планы и цены, отвечать на вопросы покупателей и т.д. Вы можете создать идеальную целевую страницу WP, которая будет не только отвечать всем Вашим желаниям, но и привлекать новых клиентов своей лаконичностью и функциональностью.
AppsWorld – тема для целевых страниц WP
Если Вы хотите создать красивую и адаптивную целевую страницу для Вашего приложения, то AppsWorld – это то, что Вам нужно. Легкая в кастомизации, эта тема предлагает три варианта главной страницы на выбор, светлую и темную цветовую схему, SEO и оптимизацию скорости, MailChimp многое другое.
AppsWorld allows you to create a stunning and elegant landing page design thanks to its ability to add a parallax or a video background and present your app in the best light possible.
LeadInjection – лендинг-шаблон WP
LeadInjection – это адаптивная тема для целевых страниц, разработанная для профессиональных торговцев и владельцев бизнеса, которая позволяет создать целевую страницу в считанные минуты. Более того, программа предлагает бесконечное количество комбинаций цветов и шрифтов, поддержку Youtube и LeadInjection с мощным leadModal.
leadModal – это окно, которое выскакивает, когда Ваш потенциальный клиент нажимает на ссылку, изображение, кнопку или текст. Это очень полезная функция.
Select – тема для целевых страниц WordPress + конструктор
Select – это адаптивная тема для лендингов WordPress, в наборе которой есть 24 многоцелевых лендингов и конструктор страниц. С помощью этой темы Вы можете самостоятельно создать великолепную целевую страницу всего за несколько минут. Вы можете использовать различные стили, изменить параметры элементов, вставить видео с YouTube и Vimeo, кастомизировать изображения и многое другое.
Startos – современная тема для целевых страниц WordPress
Startos – это креативный шаблон для лендингов WordPress, который подходит для создания страниц в приложениях. Библиотека программы предоставляет нам выбор из более 860 пользовательских иконок, чтобы разнообразить Ваш сайт.
С помощью Startos можно вставлять видео на задний фон, выбирать между светлой и темной цветовой схемой. Благодаря многообразным опциям, которые позволяют настроить дизайн под себя, можно создать действительно неповторимый лендинг
Prestige – многоцелевой лендинг WordPress
Prestige – это аккуратный и современный шаблон целевых страниц для WordPress. Программа проста в использовании и настройке. Prestige разработан для того, чтобы продвигать разнообразные приложения, сайты маркетинга и стартапа. Тема предлагает 9 разных дизайнов главной страницы на выбор. Можно использовать изображения, видео, различные цветовые решения, комбинации шрифтов и многое другое. Prestige поддерживает MailChimp, что позволяет быстро реагировать на письма.
Launch – Startup Landing Page Bootstrap WP Theme
Launch – это адаптивная тема для лендингов WordPress, основанная на BootStrap, которая идеально подходит для личных одностраничных сайтов, бизнес-сайтов и для тех, кому нужен сайт-портфолио для демонстрации своих работ. Программа позволяет наиболее точно настроить все под себя, создать неповторимый образ и демонстрирует мощные результаты. Более того, Launch включает в себя Visual Composer, огромное количество шрифтов Google и цветовых комбинаций, создание эффекта параллакса, иконок и много другое.
Gather – тема для лендинга WP для продвижения событий
Gather – это адаптивная тема для WordPress, которая является идеальным решением для создания сайтов для назначения встреч, конференций и других событий. Gather поддерживает Eventbrite, PayPal и MailChimp. С темой идет плагин, который позволяет с легкостью проводить регистрацию. Программа очень удобная и простая, обладает большим потенциалом и пользуется популярностью.
Urip – профессиональные лендинги WordPress
Urip – это современная и адаптивная тема WordPress, которая предлагает ненавязчивый дизайн. Urip предлагает большое количество опций, цветов и шрифтов, что дает Вам безграничный контроль над процессом создания сайта Вашей мечты.
Программа включает в себя Revolution Slider и поддерживает WooCommerce, что значительно облегчит продажу продукции на Вашем сайте.
Off The Shelf – тема WordPress для онлайн-продаж
Off The Shelf – это многоцелевая маркетинговая тема, разработанная специально для того, чтобы помочь Вам создать сайт, который будет развивать Ваш бизнес. Темы адаптивны для смартфонов и планшетов, что означает, что Ваш сайт будет выглядеть великолепно на любом устройстве. А благодаря функции перетаскивания предметов мышью Вы сможете создать неповторимый и поразительный дизайн, и это не потребует никакого знания кодирования.
Итак, вот подборка из 9 лендингов где стоит черпать вдохновение:
#1. Fixed Group
#2. Fubiz
#3. Vimeo
#4. Black Negative
#5. Super Top Secret
#6. WE AIN’T PLASTIC
#7. ANTON & IRENE
#8. BLITZ
#9. The Boat
1 Fixed Group
Отличный вариант сайта, на котором нельзя даже мышку сместить, как сразу увидите искажение блока с контентом в ответ. Сзади медленно "плывет" космос. Переходы также не могут оставить равнодушным, ведь они все происходят с интересным эффектом, и создается впечатление, что каждый из блоков "разрезан" на две половинки.
