Градиент в Фотошопе

Всем привет! Градиент – это эффект, который позволяет создавать плавный переход между цветами. Используют его практически повсеместно – от вывесок магазинов до создания тонировки разнообразных графических объектов. Итак, в рамках данного материала мы рассмотрим процесс создания и наложения данного эффекта на изображение более подробно.
Как сделать градиент в Фотошопе
В графическом редакторе «Adobe Photoshop» присутствует базовый набор градиентов. Но в случае, если вам не будет его хватать, вы сможете догрузить дополнительные варианты, созданные либо корпорацией «Adobe», либо простыми пользователями.

Загрузить градиент из интернета, конечно, возможно, но что делать в случае, если в результате поисков вы так и не смогли ничего отыскать. Всё достаточно просто и очевидно – создать свой собственный градиент.
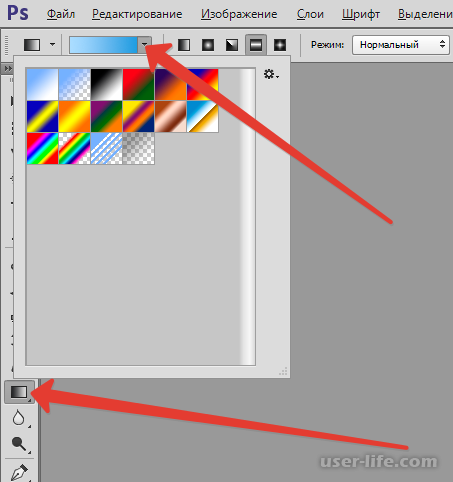
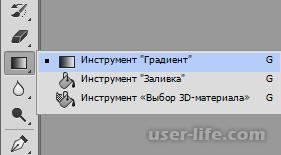
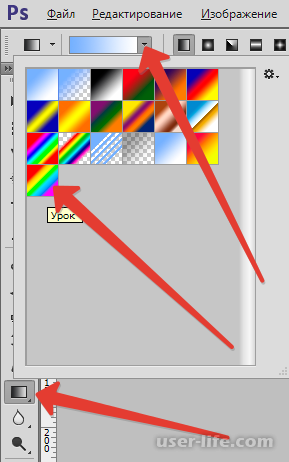
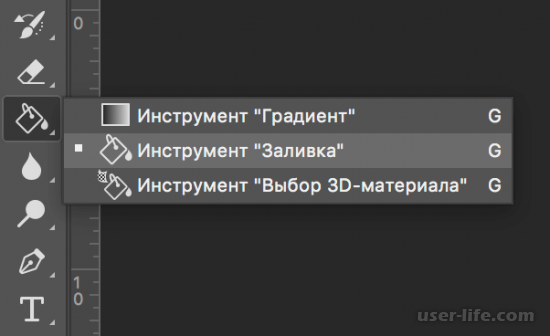
Нужный нам инструмент располагается на левой панели в графическом редакторе.

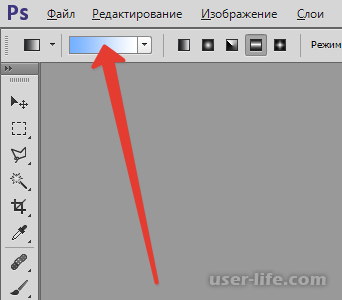
После того, как вы укажите требуемый инструмент, откроется окно с его конфигурацией. В данной ситуации нам потребуется только один инструмент, при помощи которого мы будем кастомизировать градиент.

Основные настройки
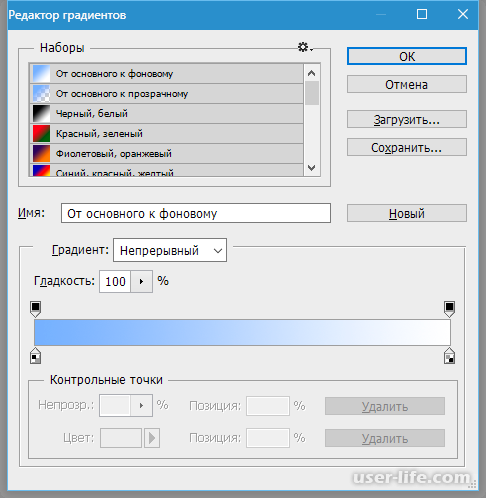
После того, как вы кликните по миниатюре градиента (не по стрелочке, а конкретно по миниатюре), откроется окно, в котором вам предложат либо отредактировать уже существующий градиент, либо создать собственный. Собственно, как вы уже поняли, мы будем создавать собственный градиент. Инструментарий здесь выстроен немного непривычно относительно данного графического редактора.
Градиент сначала требуется создать, после чего как-либо назвать его и уже только потом кликнуть по клавише «Новый».

