Как сделать плавный переход в Фотошопе

При работе с изображениями профессиональный фотошопер просто обязан уметь сделать плавный переход, чтобы дополнить полноту картины. Однако, не все люди имеют представление о данной функции. Сегодня вы узнаете, как сделать плавные переходы между цветами или изображениями в Photoshop.
Плавный переход в Фотошопе
Скачать Photoshop
Вариант 1 - Градиент
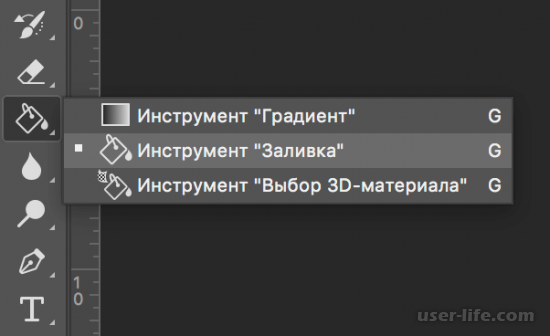
В данной случае мы будем использовать инструмент "Градиент", который позволяет сделать композицию более эффектной.
Читайте: Как сделать градиент в Фотошопе

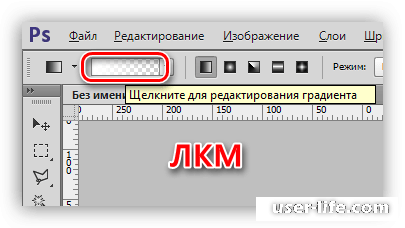
1. После выбора инструмента перейдите в верхнюю панель настроек и нажмите левой кнопкой мыши в указанном месте:

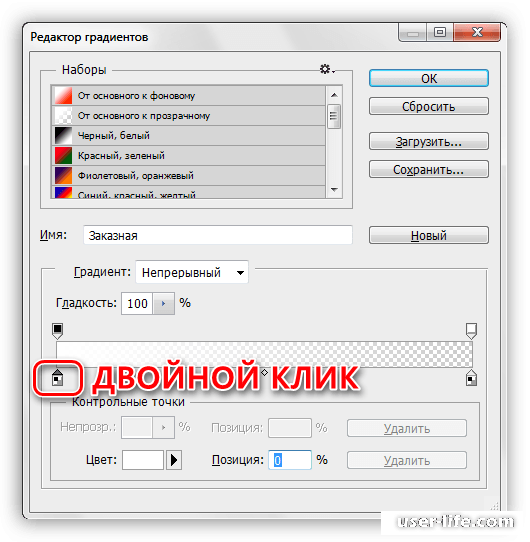
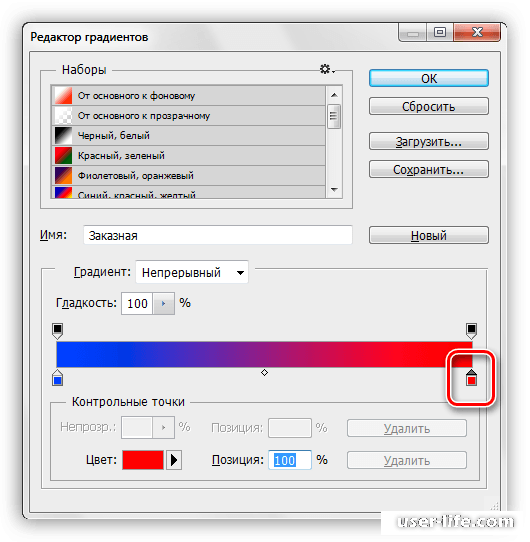
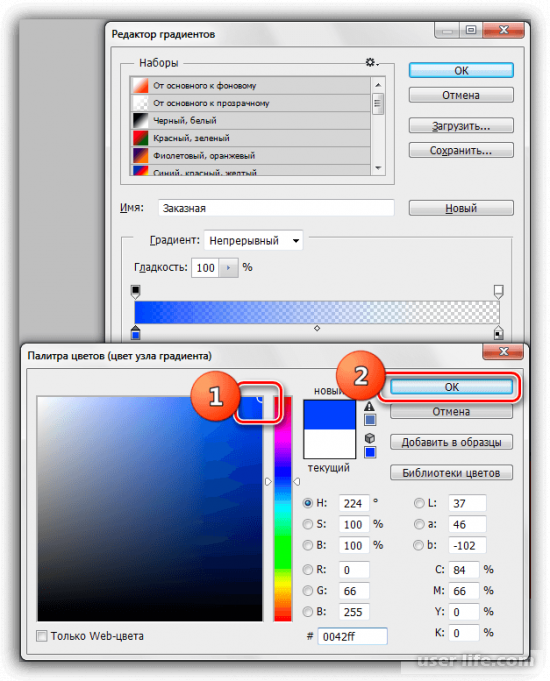
2. В появившемся окне два раза кликните по значку контрольной точки, в которой будете менять цвет.