2 Fubiz
На данном сайте ничего не появляется при прокрутке, но здесь очень много эффектов при наведении на элементы: раскрывающиеся списки, смена цвета, появление дополнительных элементов и описания. Никаких резких эффектов, всё выполнено в едином стиле. Рекомендую обратить внимание на эффекты, некоторые из них можно применить и на своих проектах.
3 Vimeo
Этот проект должен быть Вам уже знаком — это профессиональный видео-хостинг. Но данная страница рассказывает о возможности редактирования видео прямо из мобильного устройства. Но я хочу заострить внимание на эффектах, которые происходят при прокрутке страницы. Сначала происходит уменьшение фонового изображения в шапке, а затем появляется в 3D перспективе телефон. Очень привлекает внимание, не правда ли?
4 Black Negative
Отличительной особенностью данного сайта перед всеми остальными является его нестандартная прокрутка. Как Вы могли заметить — она горизонтальная. Также перемещение происходит при помощи перетаскивания контента влево. Но что еще больше впечатляет — это количество эффектов в каждом блоках: фоновое видео, эффекты при наведении, а также вертикальная прокрутка блоков. Видео на фоне немного сбивает, но всё же выполнено всё достаточно оригинально и необычно.
5 Super Top Secret
Здесь хочу обратить Ваше внимание не на эффекты при наведении, а на фон. После полной загрузки сайта при перемещении курсора мыши на фоне появляются разводы, как на воде. Также по клику создаются разводы, и такой эффект производит отличное впечатление. Не на каждом сайте увидишь такое.
6 WE AIN’T PLASTIC
В процессе прокрутки на странице появляются (рисуются) различные иконки и заголовки. Не осознавая начинаешь смотреть на процесс рисования и ждать что же там появится в конце, тем самым читая текст, который нарисовался. Если Вам интересно как же создается данный эффект и Вы хотите создать такой же эффект на своем сайте или лендинге, тогда изучите данные статьи: рисование элементов и рисование при прокрутке.
Также перед загрузкой основной части сайта появляется анимация, которую можно легко создать с помощью одной библиотеки. Как это сделать читайте здесь: потрясающая анимация на лендинг.
7 ANTON & IRENE
При прокрутке страницы очень много эффектов, некоторые из которых: перед появление текста разъезжаются в стороны элементы, которые содержат изображения людей. Также на странице присутствуют очень необычные эффекты при наведении, когда появляется вся часть с контентом. Если Вам понравился данный эффект при прокрутке и у Вас есть желание научиться делать также, тогда следующая статья для Вас: эффекты при скролле.
8 BLITZ
Что привлекло меня данном сайте, так это эффекты при наведении. Хоть сайт и создан в современном стиле минимализма, но здесь очень красиво сочетаются 3D объекты: раскрывающиеся открытки, движение объектов на открытке. Также обратите внимание на смену блоков при прокрутке.
9 The Boat
Если при прочтении книги Вам тяжело представить что там происходит, тогда данный сайт для Вас 🙂 . Потому что здесь Вы можете сразу и читать и видеть сюжет, потому что на фоне происходит то, что написано текстом. То есть по мере прокрутки страницы и чтения текста меняется и фон сайта.
Интересная задумка. Кто знает, может в ближайшее время такие истории начнут появляться в больших масштабах. Конечно, есть плюсы и минусы у данного подхода, но то что это креативно сделано — нет претензий.
Hestia
Чистый и креативный шаблон лендинг пейдж WordPress для Вашего бизнеса, созданный в виде одностраничного сайта. Этот шаблон лендинга имеет плавный скроллинг, параллакс-эффекты и великолепный магазин, подобный Pinterest. Hestia – прекрасный выбор, независимо от того, используете ли Вы его в личных целях или для бизнеса. Не имеет смысла покупать лендинг, если есть такой классный бесплатный шаблон landing page!
Характеристики:
адаптивный дизайн;
совместим с WooCommerce и конструкторами страниц;
интеграция с сервисом Sendinblue (для форм обратной связи);
SEO-оптимизирован;
футер, который можно менять при помощи виджетов;
поддержка Live Customizer.
Zerif Lite
Интерактивный лендинг пейдж для WordPress с изображением на всю ширину и простой белой панелью меню. Основные цвета – классические черно-белые, но некоторые разделы переливаются от классического до более яркого зеленого, желтого или красного. Шаблон лендинга Zerif Lite имеет семь категорий меню, которые отображаются непосредственно – без прокрутки – при нажатии на них. Дизайн в целом элегантный и классический.
Характеристики:
чистый и выверенный код;
панель настроек темы;
локализация (полный перевод);
адаптивный дизайн шаблона landing page.