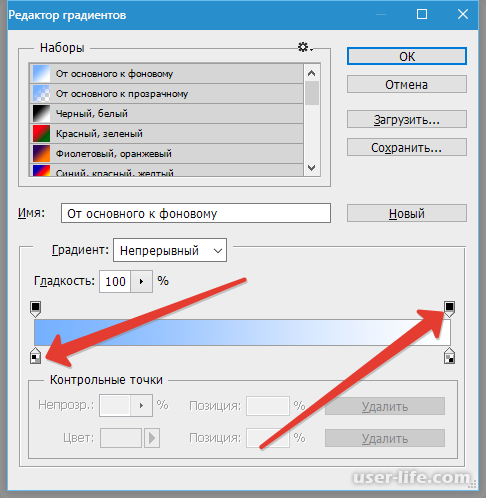
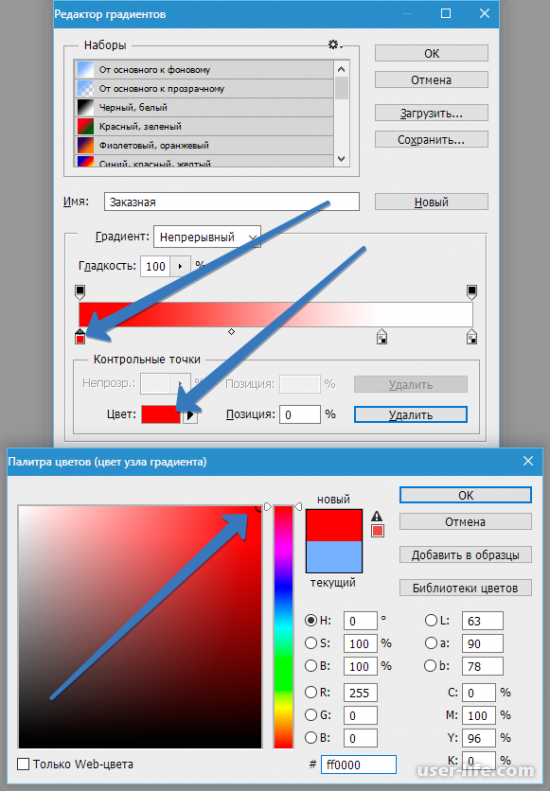
Собственно, в рабочей области отобразится градиент, который мы и будем персонализировать. В правом и левом углах располагаются контрольные точки. Нижняя точка позволяет управлять цветом, а верхняя, соответственно, прозрачностью.

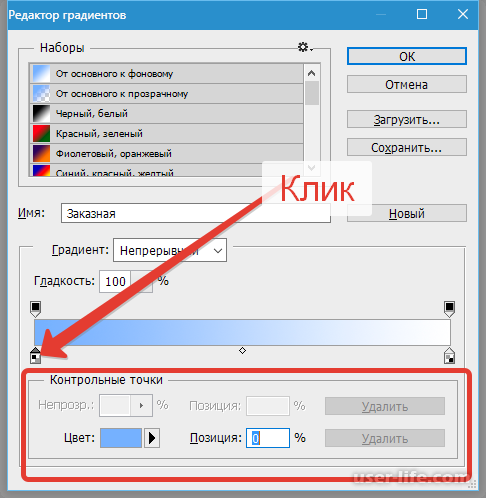
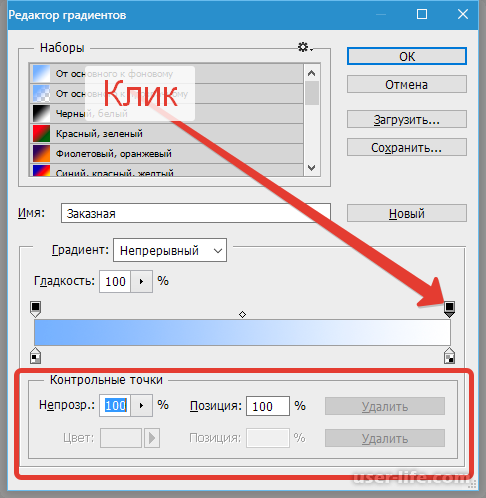
После клика по одной из точек откроется меню её свойств.

