Как выделить текст в Фотошопе
Photoshop – это комплексная программа для создания изображений разных типов и предназначения, а также обработки готовых фото.
Чтобы сделать красиво и качественно, надо понимать основы работы с данным редактором. Нередко для оформления картинки применяются какие-либо надписи.
Выделение текста в Фотошопе
Как правило, стандартный текст ничего интересного из себя не представляет. В этой статье мы расскажем, как можно выделить текст в Фотошопе, чтобы он четко вписался в общую композицию, был хорошо читаем и выполнял свою роль.
Метод 1 - Выделение надписи подложкой
Например, написанный Вами текст сливается с задним фоном изображения. Самый простой вариант – подобрать другой цвет для текста. Но что делать, если по каким-либо причинам менять цвет надписи нельзя?
Решение есть: сделать подложку. Это дополнительный элемент, выступающий промежуточным слоем между задним планом и самой текстовой надписью.
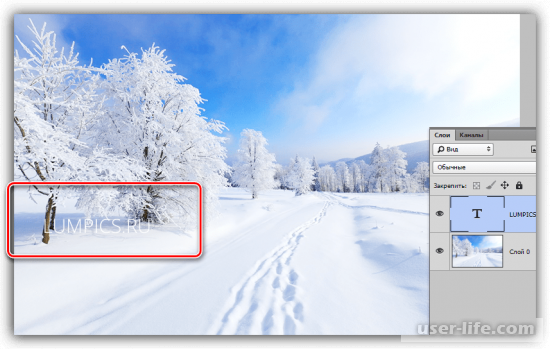
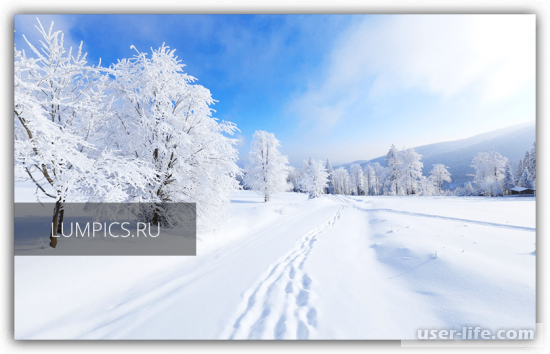
Возьмем для примера такой вот рисунок.
Как видите, между тестом и фоном нет нужного контраста. Надпись почти незаметна и сливается с картинкой. Будем исправлять.
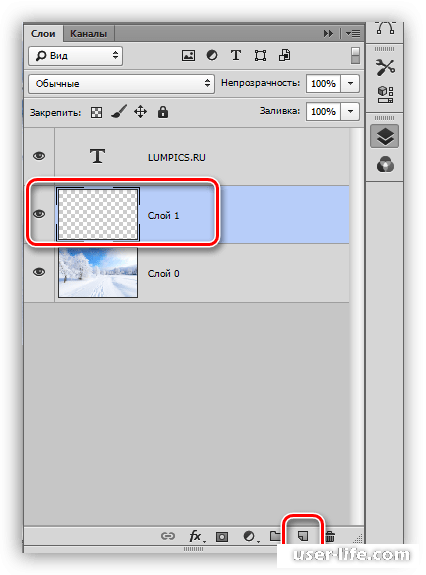
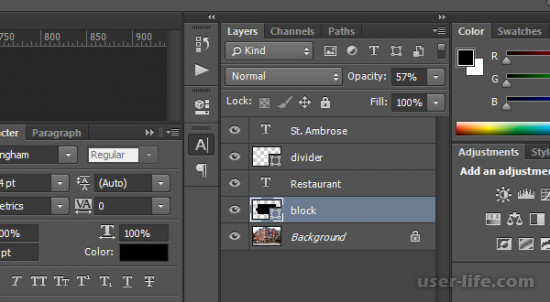
1. На вкладке «Слои» добавьте еще один элемент, как показано на скриншоте.

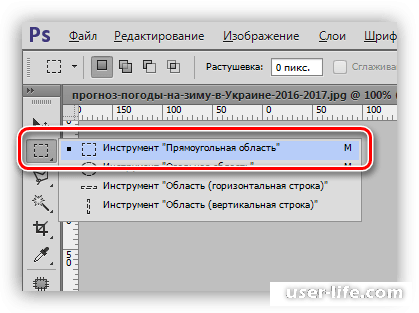
2. Переместите курсор на левое меню инструментов. Выберите ячейку с выделением, а затем кликните по нужной форме.