Parallax One
Parallax One – простой и элегантный шаблон лендинг пейдж WordPress, который может использоваться для любых целей. Он поставляется с чистым и красивым дизайном, созданным в первую очередь для размещения контента. Стильный внешний вид этого шаблона лендинга обеспечивается модным эффектом параллакса, отсюда и его название. Parallax One имеет раздело под магазин, плавную прокрутку и современный внешний вид. В целом, это очень гибко настраиваемая тема WordPress.
Характеристики:
адаптивный дизайн шаблона landing page;
эффект параллакса;
пользовательские логотипы, значки и меню;
разные цветовые схемы;
много социальных иконок;
интеграция с картами Google.
Sydney
Чистый полноэкранный шаблон лендинга для предприятий с полноэкранным слайдером, плавной прокруткой и красивой анимацией. Шаблон имеет профессиональный вид, виджетизированный подвал и простой дизайн. Вы можете использовать его для любых целей.
Характеристики:
адаптивный макет;
готов к переводу;
параллакс-эффекты;
слайдер или статическое изображение первого экрана;
социальные ссылки;
шрифты Google.
Llorix One
Llorix One – это элегантный и дружественный шаблон лендинга для малых предприятий и стартапов. Он имеет профессиональный, но запоминающийся и позитивный дизайн. Прокрутка Parallax делает его еще более элегантным и плавным. Шаблон предлагает красочные шрифты и кнопки, которые делают его еще более свежим.
Характеристики:
адаптивный дизайн;
прокрутка параллакс;
одностраничный макет шаблона landing page;
социальные ссылки;
настраиваемая лента;
готов к переводу.
Ember
Зачем покупать шаблон landing page, если есть хороший простой шаблон лендинга для малых предприятий и агентств, с красивым, красочным дизайном и элегантным интерфейсом. Он выглядит современным и обеспечивает быструю прокрутку параллакса. У Ember есть красивые иконки и ленты, а также чистый вид.
Характеристики:
адаптивный дизайн;
эффект параллакса;
макет блога;
минималистический внешний вид;
одностраничный шаблон landing page;
многоцелевой дизайн;
социальные иконки.
Allegiant
Красивый многопользовательский шаблон лендинга для WordPress для деловых и корпоративных целей, с чистым и минималистическим дизайном. Шаблон элегантный, обеспечивает плавную прокрутку, полноразмерный слайдер, красивое портфолио и красивый макет.
Характеристики:
адаптивный дизайн;
неограниченные цвета;
полный контроль макета;
пользовательские шорткоды;
индивидуальная типографика;
прокрутка параллакс;
поддержка WooCommerce.
Himalayas
Бесплатный многоцелевой шаблон лендинга с отличным современным дизайном и полноэкранным оформлением. Он имеет ползунок полной ширины, чистый вид и плавную прокрутку параллакс. Кроме того, шаблон Гималаи предоставляет портфель и красочные разделы. В целом, шаблон выглядит дружелюбным и профессиональным.
Характеристики:
адаптивный дизайн;
социальные иконки;
пользовательское меню;
четыре пользовательских виджета;
поразительная интегрируемость слайдера;
прокрутка параллакс;
смена цветов.
Moesia
Имея полноэкранный фон с эффектом параллакс и интерактивным дизайном, Moesia – отличный бесплатный одностраничный шаблон WordPress. Он предназначен для бизнеса и позволит вам создать эффективный веб-сайт. Клиентам и их отзывам отведено заметное место в дизайне страницы. Кроме того, есть область портфолио, поэтому вы можете поделиться своими проектами с другими и показать им свою работу.
Характеристики:
адаптивный дизайн;
готовность к переводу;
пользовательские виджеты;
параллакс-фоны;
настраиваемый первый экран;
настраиваемые блоки;
иконки социальных сетей.
AccessPress Parallax
Потрясающий шаблон лендинга с многоцелевым дизайном, который поставляется как одностраничный макет лендинг пейдж с элегантной прокруткой параллакс. Он имеет современный и запоминающийся интерфейс, интернет-магазин и портфолио. В целом, красивый шаблон, который будет соответствовать всем вашим целям.
Характеристики:
адаптивный макет шаблона landing page;
эффект параллакс;
стильный слайдер;
продвинутые настройки постов;
множественные макеты;
полная кастомизация.
Latte
Отличный шаблон лендинга для WordPress для малых предприятий, онлайн-агентств и фрилансеров, с одностраничным макетом лендинг пейдж и профессиональным дизайном. Шаблон имеет плавную прокрутку, дружелюбную анимацию и ленты параллакс. Latte также имеет портфолио, блог, таблицы цен, выпадающее меню, заголовок параллакс и элегантный внешний вид.
Характеристики:
адаптивный дизайн;
прокрутка параллакс;
легко настраивается;
готовность к переводу;
неограниченные цветы;
портфолио и прайс-листы.
Quill
Этот шаблон WordPress под лендинг пейдж имеет ползунок прокрутки в ширину и высоту и черно-белый дизайн. Секции анимированы и отображаются, когда вы прокручиваете лендинг вниз. Они содержат хорошо организованную и структурированную информацию, поэтому посетители могут легко найти то, что им нужно. Раздел блога имеет отдельную страницу, которая не включена в домашнюю страницу шаблона. В целом, Quill – это очень интерактивная тема.