Если вы кликнули по точке с цветом, то это позволит поменять её позицию, а если кликнули по точке с прозрачностью – то это изменение позиции и уровня.

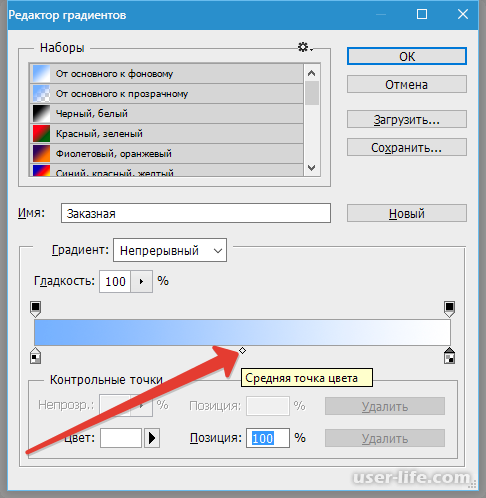
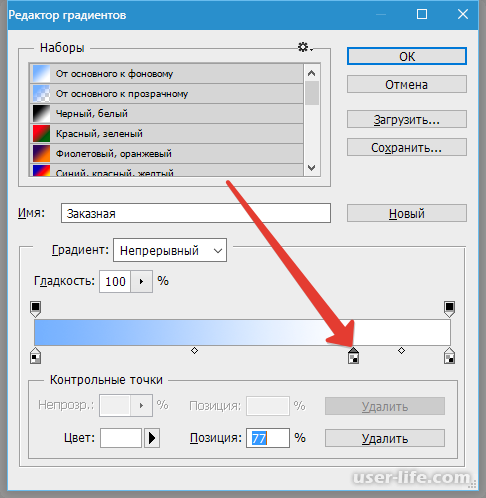
В рабочей области, непосредственно там, где располагается наш градиент, располагается точка, которая отвечает за переход между цветами. К слову, в случае, если вы кликните по точке непрозрачности, то она переместится на середину полотна и будет называться «Средняя точка непрозрачности».

Все эти точки вы можете передвигать как угодно вдоль рабочей области проекта.
Если вам требуется добавить какую-либо точку, то здесь всё так же достаточно просто. Для начала ведите по градиенту до тех пор, пока курсор не приобретёт вид пальца. После этого кликните по этому месту левой клавишей мыши.

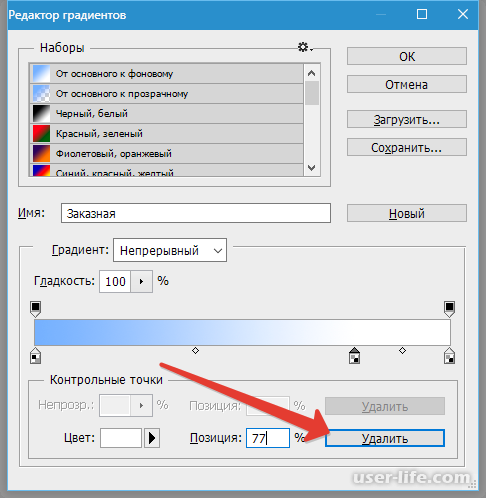
Удаление контрольных точек так же весьма простое – просто выделите нужную точку и кликните по клавише «Удалить».