Мы будем пользоваться прямоугольным выделением.

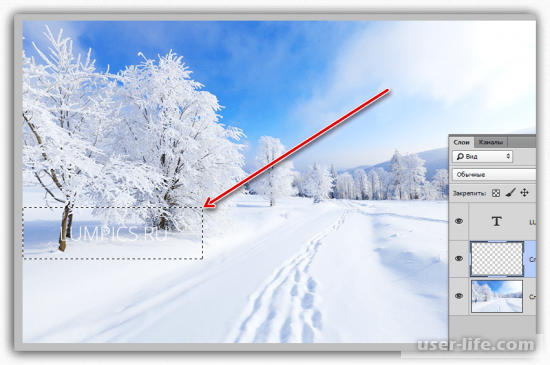
3. Наведите мышь на область с текстом. Зажмите ЛКМ и выделите ту часть, где должна быть подложка.
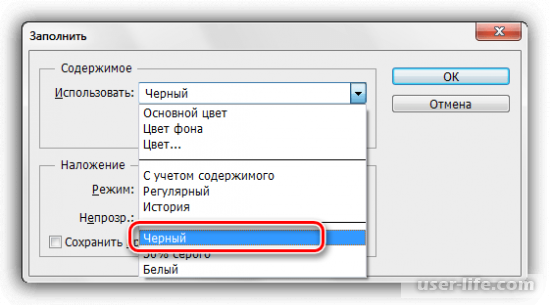
4. Далее нужно указать цвет подложки. Для этого комбинацией «SHIFT+F5» вызовите окно «Заполнить».
В блоке «Содержимое» кликните по выпадающему списку «Использовать». Выберите желаемый цвет и нажмите «ОК».
5. Сочетанием клавиш «CTRL+D» уберите выделяющий пунктир.
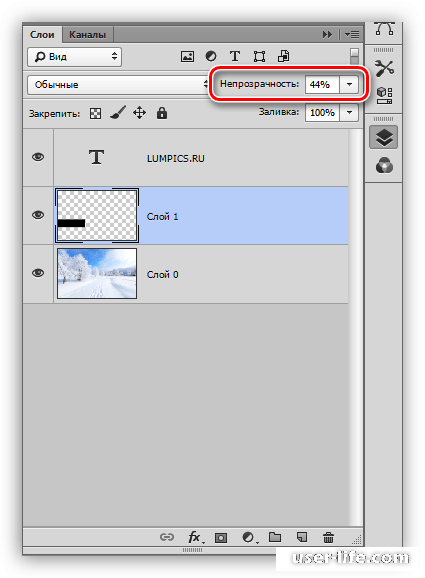
Снова обратите внимание на окно «Слои». Активируйте слой с подложкой, в параметре «Непрозрачность» опытным путем добейтесь нужного значения.

6. Готовый результат ниже на картинке. Кстати, заливать подложку можно любым цветом.
Отталкивайтесь от своей фантазии, ориентируйтесь на то, чего Вы хотите получить в итоге.
Фигурная подложка
Данный вариант принципиально ничем не отличается от предыдущего. В нем мы только покажем, как можно придать подложке необычную форму. Например, сделать ее под ретро.
У нас есть такое фото: задний фон, интересный шрифт, но мало контраста между элементами. Сейчас мы его добавим.
1. Подготавливаем картинку для заднего плана, пишем текст, выбираем для него шрифт.
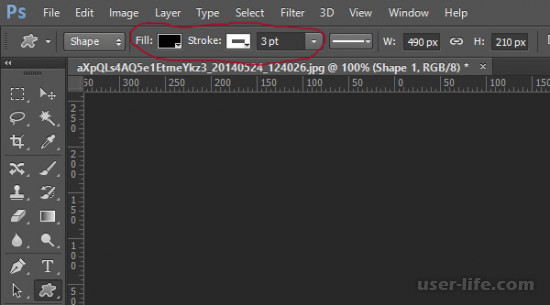
2. Активируйте инструмент «Custom Shapes», с помощью которого нарисуйте желаемую фигуру. Укажите настройки, как на скриншоте: черный цвет заливки и белый ободок (3pt – это толщина линии).