Характеристики:
адаптивный дизайн;
пользовательская шапка;
готовность к переводу;
пользовательские виджеты;
анимация;
кнопки социальных сетей.
Business One
Если у вас есть небольшой бизнес и вам нужен бесплатный лендинг для вашего сайта, этот вариант может быть хорошим выбором! Имея элегантную прокрутку параллакса и несколько теплых оранжевых и белых цветов, этот одностраничный шаблон WordPress – отличный способ продвинуть свой бизнес. Он также имеет раздел портфолио и блог.
Характеристики:
полностью адаптивный дизайн;
Retina-совместим;
создан на Bootstrap 3;
готов к переводу;
поддерживает параллакс.
ZBlackbeard
Полностью настраиваемый шаблон лендинга, предназначенный для любых целей. Вы можете использовать его для веб-сайта блога, бизнеса или портфолио. ZBlackbeard обеспечивает статический заголовок полной ширины и имеет дружелюбный и красочный дизайн с великолепными анимациями и интерактивными разделами. Каждая функция, наряду с плавной прокруткой параллакс, дает этому бесплатному одностраничному шаблону лендинг пейдж современный и запоминающийся вид.
Характеристики:
адаптивный дизайн;
легок в настройке;
эффект параллакс;
современные виджеты;
анимация.
Zifer Child
Zifer – это шаблон, созданный для сайтов фотографий. Шаблон имеет современный вид, фотогалереи и фотографии в сообщениях. Это больше похоже на фотоблог. Zifer имеет элегантный внешний вид, адаптивный макет, виджеты и социальные иконки. Если вы профессиональный фотограф или любитель, этот бесплатный шаблон лендинг пейдж для WordPress может быть тем, что вам нужно.
Характеристики:
адаптивный макет;
макет фотоблога;
оптимизирован для социальных сетей;
современные виджеты;
легкая кастомизация.
Gaga Lite
Удивительный и интерактивный бесплатный шаблон лендинг пейдж для любого бизнеса. Его полноэкранная компоновка, отличные эффекты и анимация делают его впечатляющим. Gaga Lite имеет красочные шрифты и разделы, а также множество современных функций.
Характеристики:
прокрутка параллакс;
адаптивный дизайн;
разнообразные шрифты и цвета;
разнообразные макеты;
таблицы цен;
SEO-оптимизирован;
разнообразные виджеты.
Onesie
Это одностраничный шаблон лендинг пейдж портфолио для WordPress. Он имеет фиксированное фоновое изображение. Здесь вы сможете добавить свое портфолио, которое будет похоже на фотогалерею. В правом верхнем углу вы можете щелкнуть по меню, и разделы будут элегантно скользить. Фоновое изображение может быть заменено другим, которое вам больше нравится, а также меню навигации можно улучшить, если вы добавите свои собственные разделы.
Характеристики:
автоматические обновления;
готовность к переводу;
шаблоны страниц;
настраиваемый фон;
полностью виджетизирован;
чистый код.
Azera Shop
Аккуратный и минималистический шаблон лендинг пейдж для небольших интернет-магазинов. Он поставляется с полноэкранным параллакс-хедером, простой отдельной секцией интернет-магазина, быстрой прокруткой, красочными иконками и кнопками, а также отзывами клиентов.
Характеристики:
совместимость с Woocommerce:
неограниченные цвета:
адаптивный дизайн:
готов к переводу:
макет блога:
простая контактная форма с интеграцией с Google картами:
социальные ссылки.
OneTone
Отличный бесплатный одностраничный шаблон лендинга для WordPress с видео YouTube в фоновом режиме. Вы также можете проигрывать расслабляющую музыку, если вы включите ее в нижнем левом углу домашней страницы. Когда вы нажимаете любой пункт меню, страница будет скользить вниз, и будет появляться альтернативный фон.
Характеристики:
создано с использованием HTML5/CSS3;
полностью адаптивный дизайн;
полноэкранный слайдер;
интеграция ролика YouTube;
готов к переводу.
Simple
Отличный бесплатный шаблон лендинга одностраничника для бизнеса, с современным и запоминающимся дизайном, который может соответствовать любой цели сайта – творческой или корпоративной. Шаблон имеет одностраничный дизайн, удобный полноэкранный макет, плавную прокрутку параллакс, красивый и элегантный внешний вид.
Характеристики:
адаптивный дизайн;
неограниченные цветовые вариации;
несколько вариантов баннера/слайд-шоу;
макеты подходящие для демонстрации фото;
параллаксные секции;
шаблон заточен под SEO.
One Engine
Поражает простой и красочный дизайн этого шаблона одностраничника. Основными изображениями в главном окне являются рисунки, заполняющие весь экран на разноцветных фонах. Вы можете найти строку меню под фоновым изображением, и она состоит из восьми разделов. В остальной части страницы преобладает белый фон. Разделы лендинга плавно перемещаются от одного к другому.