3. В палитре укажите подходящий цвет и нажмите "ОК".
4. Выполните аналогичные действия во второй контрольной точке.

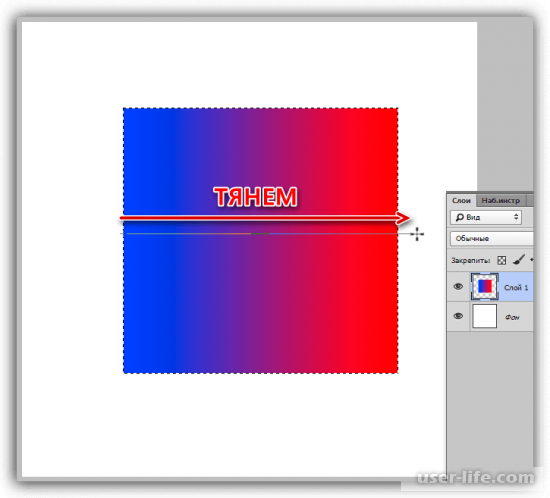
Чтобы отобразить полученный градиент, просто залейте холст, либо выделенную область простым перетягиванием направляющей через весь заливаемый участок.
Вариант 2 - Маска
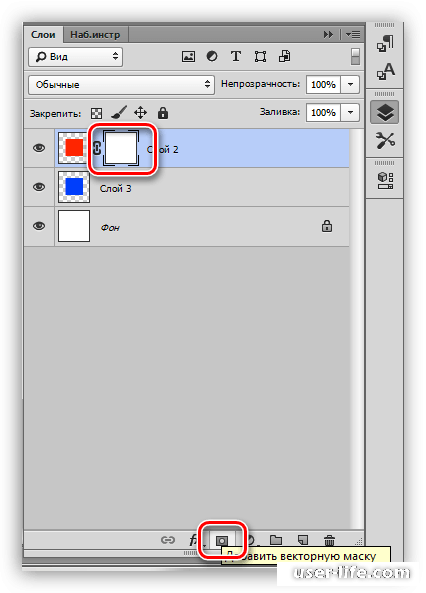
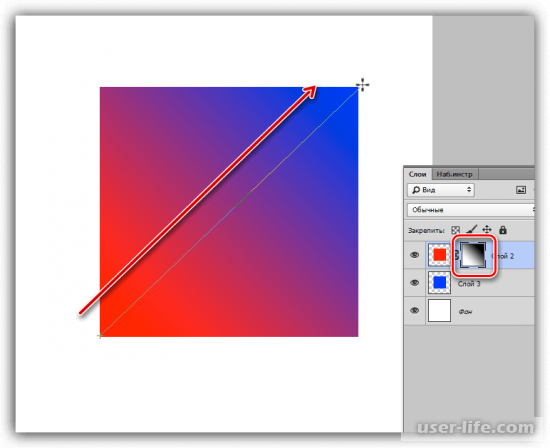
1. Создайте маску для редактируемого слоя. Мы будем показывать переход от красного(верхнего) к синему(нижнему).

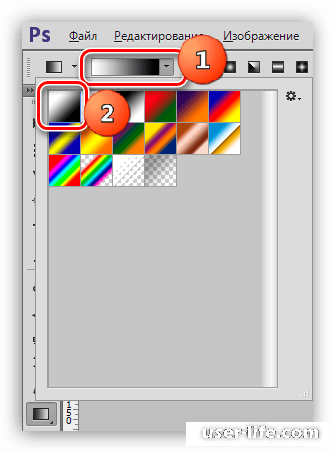
2. Еще раз воспользуйтесь инструментом "Градиент", затем подберите себе из стандартного набора подходящую форму.