3. Слой подкладки должен быть расположен под слоем текста. Выставьте параметр «Непрозрачность» на 57 процентов.
4. Вот что получилось.
Размытая подложка
Чтобы не добавлять лишних оттенков, можно сделать эффект мутного стекла.
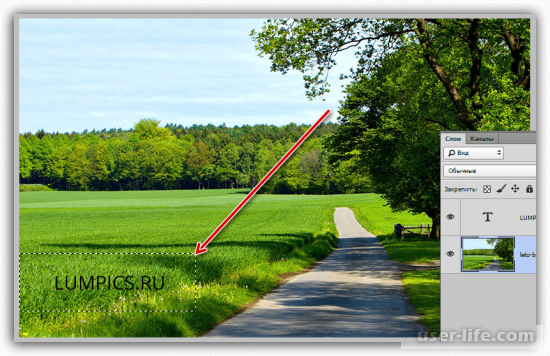
1. Воспользуйтесь инструментом «Выделение» как в первом разделе статьи, чтобы выделить надпись. Убедитесь, что слой фона активен.
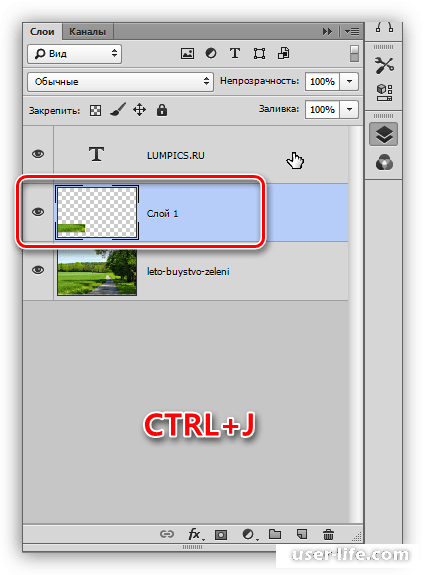
2. Комбинацией «CTRL+J» сделайте копию выделенного участка на отдельный слой.

3. Для размытия нужно воспользоваться специальным инструментом, но перед этим следует сделать ограничение для области, которую необходимо размыть.
На клавиатуре отыщите и нажмите кнопку «CTRL», в это же время щелкните ЛКМ по слою с ранее выделенным участком.
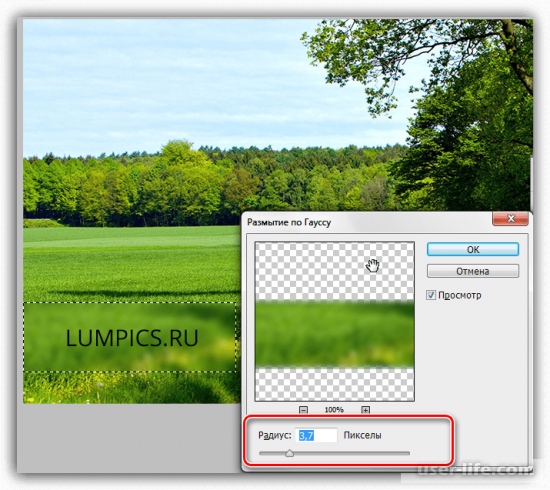
4. Когда произойдет повторное выделение, перейдите на вкладку «Фильтр», где выберите пункт «Размытие», в котором щелкните по «Размытие по Гауссу».
В открывшемся окне отредактируйте размытие, перетаскивая ползунок влево или вправо.
5. Теперь остается только отменить выделение кнопками CTRL+D.
Собственно, этот этап можно считать финальным.
Но если Вам хочется сделать еще круче, можно добавить дополнительный стиль к слою. Для этого сделайте двойной щелчок ЛКМ по слою с подкладкой, чтобы открыть настройки.