Характеристики:
простая настройка шаблона;
параллакс фон;
конструктор макетов;
более 60 эффектов анимации;
более 600 шрифтов Google;
неограниченные цветовые схемы.
Intro
Современный и простой одностраничник шаблон лендинга для WordPress с фоновым изображением на полную ширину и «движущимися» текстами, что делает его запоминающимся и интерактивным. Нюансы белого, серого и желтого цветов делают его дружелюбным, и меню скользят одно за другим, когда вы нажимаете на них. Это тема идеально подходит для деловых сайтов.
Характеристики:
адаптивный;
настройка шаблона;
параллакс-фон;
готов к переводу;
Google шрифты;
анимированные текстовые заголовки.
Minimable
Это сложный и интересный одностраничный шаблон лендинга. Прежде всего, обратите внимание на меню навигации, которое выглядит великолепно: чередующиеся черные и синие круги выглядят, как стильные диски. Названия категорий анимируются и перемещаются, когда вы нажимаете на них. Все в этой теме интерактивно, игриво и имеет довольно спокойные цвета, такие как синий, серый, белый и коричневый.
Характеристики:
создано на базе Bootstrap;
уведомления об обновлениях;
адаптирован для Retina;
адаптивный макет;
плавная прокрутка;
взаимозаменяемые цвета.
SimpleShift
Прекрасный одностраничный шаблон лендинг пейдж для малого бизнеса, с современным и красочным дизайном и полноэкранным оформлением. Он имеет быструю прокрутку параллакс и элегантный дизайн. Вы можете использовать его для творческих или корпоративных целей.
Характеристики:
эффект параллакс;
адаптивный дизайн;
социальные иконки;
одностраничный шаблон лендинга;
многоцелевой дизайн;
макет блога;
минималистический вид.
TA Pluton
Бесплатный одностраничный шаблон лендинга WordPress с эффектами параллакса, передовым слайдером, броской анимацией и красивой комбинацией черного и желтого цветов. Этот шаблон лендинг пейдж является современным и его можно использовать для личных блогов, деловых веб-сайтов или для портфолио.
Характеристики:
адаптивный дизайн;
гибкая настройка шаблона;
создан на базе Twitter Bootstrap Framework;
заточен под поисковую оптимизацию;
подробная документация и поддержка;
контактная форма Ajax и форма подписки на рассылку новостей.
Cuda
Бесплатный шаблон лендинг пейдж WordPress радужного цвета для малого бизнеса. Cuda подходит лучше всего счастливым и радостным людям. Каждый раздел имеет свой собственный цвет и приятные эффекты анимации. Эта тема имеет современный дизайн.
Характеристики:
адаптивный макет;
статический и динамический слайдер;
фильтрация разделов и вкл/выкл секций;
неограниченные цвета фона;
плавная прокрутка;
изображения могут использоваться в каждом разделе.
Limo
Отличный шаблон лендинга для малых предприятий и стартапов, сочетающий красочные шрифты, значки, виджеты и анимацию. Он поставляется с ползунком полной ширины, чистым фоном и портфолио. Это лучший шаблон одностраничник!
Характеристики:
полностью адаптивен;
таблица цен;
адаптивный слайдер-карусель;
интегрированный шрифт Awesome;
интегрированная контактная форма 7.
ResponsiveBoat
Отличный современный шаблон лендинга для малого бизнеса и стартапов. Он имеет потрясающую прокрутку параллакс, и он поставляется с красочными кнопками и секциями. ResponsiveBoat имеет приятный внешний вид и совместимость с WooCommerce. Он был разработан как одностраничный шаблон. Современная анимация наряду с параллакс делают его еще более элегантным.
Характеристики:
адаптивный макет;
готов к переводу;
настраиваемые фон и меню;
прокрутка параллакс;
совместимость WooCommerce;
социальные иконки;
настраиваемые блоки контента.
Starter
Starter – это современный шаблон лендинг пейдж портфолио с полноразмерными изображениями и полноценной интерактивностью. Созданный как одностраничный лендинг, он оптимизирован для тех людей, которые хотели бы заявить о себе в Интернете и эффективно продвигать свои работы. Это один из лучших бесплатных шаблонов одностраничников!
Характеристики:
чистый дизайн;
гибкая структура;
SEO-оптимизирован;
прокрутка параллакс.
Switch
Switch – это современный одностраничный шаблон лендинга для WordPress для предприятий и стартапов. Он имеет чистый и профессиональный вид, с гладкой прокруткой и полноэкранным слайдером главной страницы. Он имеет современные анимацию, виджеты, удобную контактную форму и социальные кнопки.
Характеристики:
адаптивный дизайн;
тип записей для портфолио;
параллакс-эффект;
виджеты и социальные ссылки;
создан на базе Redux фреймворк.
AWE – шаблон одностраничник
Удивительный многоцелевой бесплатный шаблон лендинга, который работает для любого бизнеса. Он имеет приятный, радостный и современный вид, с полноэкранным заголовком, красочными элементами и секциями, и приятной анимацией. Параллакс делает прокрутку гладкой и легкой.