3. Протяните градиент через слой. Форма перехода будет зависеть от направления движения.
Вариант 3 - Растушевка выделения
С помощью растушевки создается границы с плавным переходом между фоновым и цветом и заливки.
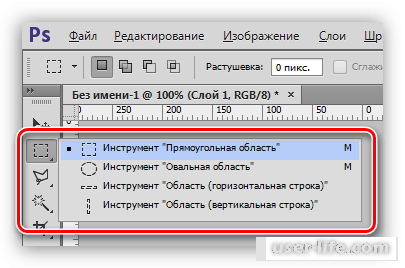
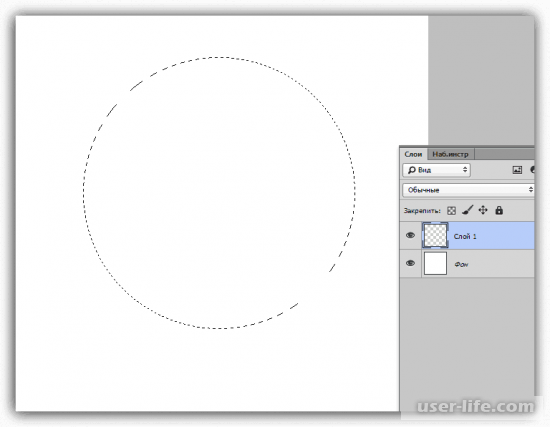
1. Воспользуйтесь инструментом "Выделение".

2. Создайте объект подходящей формы.
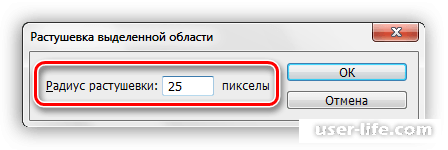
3. С помощью горячей клавиши SHIFT+F6 откройте окно радиуса растушевки. Радиус растушевки пропорционален ширине границы.

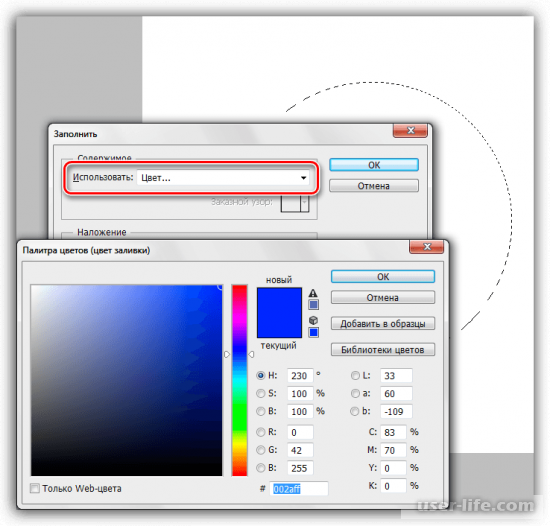
4. Залейте выделение удобным способом. Рекомендуем воспользоваться сочетанием клавиш SHIFT+F5 и подобрать цвет.
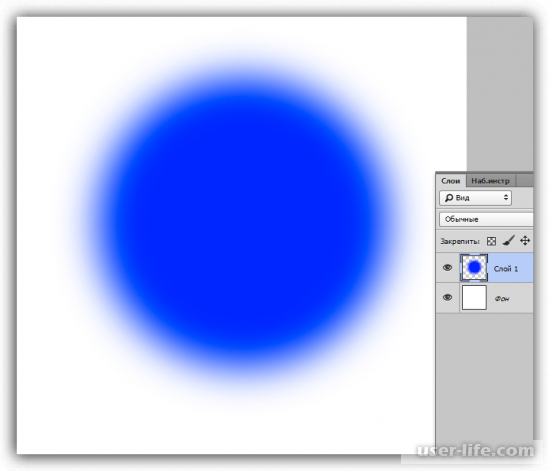
5. Должен получиться примерно такой результат.
С помощью вышеизложенных инструкций вы узнали три способа для создания плавного перехода в Фотошопе. Подберите для себя самый удобный и эффективный вариант и начинайте творить!
Рейтинг:
(голосов:1)
Предыдущая статья: Расширения для Яндекс Браузера
Следующая статья: Как большие буквы сделать маленькими в Ворде
Следующая статья: Как большие буквы сделать маленькими в Ворде
Не пропустите похожие инструкции:
Комментариев пока еще нет. Вы можете стать первым!
Популярное
Авторизация






























Добавить комментарий!