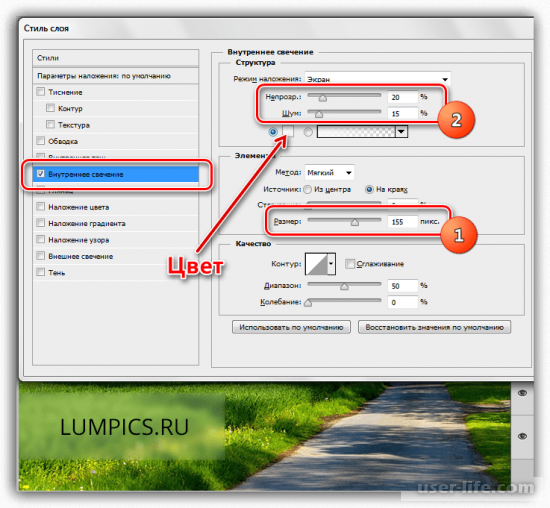
6. В появившемся окне активируйте пункт «Внутреннее свечение», расположенный в левой колонке.
Справа появятся все необходимые параметры для адаптации стиля под конкретный случай: шум, непрозрачность, цвет, размер, качество и так далее.
Включите воображение, и сделайте по-своему, ориентируясь на предварительный просмотр готового результата.
Метод 2 - Выделение текста с помощью стилей
Из предыдущего урока Вы уже знаете, что к слою, щелкнув по нему 2 раза левой кнопкой мыши, можно добавить стиль, только уже без предварительно созданной подкладки.
Давайте рассмотрим эту процедуру на примере добавления тени и декоративной обводки.
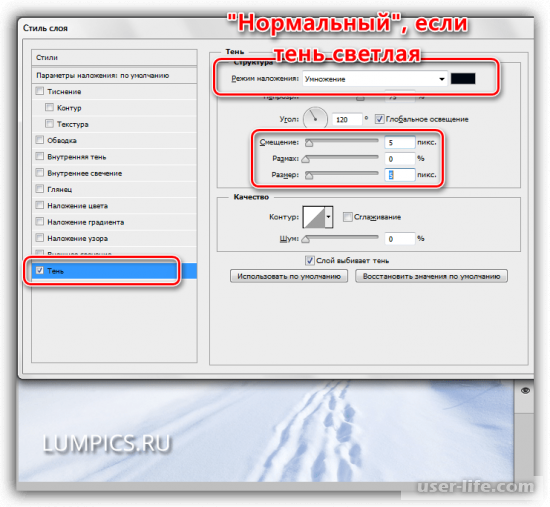
1. Добавьте изображение и напишите нужный текст. Зайдите в дополнительные настройки слоя (двойным кликом).
Активируйте элемент «Тень», и настройте параметры, отмеченные на скрине.
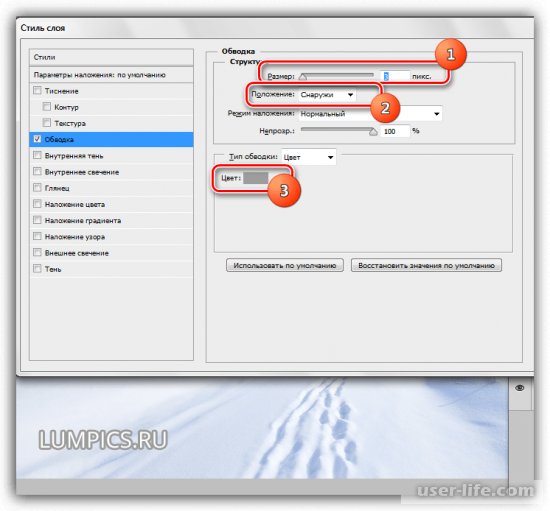
2. Теперь попробуем сделать обводку. Выберите в левой панели соответствующий пункт, а справа выполните настройку: цвет линии, толщину, размер, расположение, непрозрачность и так далее.
Читайте также: Как создать корректирующий слой в Фотошопе
Теперь Вы знаете как быстро и красиво выделить текст в Фотошопе. И все же не забывайте, что для хорошего результата нужно неплохо постараться, поэкспериментировать и включить фантазию!
Рейтинг:
(голосов:1)
Предыдущая статья: Расширение Browsec для Яндекс браузера скачать установить
Следующая статья: Nvidia Geforce Experience код ошибки 0x0001 как исправить
Следующая статья: Nvidia Geforce Experience код ошибки 0x0001 как исправить
Не пропустите похожие инструкции:
Комментариев пока еще нет. Вы можете стать первым!
Популярное
Авторизация






































Добавить комментарий!