Характеристики:
полностью адаптивный;
мощные возможности настройки;
интеграция видеороликов (YouTube и Vimeo);
параллакс-эффект;
SEO-оптимизирован;
таблица цен;
интеграция в социальные сети;
поддержка Google Maps и Contact Form 7.
One Paze – шаблон landing page
Поистине красивый и элегантный шаблон для любого бизнеса. Он имеет полноэкранный заголовок, стильные значки и современный внешний вид. Его плавная прокрутка делает навигацию более приятной и стильной. One Paze поставляется с классной анимированной типографикой и значками, которые, несомненно, будут выглядеть красиво на вашем сайте.
Характеристики:
адаптивный;
SEO-дружелюбный;
три макета меню;
произвольный логотип;
несколько макетов блога;
портфолио;
высокая скорость загрузки;
эффект параллакс.
BeOnePage – шаблон одностраничник
Удивительный одностраничный шаблон лендинга с множеством цветов, анимаций и современных визуальных эффектов. Он имеет гладкую прокрутку параллакс, полноэкранную компоновку и множество интерактивных элементов, таких как кнопки, анимированные ленты, формы, коробки и т.д. Шаблон многоцелевой, поэтому он работает практически для всего.
Характеристики:
оптимизирован для Retina;
адаптивный дизайн;
прокрутка параллакс;
Ajax портфолио;
неограниченная типографика и цвета;
видеофон;
иконки социальных сетей.
Talon
Talon – красивый и чистый шаблон лендинг пейдж на одну страницу для вашего бизнеса. Он многоцелевой и имеет современный элегантный вид. Talon может использоваться как корпоративными, так и креативными фирмами и агентствами, поскольку он имеет гибкий и стильный внешний вид.
Характеристики:
настраиваемый заголовок/слайдер;
пользовательские значки;
Google Fonts и цвета;
поддержка конструктора лендингов SiteOrigin;
виджетизированный нижний колонтитул;
макеты блога;
адаптивный дизайн.
EVision Corporate
EVision Corporate – одностраничный шаблон лендинг пейдж для корпоративных предприятий, стартапов, малых предприятий, портфолио и т.д. У этого шаблона лендинга простой и красочный дизайн, который является дружественным и профессиональным одновременно.
Характеристики:
полностью адаптивный;
одностраничный дизайн;
адаптирован для Retina;
CSS3-анимации;
контроль цвета;
шрифт Awesome и Google Fonts;
гибкая компоновка;
готов к переводу.
Flash
Хотели купить лендинг? А смысл? Если есть минималистический и чистый шаблон лендинг пейдж для деловых и корпоративных сайтов с простым и элегантным одностраничным макетом, полноразмерным слайдером, приятным портфолио и ленточной панелью с анимированными статистическими данными. В целом, аккуратный дизайн, который заставит ваш бизнес выделиться.
Характеристики:
адаптивный дизайн;
6+ областей для виджетов и 11+ настраиваемых виджетов;
конструктор посадочных страниц;
смена цветов;
фиксированная и резиновая верстка;
отличные фильтры для товаров;
оптимизирован для высокой скорости загрузки и SEO.
Примеры интересных и красивых лендингов
1. Nest Thermostat
Очень интересно оформленный ленд, посвященный продаже комнатного термостата. Несмотря на наличие всякого рода технических данных и описания удобного функционала, лендинг сосредоточен на визуальной составляющей – несколько фотографий интерьера, а также гениальная по задумке и исполнению анимация в середине страницы вызывают ощущения, что после покупки этого девайса, у тебя в доме станет не хуже, чем на картинках в интернете. Таким образом, ленд продает не термостат, а уют в доме, что и является конечной потребностью клиента.
https://nest.com
2. Boy-Coy
Сайт дизайнерской студии, после которого вы вряд ли захотите даже искать предложения конкурентов. Четырехэкранный лендинг способен убедить обратиться именно к этим ребятам, даже если вы не прочитаете ни отзывов, ни списка компаний, с которыми сотрудничала студия. Скорее всего, вы просто пролистаете, любуясь эффектом параллакса и сами того не заметите, как начнете вносить свои данные в симпатичную форму обратной связи.
http://boy-coy.com
3. Водка «Валенки»
Еще один пример красивого landing page с эффектом параллакса. Сугубо имиджевая страница, не заставляющая немедленно совершить покупку, но создающая положительный образ у целевой аудитории. Заметьте, информация о качестве продукта представлена в достаточном объеме, но её можно и упустить, наблюдая за тем, как красиво плавают кубики льда. Тем не менее, нужный эффект уже достигнут. Этот сайт слишком красив, чтобы предлагать что-то некачественное – такой подсознательный вывод возникнет у каждого посетителя любого со вкусом сделанного сайта.
http://www.valenkivodka.com
4. Интернет-магазин плюшевых медведей
По-настоящему интересные лендинги способны привлечь внимание даже людей, далеких от целевой аудитории. Убедитесь на примере магазина, продающего огромных плюшевых медведей. Сайт буквально переполнен интересными задумками и словно ведет с посетителем диалог, что в итоге, с высокой вероятностью, означает покупку.