Практическое применение
Итак, теперь давайте предадим нашему градиенту какой-либо цвет и посмотрим, как он будет выглядеть на практике.
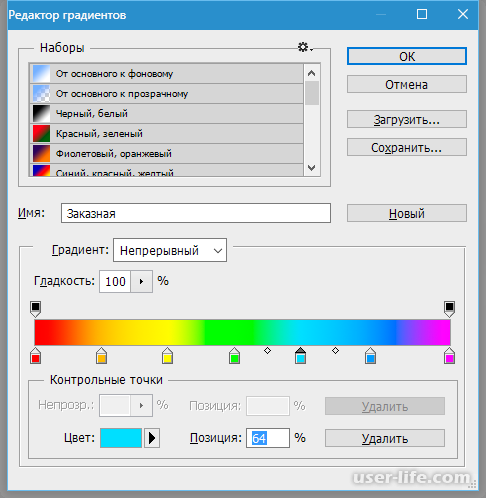
1) Для начала активируем точку при помощи клика по клавише «Цвет» и выбираем нужный оттенок.
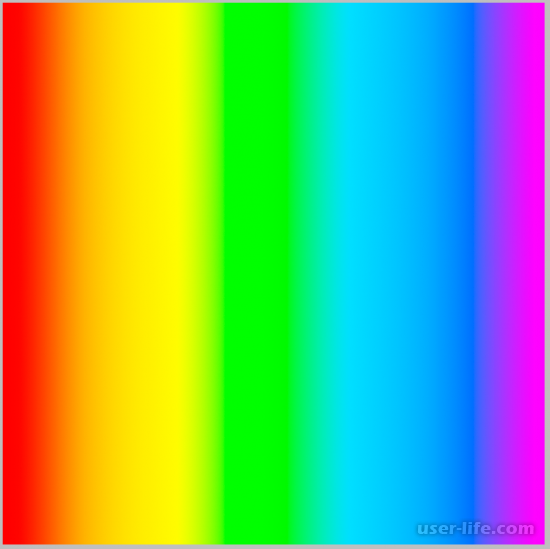
2) Все следующие манипуляции будут сводиться к тому, чтобы просто создавать новые точки, присваивать им разные цвета и перемещать их вдоль рабочей области проекта. Вот, что у нас получилось в итоге:

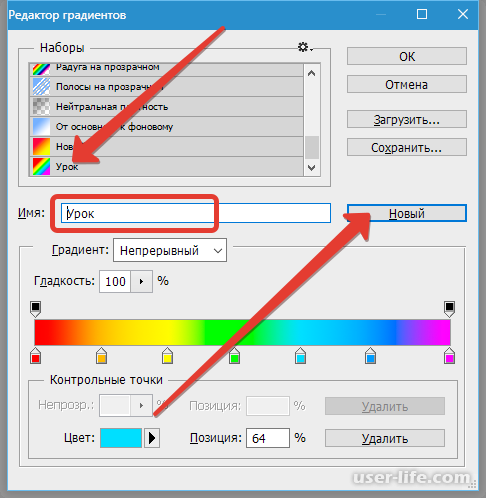
3) Итак, с созданием градиента мы закончили, осталось только как-либо назвать его и кликнуть по клавише «Новый». После этого наш пользовательский градиент отобразится в нижней части списка всех доступных градиентов.

4) Теперь создаём новый документ (или выберите какой-либо документ, в котором требуется наложение градиента), кликаем по инструменту «Градиент» и в списке доступных вариантов выбираем наш пользовательский дизайн.

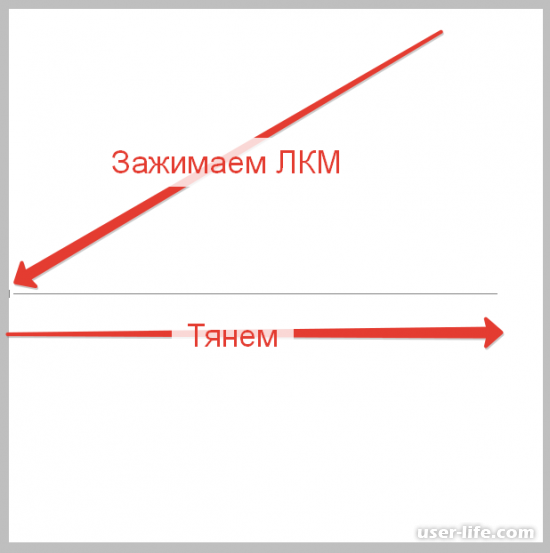
5) Теперь зажмите ЛКМ и начните растягивать градиент по холсту.
6) Готово! Результат будет выглядеть следующим образом:
Читайте также:
Как сделать перспективу в графическом редакторе «Adobe Photoshop»
Как инвертировать выделение в графическом редакторе «Adobe Photoshop»
Как сделать градиент в Фотошопе
Заключение
Итак, как вы видите, создать пользовательский градиент в в графическом редакторе «Adobe Photoshop» достаточно просто. Надеемся, что данная статья смогла помочь вам. Всем мир!
Рейтинг:
(голосов:1)
Не пропустите похожие инструкции:
Комментариев пока еще нет. Вы можете стать первым!
Популярное
Авторизация



































Добавить комментарий!