Как вставить видео с Ютуба на сайт Html (Youtube Wordpress Joomla презентацию)
Как вставить видео с Ютуба на сайт? С развитием различных информационных ресурсов, требуется не только умение грамотно и интересно излагать свои идеи письменно, но и сопровождать это видеороликами. Визуальные объяснения бывают нагляднее и доступнее, чем множество слов.
Очень часто для этих целей служит ретрансляция с YouTube.
Самый простой путь – использовать код фрейма. Фрейм – это один из объектов HTML, который необходим для отражения информации с другой ресурса в дочернем окне.
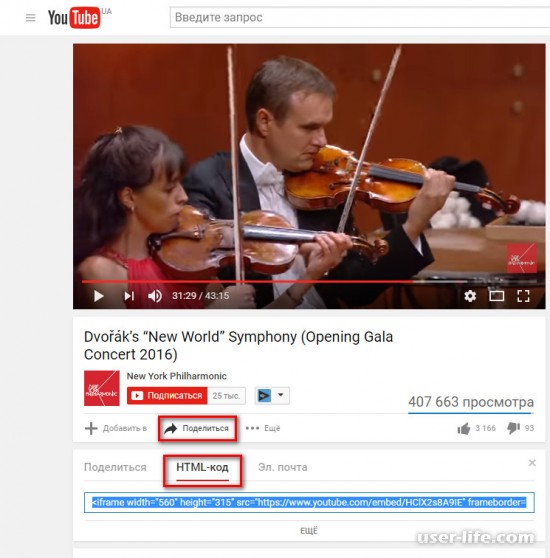
Выбрав нужное видео на YouTube, достаточно нажать на кнопку «Поделиться» и под ней «HTML-код».
HTML-конструкцию можно скопировать обычным способом и вставить в HTML-код сайта (включая те страницы, которые работают на движке Wordpress), и даже в публикацию на Facebook.
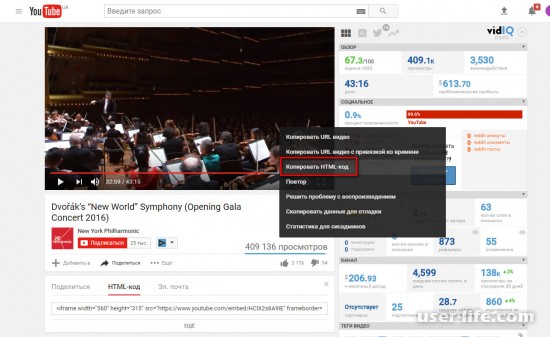
Такой же результат можно получить, щелкнув правой кнопкой мыши на видео и выбрав в контекстном меню «Копировать HTML-код».
Ссылка «оборачивается» в html-теги, которые можно редактировать при вставке на свой сайт:
Параметры width и height позволяют задавать длину и высоту окна. Тег src отвечает за адрес ссылки для воспроизведения. Значения frameboder влияют на установку рамки вокруг окна фрейма. А тег allowfullscreen позволит отображать видео на полный экран.
В коде своей страницы можно добавить теги, которые будут управлять автовоспроизведением видео, повторением, загрузкой видео при обновлении страницы и другими параметрами.
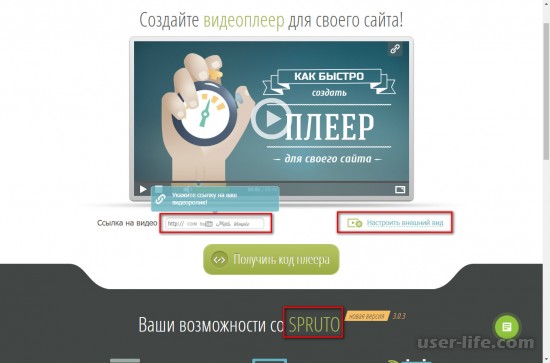
Более сложный способ реализации – это использование видеоплееров. Как правило, они созданы на основе Flash или javascript. Такие плееры нужно интегрировать в ваш ресурс. Одним из удобных и бесплатных вариантов является видеоплеер Spruto.
Если ваш сайт разрабатывался с использованием готовых систем управления контентом, то в зависимости от типа «движка» вставка видео может осуществляться либо при помощи прямой ссылки, либо при помощи специальных плагинов.
Система WordPress позволяет указывать ссылку или использовать для этих целей плагины – такие, как Spider Video Player, Video.js, JW Player.
«Движок» Joomla работает только с плагинами. Для него нужны, например, AllVideos Reloaded, VidBox, AllVideos.
Очень часто для этих целей служит ретрансляция с YouTube.
Самый простой путь – использовать код фрейма. Фрейм – это один из объектов HTML, который необходим для отражения информации с другой ресурса в дочернем окне.
Выбрав нужное видео на YouTube, достаточно нажать на кнопку «Поделиться» и под ней «HTML-код».
HTML-конструкцию можно скопировать обычным способом и вставить в HTML-код сайта (включая те страницы, которые работают на движке Wordpress), и даже в публикацию на Facebook.
Такой же результат можно получить, щелкнув правой кнопкой мыши на видео и выбрав в контекстном меню «Копировать HTML-код».
Ссылка «оборачивается» в html-теги, которые можно редактировать при вставке на свой сайт:
<iframe width="560" height="315" src="https://www.youtube.com/embed/HClX2s8A9IE" frameborder="0" allowfullscreen></iframe>Параметры width и height позволяют задавать длину и высоту окна. Тег src отвечает за адрес ссылки для воспроизведения. Значения frameboder влияют на установку рамки вокруг окна фрейма. А тег allowfullscreen позволит отображать видео на полный экран.
В коде своей страницы можно добавить теги, которые будут управлять автовоспроизведением видео, повторением, загрузкой видео при обновлении страницы и другими параметрами.
Более сложный способ реализации – это использование видеоплееров. Как правило, они созданы на основе Flash или javascript. Такие плееры нужно интегрировать в ваш ресурс. Одним из удобных и бесплатных вариантов является видеоплеер Spruto.
Если ваш сайт разрабатывался с использованием готовых систем управления контентом, то в зависимости от типа «движка» вставка видео может осуществляться либо при помощи прямой ссылки, либо при помощи специальных плагинов.
Система WordPress позволяет указывать ссылку или использовать для этих целей плагины – такие, как Spider Video Player, Video.js, JW Player.
«Движок» Joomla работает только с плагинами. Для него нужны, например, AllVideos Reloaded, VidBox, AllVideos.
Рейтинг:
(голосов:1)
Предыдущая статья: Тест процессора на перегрев: cpu температура
Следующая статья: Как в Word писать поверх линии (Ворд)
Следующая статья: Как в Word писать поверх линии (Ворд)
Не пропустите похожие инструкции:
Комментариев пока еще нет. Вы можете стать первым!
Популярное
Авторизация




































Добавить комментарий!