http://medvedy.com
5. Smart Progress
Красивый landing page популярного сервиса постановки и достижения целей. Во-первых, зайдите и посмотрите, как это работает, во-вторых, оцените дизайн, олицетворяющий движение к поставленной цели. В совокупности с очень грамотным наполнением блоков он действительно мотивирует сделать все, что запланировано, но откладывалось в долгий ящик.
https://smartprogress.do
Примеры продающих лендингов с высокой конверсией
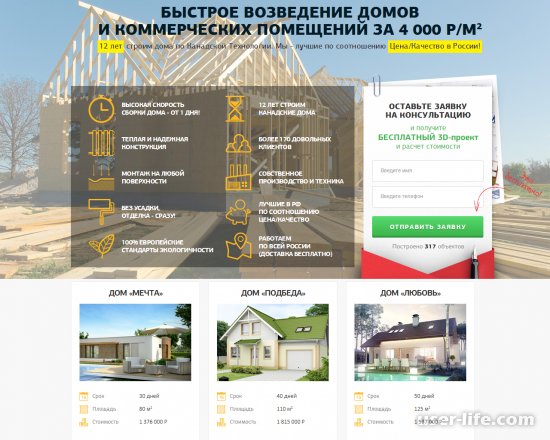
1. Производство и монтаж деревянных окон
Как известно, лендинг не должен перегружать посетителя, а сразу давать ему то, за что можно зацепиться и оформлять заявку. Спорить не будем, но некоторые товары требуют тщательного выбора, и одним-двумя блоками тут не отделаешься. Лендинг данного производителя окон пошел по программе максимум и коснулся таких подробностей, о которых мы при выборе окон и не задумываемся. И хотя в паре блоков, как нам кажется, случился информационный перегруз, все равно эта страница является хорошим примером большого лендинга.
http://goodwin-nnov.ru/
2. Страхование КАСКО
Еще один лендинг с высокой конверсией. Принцип превращения посетителя в лида здесь используется аналогичный предыдущему примеру – калькулятор. Предлагаем оценить, сколько параметров возможно внести для подбора полиса, и насколько неутомительно это сделано. То же самое можно сказать и про остальное наполнение ленда – предельно просто и понятно, при этом описаны вообще все преимущества, которые хочет получить автовладелец, страхуя свою машину.
http://простокаско.рф
3. Франшиза развлекательных аквариумов-автоматов
Хороший пример продающего лендинга, обеспечивающего высокую конверсию за счет того, что четко объясняет выгоды потенциальному клиенту, но и оставляет интригу, желание узнать подробности бизнес-плана, обещающего пассивный доход. Дизайнеру – наша отдельная похвала.
http://morewishes.ru
4. Ремонт ноутбуков
Хороший пример лендинга, где относительно большое количество текста (в том числе и занимаемая им площадь на главном экране) не создает для посетителя никаких трудностей, а наоборот смотрится органично, и удачно расписывает все преимущества ремонтной организации. Услуги по ремонту ноутбуков являются срочными, поэтому не стоит потенциальным клиентам выдавать информации сверх меры: достаточно нескольких блоков, но проработанных максимально красиво и информативно, что вызывает доверие.
http://it-tower.by/
5. Штукатурные работы
Этот лендинг по механизированной штукатурке привлекает как соответствующим дизайном, так и продающими моментами: присутствуют реальные фотографии рабочих, уникальная услуга по видеонаблюдению за ремонтном, а также калькулятор стоимости работ, который обеспечивает львиную долю обращений.
http://shtukaturnye-raboty.by
20 бесплатных HTML шаблонов Landing Page
Outline
Абсолютно бесплатный HTML5 шаблон Landing Page для мобильного приложения. Смотрится довольно профессионально. В шаблоне присутствует ненавязчивая анимация при скроллинге.
Appi — Шаблон с фоновым видео
Еще один шаблон Landing Page для мобильного приложения с полноэкранным фоновым видео. В отличии от шаблона с видео-фоном, который будет приведен ниже, этот намного качественней, хоть и заточен под специфическую тематику.
Bukku
Бесплатный HTML шаблон для создания Landing Page по продаже книг. Выполнен в стиле Flat в зеленых тонах. Присутствует некоторая занимательная анимация. Также разработчик предоставляет для бесплатного скачивания исходники в формате PSD.
Landing Page по продаже кофе
Шаблон Landing Page на HTML по продаже кофе. Дизайн и реализация верстки очень интересны. Присутствует анимация элементов при прокрутке страницы. Все выполнено в мягких тонах. Отлично подойдет для организаций, которые занимаются доставкой кофе. Впрочем, этот шаблон легко можно переделать под вашу тематику, заменив картинки.
Fractal
И еще один стильный, не большой, адаптивный LP для мобильного приложения в синей цветовой гамме, хотя, при желании, можно заточить под вашу тематику.
Landing Zero — Лендинг с фоновым видео
Бесплатный HTML шаблон с фоновым видео универсальной тематики. Подойдет для создания портфолио фрилансера любой специализации, будь то фотограф или дизайнер.
Вообще, бесплатный шаблоны с фоновым видео найти сложно. Так что качаем.
Видео в первом экране можно заменить на свое, а если такого нет, можно скачать на бесплатном видеостоке.
Engage
Еще один универсальный адаптивный одностраничник на Bootstrap. Страница подходит для простой презентации продукта. По структуре напоминает презентационную страницу продуктов Apple.
Lucid
Бесплатный Bootstrap-шаблон Landing Page мобильного приложения. На странице присутствует таблица ценообразования, несколько презентационных блоков приложения и карта Google.
Landing Page для кафе или ресторана
Привычный для рядового юзера рунета бесплатный шаблон Landing Page с формой захвата в первом экране. Заточен под создание посадочной страницы бара, ресторана, кафе или чего-либо кулинарной тематики. С помощью формы заявки можно забронировать столик на указанное время.
Oleose
Очень качественный, адаптивный, бесплатный, но опять для мобильного приложения. Landing Page реализован на фреймворке Bootstrap. Имеет три варианта цветовой гаммы: светло-голубой, светло-зеленый и фиолетовый. Однако, он не так строго заточен под свою тематику, соответственно можно легко переделать под нужную вам.
Fotografy
Бесплатный, относительно чистый Landing Page для фотографа. Реализованы основные блоки, которые могут понадобится фотографу: портфолио и отзывы.
Шаблон имеет полноэкранный слайдер в шапке.
Take — бесплатный одностраничник
И опять очередной бесплатный одностраничный html шаблон для мобильного приложения. Однако его дизайн очень интересен и необычен. Я бы даже сказал, уникален. Большинство посетителей постового не являются разработчиками мобильных приложений, так что придется переделывать все под свою тематику.
Foodee
Бесплатный одностаничный HTML5 шаблон для создания посадочной страницы кафе, ресторана или какой-то забегаловки. Шаблон с полноэкранным фоновым изображением и Parallax эффектами.
Присутствуют такие блоки, как: меню, ближайшие события, отзывы клиентов и стандартный набор блоков, в которых можно разместить преимущества и пр.
WHITE
Я бы расценивал этот шаблон, как некий html-фреймворк для создания одностраничника. Он не заточен под какую-либо тематику, так что все в ваших руках. Есть поддержка полноэкранного фонового видео. Плюс ко всему, он имеет стандартный набор блоков, типичный для одностраничника.
Cyprass
Шаблон подойдет для создания Landing Page какой-нибудь Digital-компании: веб-студии, команды фрилансеров или тому подобных. Имеет для этого все необходимые ресурсы: портфолио с фильтром по работам, различные круговые диаграммы, табы, слайдеры… Помимо этого поддерживает фоновое видео в первом экране.
Navigator
Бесплатный шаблон-одностраничник, преднзначен для LP команды разработчиков. Смотрится стильно, но стандартно. Присутствуют основные блоки, с помощью которых можно себя эффективно нахвалить, а также стилизированная карта Google.
Lhander
Довольно интересный бесплатный HTML шаблон для лендинга. Выполнен в темных тонах. Имеет большое фоновое полноэкранное изображение. Посредине первого экрана расположен блок с призывом к действию и кнопкой по нажатию на которую ничего не происходит, но мы же разработчики и можем прицепить туда что угодно. Помимо этого, в первом экране расположена кнопка Play, по нажатию на которую появляется модальное окно с видео.
В целом, шаблон неплох, как для бесплатного. В нем предусмотрены и ценовые таблицы, и различные блоки для нахваливания своей компании.
Fudi
Еще один бесплатный шаблон мини-лендинга. Имеет большую фоновую картинку и несколько экранов.
KreFolio
Шаблон посадочной страницы с полноэкранным слайдером изображений в первом экране. Подходит в основном для веб-студий и фрилансеров.
Шаблон имеет огромное количество колхозных эффектов появления элементов на странице, хотя, наш народ такое любит.
Реализовано множество блоков таких как: аккордеон, блоки с диаграммам, отзывы, портфолио и гугловская карта с кастомным оформлением.
Шаблон Landing Page с фоновым видео
Бесплатный html шаблон Landing Page с фоновым видео во весь экран и формой для отправки заявки в первом экране. Подойдет для создания посадочной страницы любой организации, будь то финансовая, юридическая, или просто студия веб-дизайна.
На этом все. Надеемся, что эти примеры интересных, лучших продающих сайтов landing page оказались для Вас полезны. Всем мир!
Рейтинг:
(голосов:1)
Предыдущая статья: Разработка лендинг пейдж создать самому конструкторы
Следующая статья: Как сделать сайт одностраничник самому бесплатно создать
Следующая статья: Как сделать сайт одностраничник самому бесплатно создать
Не пропустите похожие инструкции:
Комментариев пока еще нет. Вы можете стать первым!
Популярное
Авторизация










































Добавить комментарий!